1_HTML5
1、初始HTML
1.1、什么是HTML
-
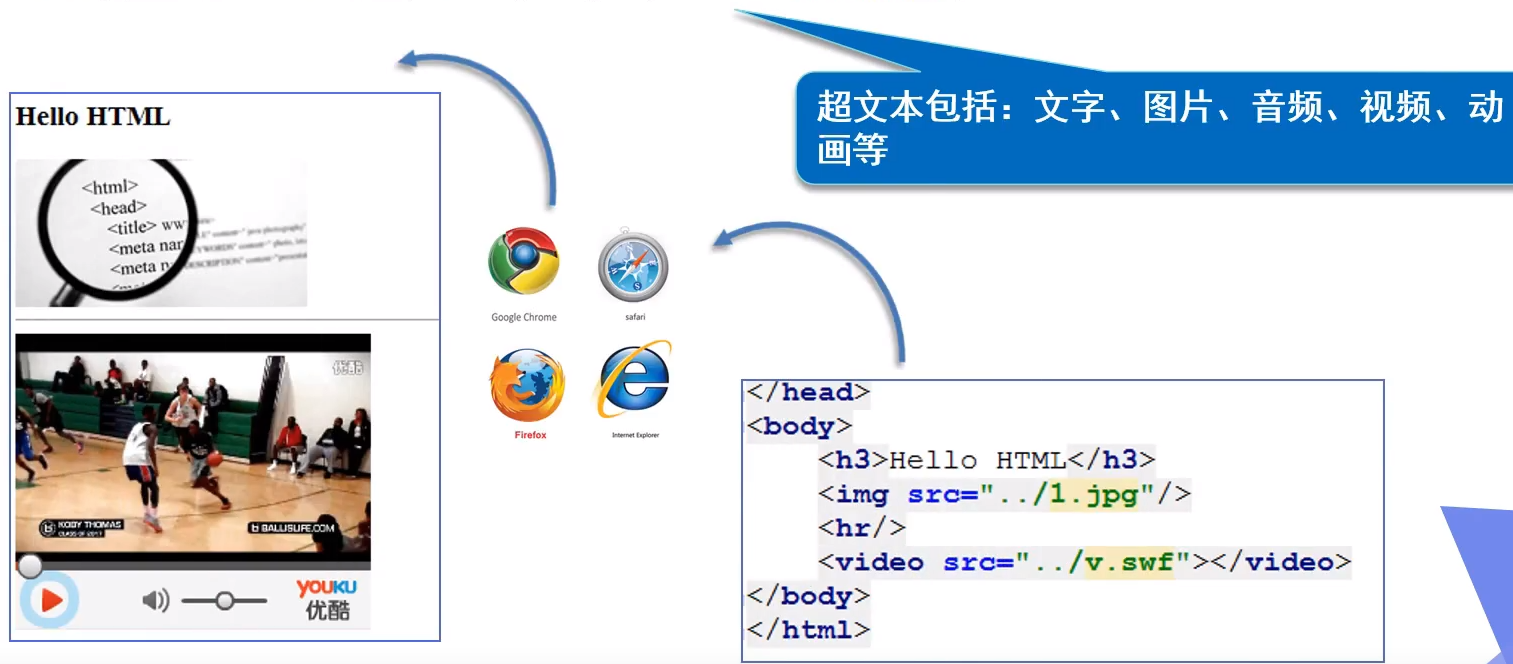
HTML:Hyper Text Markup Language(超文本标记语言)

