CSS基本
CSS选择器优先级:从高到低
- 无条件优先的属性只需要在属性后面使用!important,但是IE6不支持。解决办法,IE6是单个支持的。
例如:
在IE6中需要这样写
.className{color:gray!important}
.className{color:red;}这样可以
color:gray !important;/*IE6将不会将文本显示为灰色(gray)*/
color:red;这样不支持
- 第二高位的是内联样式,在html标签中添加style元素
- id选择器,id名称区分大小写,并且不可以结合使用多个id选择器词组
- 类选择器,类名不区分大小写,可以结合使用多个类名词组
- 标签选择器也叫元素选择器,类型选择器。
属性选择器
根据属性名称选择
*[title] a[href] a[href][title]
根据具体属性值选择
a[href=”XXX”] a[href=”XXX”] [title=”XX”]
根据部分属性值选择
p[class~=”XX”]
子串匹配属性选择器
a[href^=”abc”] a[href$=”abc”] a[href*=”abc”]
特定属性类型选择器
*[lang|=”en”]{}值包含en或者以en开头的元素。
结合后代选择器和子选择器
table.commen td>p{}
表示类名为commen的table元素中的td元素中的子元素p的样式设置。
相邻兄弟选择器
p+h1{}
为紧着的p的h1元素设置样式,h1和p为共同父元素的子元素。并且“+”只能选择两个相邻兄弟元素中的第二个元素。
用CSS添加背景(背景颜色和图片)
给body添加背景图片
body{background-image:url(“image.gif”)}
背景图片占据的元素的全部尺寸,包括内边距和边框,但是不包括外边距。默认位于元素左上角,并能在水平和垂直方向上重复。
提示:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果。
添加背景颜色
background-color:yellow;
将所有的背景颜色背景图片样式写在同一个声明中
background: #ff0000 url(/i/eg_bg_03.gif) fixed center no-repeat ;
CSS文本
text-indent:第一行文本缩进,可以是负值。常用于段落的首行缩进。
注意:一般来说,text-indent属性可以用在所有的块元素上,行内元素不可应用,图像之类的替换元素也无法应用。不过如果一个块级元素比如段落的首行有个图像,这个图像也会随着其余文本移动。
如果想把行内元素的首行缩进怎么办?
提示:可以用左内边距和外边距来创造这种效果。
使用负值:
如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距:
p {text-indent: -5em; padding-left: 5em;}
可以使用所有长度单位,包括百分比值
百分数相对于父元素宽度的百分之几来缩进。在下例中,缩进值是父元素的 20%,即 100 个像素:
div {width: 500px;} p {text-indent: 20%;}
``
this is a paragragh
div#outer {width: 500px;} div#inner {text-indent: 10%;} p {width: 200px;}
``
this is a paragragh.
`` ``标记中的段落也会缩进 50 像素,这是因为这个段落继承了 id 为 inner 的 div 元素的缩进值
line-height的应用:
1、把line-height设置成和height一样大小便可实现文字垂直居中。
2、 line-height设置成百分数和数值的区别??
例子html结构
设置成百分数,子元素会继承父元素的line-height
body{font-size:10px; line-height:150%;}字体大小10px,行高15px;
p{font-size:20px;}字体大小20px,但是行高继承了父元素body变成了15px,就会出现问题。
设置成数值,子元素单独计算各自的行距
body{font-size:10px; line-height:1.5;} 字体大小10px,行高15px;
p{font-size:20px;}字体大小20px,行高30px.
CSS字体
font:将所有字体属性写在同一个声明之内
例如:font:italic bold 12px/20px arial,sans-serif;
顺序:
font-style, font-variant, font-weight, font-size/line-height,font-family
font-style:
值:normal,italic,oblique,inherit(继承)
其中italic和oblique都是斜体,italic是改变字母结构的倾斜,oblique是单纯的把直立的字体斜过来。
font-weight:
值:lighter,normal,bold,bolder,100-900(细—粗)
font-size:
值为:smaller,larger,length,%
设置font-size值为像素值,如font-size:60px;在IE中无法调节文本的大小。
于是,用em单位来代替像素px单位,推荐。
如果一个元素的font-size为16px,那么1em就等于16px.em的值会相对父元素字体的大小而改变。浏览器默认文本16px,默认1em为16px。px/16=em.
使用em单位,可以在所有浏览器中调整文本大小,但是在IE中仍存在问题,在重设文本时,会比正常的尺寸更大或者更小。
解决方案:综合使用百分比和em
为body元素(父元素)以百分比设置默认的font-size值:
例如:body{font-size:100%;}
p{font-size:2.5em;}
font-family:
5 种通用字体系列:
Serif 字体
Sans-serif 字体
Monospace 字体
Cursive 字体
Fantasy 字体
使用引号
只有当字体名中有一个或多个空格(比如 New York),或者如果字体名包括 # 或 $ 之类的符号,才需要在 font-family 声明中加引号。
font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。
提示:使用逗号分割每个值,并始终提供一个类族名称作为最后的选择
注意:使用某种特定的字体系列(Geneva)完全取决于用户机器上该字体系列是否可用;这个属性没有指示任何字体下载。因此,强烈推荐使用一个通用字体系列名作为后路。
display: inline、block、inline-block的区别
inline,转化为行内元素,和其他元素在一行上,高,行高,顶底边距不可变,水平方向可变。
Block,转化为块元素,从新行开始,高度,行高,顶底边距可以控制。
需要转换的情况:让一个inline元素从新行开始;控制inline元素的宽度(导航条的应用)和高度;让块元素在同一行;无需设置宽度即可为一个块元素设定与文字同宽的背景色。
Inline-block:将对象呈现为内联对象在同一行但是可以设置宽高等块元素的属性。
CSS链接
链接的四种状态以及书写顺序:
a:link - 普通的、未被访问的链接
a:visited - 用户已访问的链接
a:hover - 鼠标指针位于链接的上方
a:active - 链接被点击的时刻
CSS列表
List-style属性
List-style-type,列表项的标记类型
值:none,disc(默认,实心圆),circle(空心圆),square(方块),decimal(数字),以及各种数字罗马拉丁字母等。
ul.circle {list-style-type:circle;}
List-style-image,用图片做列表项标记
值:URL图片的路径。Ul{list-style-image:url("/i/arrow.gif");}
List-style-position
值:inside,outside,inherit。
CSS表格
表格边框:设置border属性
table,th,td{border:1px solid blue;}
显示双线条边框
如何显示单线条边框?
使用折叠边框border-collapse属性
table{border-collapse:collapse;}
表格宽度和高度width:100%;height:50px;
表格文本对齐
td{text-align:top,buttom,center;vertical-align:left,center,right ;}
表格内边距:为td,th设置padding值
td{padding:5px;}
表格设置颜色:
th,td{background-color:green;color:white;}
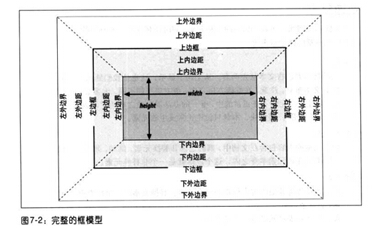
CSS框模型
外边距经常是透明的,可以看到父元素的背景。元素的背景是内容、内边距和边框区的背景, 也就是内容的背景会应用到内边距,边框如果没有设置颜色,边框将取元素内容的前景色,例如,段落的文本是白色,那么段落的所有边框都是白色。
内边距和边框不能是负值,但是外边距可以是负值。
块元素在正常的文档流中时,会在其框之前和之后形成换行,所以正常文档流中的块元素会垂直摆放。
行内元素不会在之前或者之后生成行分隔符。