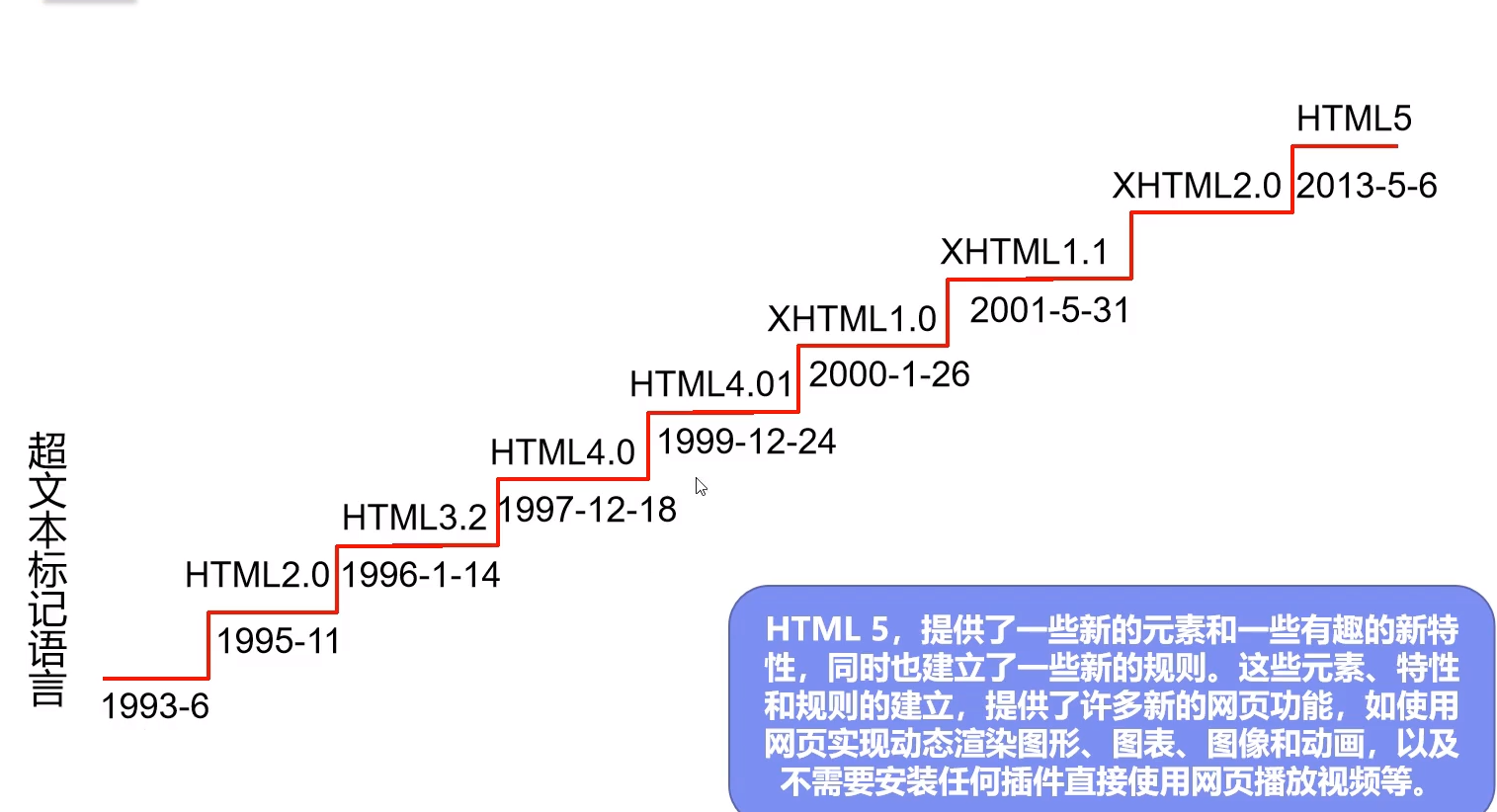
1.2、HTML发展史

1.3、HTML5的优势
- 世界知名浏览器厂商对HTML5的支持
- 微软
- 苹果
- Opera
- Mozilla
- 市场需求
- 跨平台
1.4、W3C标准
- W3C
- World Wide Web Consortium(万维网联盟)
- 成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
- http://www.w3.org/
- http://www.chinaw3c.org/
- W3C标准包括
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript)
1.5、常见IDE
- 记事本
- Dreamweaver
- IDEA
- WebStorm
- ……
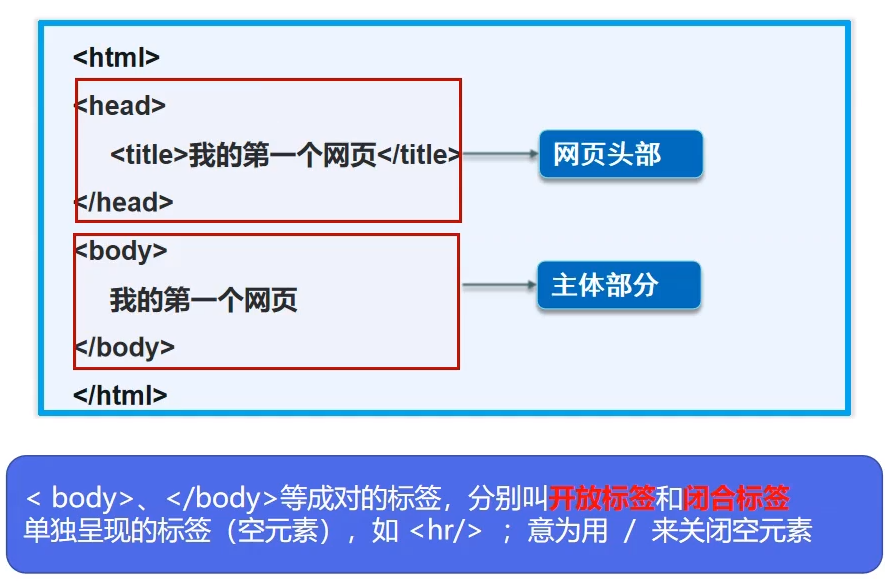
1.6、HTML基本结构

<!--DOCTYPE:告诉浏览器,我们要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!--meta描述性标签,它用来描述我们网站的一些信息,一般用于做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="大家一起学Java">