其中,width代表的是整个内容区的宽度,而不是整个可见框的宽度。可见框的宽度=内容区宽度(width)+padding2。整个元素框的宽度=内容区宽度(width)+padding2+border2+margin2.
Padding,border,margin的值是按照上右下左的顺序设置的;设置两个值,上下、右左;设置三个值,上、右左、下。
padding:
可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
h1 {padding: 10px 0.25em 2ex 20%;}
如果将内边距的值设置为百分比值,那么其数值是相当于其父元素的width值计算的。
例如:如果一个段落的父元素是 div 元素,那么它的内边距要根据 div 的 width 计算。
``
This paragragh is contained within a DIV that has a width of 200 pixels.
`` ``
第二种情况:当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并,合并的外边距为高度中的较大者。

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并、
CSS定位
position属性
值:
static:默认值,正常文档流,不受top, bottom, left, right 或者 z-index 限制。
absolute:生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位,脱离正常文档流。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块
提示:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index 属性来控制这些框的堆放次序。

relative:生成相对定位元素,相对于正常文档流位置进行定位,没有脱离正常文档流。
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。

fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
inherit:继承父元素的定位属性。
left right top buttom属性(略)
overflow属性:
值:
visible:默认值,元素内容不会被修剪,会呈现在元素之外。
hidden:元素内容会被修剪,修剪内容不可见。
scroll:内容会被修剪,并以滚动条形式显示,内容没有超出也会显示滚动条。
auto,如果有内容被修剪,便会以滚动条形式显示,没有超出便正常显示
inherit:继承父元素的overflow属性。
clip vertical-align属性(略)
z-index属性:设置元素的堆叠顺序,值为正数在上离用户更近,负数在下离用户更远。
CSS浮动
浮动的框可以向左或向右浮动,脱离正常的文档流,直到它的外边缘遇到包含框或者另一个浮动框的边框为止停止浮动。由于脱离了文档流,正常文档流中的框会取代它原始的位置。
第一种:当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

第二种,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

第三种,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

行框和清理:
一个div中包含两个浮动的块元素,由于块元素浮动脱离了文档流,所以两个块元素并不能包含到div中,那么怎么样使一个div包含两个浮动元素??。
法一:再在div中添加一个div用于清除浮动
.news { background-color: gray; border: solid 1px black; }
.news img { float: left; }
.news p { float: right; }
.clear { clear: both; }
``
 ``
``
``
``
some text
`` `` `` ``法二:就是对最外层的div也设置左浮动。推荐。
.news { background-color: gray; border: solid 1px black; float: left; }
.news img { float: left; }
.news p { float: right; }
``
 ``
``
``
``
some text
`` ``