<meta name="description" content="来这个地方可以学Java">
<!--代表网页标题-->
<title>我的第一个网页</title>
</head>
<!--body标签代表网页主体-->
<body>
Hello, World!
</body>
</html>
2、网页基本标签
-
标题标签
<h1>一级标签</h1> <h2>二级标签</h2> <h3>三级标签</h3> <h4>四级标签</h4> <h5>五级标签</h5> <h6>六级标签</h6> -
段落标签
<p>段落一</p> <p>段落二</p> <p>段落三</p> -
换行标签
段落一<br> 段落二<br> 段落三<br> -
水平线标签
<hr/> -
字体样式标签
<strong>粗体</strong> <em>斜体</em> -
注释和特殊符号
<!--注释--> <!--特殊符号空格--> 空 格 <!--特殊符号大于号(>)--> > <!--特殊符号小于号(<)--> < <!--特殊符号版权符号(©)--> ©
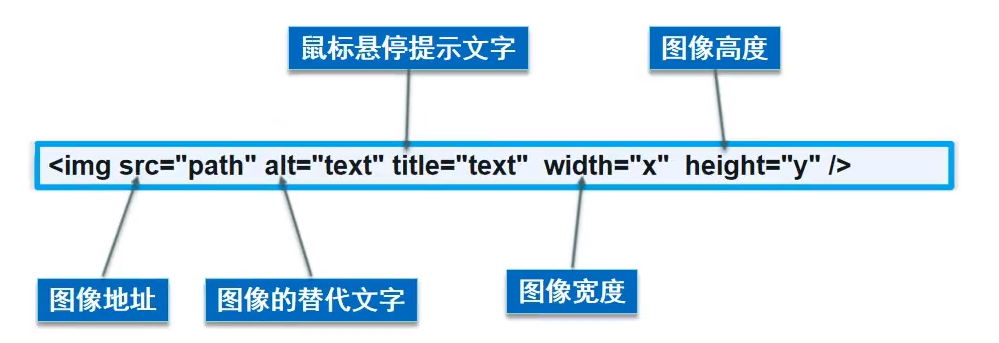
3、图像标签
- 常见的图像格式
- JPG
- GIF
- PNG
- BMP
- ……

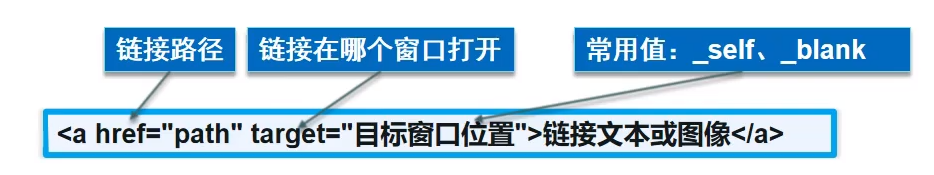
4、链接标签

-
target属性
- _self:在自己的网页中打开
- _blank:在新标签中打开
-
文本超链接
<a href="https://www.baidu.com">点击我跳转到百度</a> -
图像超链接
<a href="1.html"> <img src="../image/1.jpg"> </a> -
页面间链接:从一个页面链接到另一个页面
<a href="1.html">跳转到另一个页面</a> -
锚链接
<!--设置name属性做一个锚标记--> <a name="top">顶部</a> <p>段落一</p> <p>段落一</p> <p>段落一</p> <p>段落一</p> <p>段落一</p> …… <a href="#top">回头顶部</a> <!--从一个页面跳转到另一个页面的指定锚标记位置--> <a href="test.html#down">跳转</a> -
功能性链接
-
邮件链接
<a href="mailto:1111111@qq.com">点击联系我</a> -
QQ链接
-
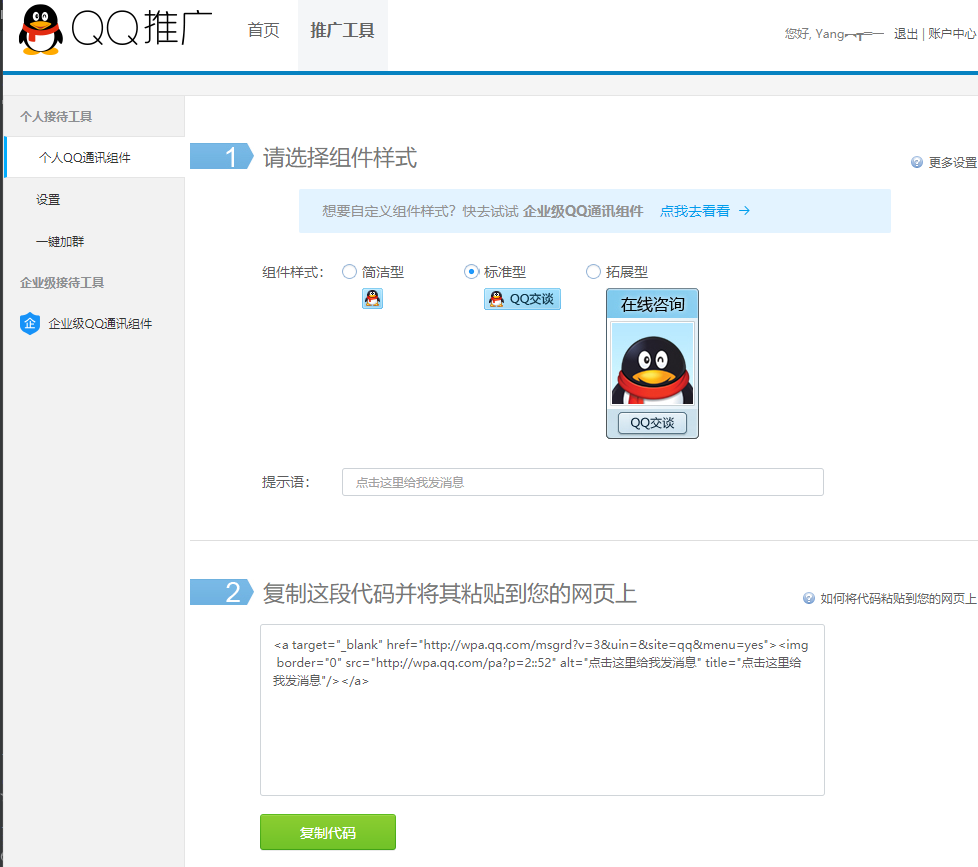
百度搜索QQ推广,进入官网并登录
-
点击推广工具菜单,会看到如下页面

-
选择一个组件样式,并填写提示语
-
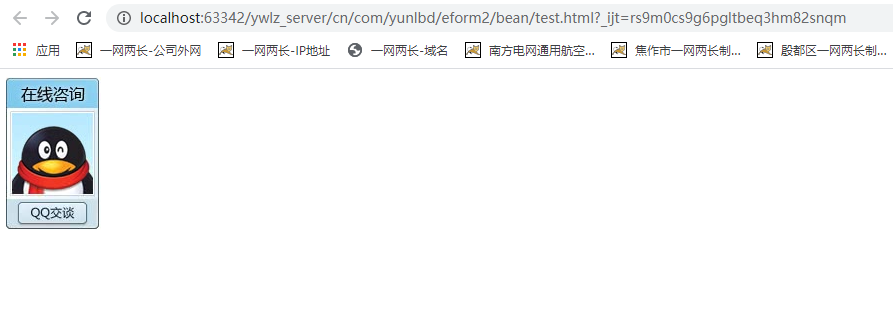
将下方生成的代码复制到自己的html页面代码中即可,如下图

-
-
5、块元素和行内元素
- 块元素
- 无论内容多少,该元素独占一行
- 如p、h1-h6
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一样
- 如a、strong、em……
6、列表
-
什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
-
列表的分类
- 有序列表
- 无序列表
- 定义列表
-
示例代码
<!--有序列表--> <!--应用范围:试卷、问答……--> <ol> <li>111111</li> <li>222222</li> <li>333333</li> <li>444444</li> </ol> <hr> <!--无序列表--> <!--应用范围:导航、侧边栏……--> <ul> <li>555555</li> <li>666666</li> <li>777777</li> <li>888888</li> </ul> <hr> <!--自定义列表--> <!--应用范围:公司网站底部……--> <!--dl:标签--> <!--dt:列表名称--> <!--dl:列表内容--> <dl> <dt>列表名称</dt> <dd>列表内容</dd> <dd>列表内容</dd> <dd>列表内容</dd> </dl>
7、表格
-
为什么使用表格
- 简单通用
- 结构稳定
-
基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
-
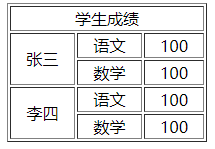
示例代码
<!--tr:行--> <!--td:列--> <table border="1" width="200"> <tr> <!--colspan:跨行--> <td colspan="3" align="center">学生成绩</td> </tr> <tr> <!--rowspan:跨列--> <td rowspan="2" align="center">张三</td> <td align="center">语文</td> <td align="center">100</td> </tr> <tr> <td align="center">数学</td> <td align="center">100</td> </tr> <tr> <td rowspan="2" align="center">李四</td> <td align="center">语文</td> <td align="center">100</td> </tr> <tr> <td align="center">数学</td> <td align="center">100</td> </tr> </table>
8、视频和音频
-
视频元素
- video
-
音频元素
- audio
-
示例代码
<!-- src:资源路径 controls:控制条 autoplay:自动播放 --> <video src="../resources/video/电影.mp4" controls autoplay></video> <audio src="../resources/audio/音乐.mp3" controls autoplay></audio>
9、页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用 |
| nav | 导航类辅助内容 |
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页底部</h2>
</footer>
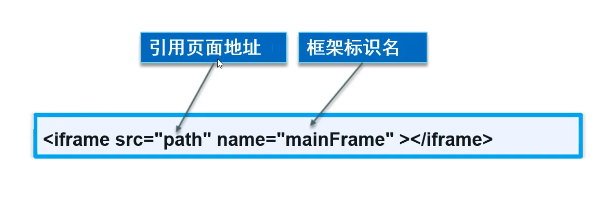
10、iframe内联框架

<!--
src:地址
width、height:宽度、高度
-->
<iframe src="https://www.baidu.com" frameborder="0" width="1000px" height="800px"></iframe>
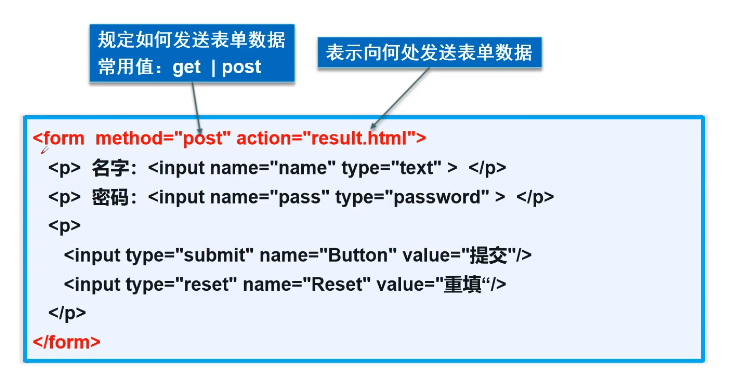
11、表单
11.1、表单语法

- action:表单提交的位置,可以是网站,也可以是一个请求处理地址
- method
- get:我们可以在url中看到我们提交的信息,不安全,高效
- post:比较安全,可以传输大文件
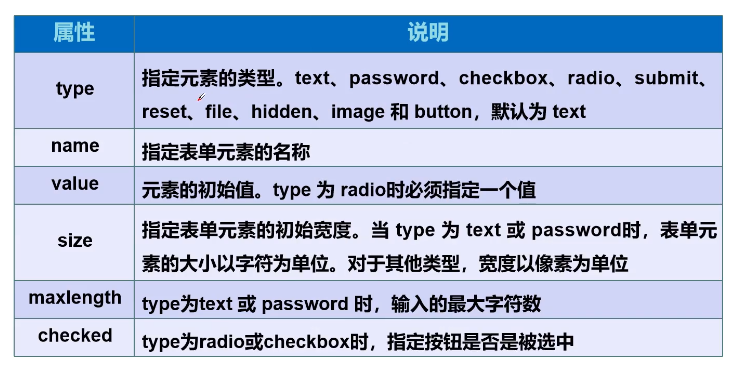
11.2、表单元素格式

<!--文本输入框-->
<input type="text" value="11111" maxlength="10" size="30">
<!--密码框-->
<input type="password" value="11111" maxlength="10" size="10">
<!--单选框-->
<p>性别:
<input type="radio" value="boy" name="sex" checked>男
<input type="radio" value="girl" name="sex">女
</p>
<!--多选框-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="game" name="hobby">打游戏
</p>
<!--按钮-->
<p>按钮:
<input type="button" name="btn1" value="点我">
<input type="image" src="../resources/image/1.jpg">
<input type="submit">
<input type="reset">
</p>
<!--下拉框-->
<p>下拉框:
<select name="名称">
<option value="1" selected>选项一</option>
<option value="2">选项二</option>
<option value="3">选项三</option>
</select>
</p>
<!--文本域-->
<p>文本域:
<textarea name="content" cols="30" row="10">文本内容</textarea>
</p>
<!--文件域-->
<p>文件域:
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--URL验证-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字验证-->
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="1">
</p>
<!--滑块-->
<p>音量:
<input type="range" name="voice" min="0" max="100" step="2">
</p>
<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
11.3、表单的应用
-
隐藏域:在标签上添加hidden属性
-
只读:在标签上添加readonly属性
-
禁用:在标签上添加disabled属性
-
扩充:增强鼠标的可用性
<label for="mark">你点我试试</label> <input type="text" id="mark">点击文字后,输入光标会自动跳到对应的输入框
11.4、表单初级验证
-
为什么要进行表单验证
- 减轻服务器的压力
- 保证数据的安全性
-
常用方式
- placeholder:输入框的提示信息
- required:设置输入框必填,非空判断
- pattern:正则表达式判断
-
示例
<input type="text" placeholder="请输入用户名" required> <!--自定义邮箱验证--> <input type="text" name="email" pattern="/^#?([a-f0-9]{6}|[a-f0-9]{3})$/">



 浙公网安备 33010602011771号
浙公网安备 33010602011771号