jsonp帮助你知道你关注的他或她喜欢什么歌曲
利用腾讯提供的QQ音乐API,返回一段对方在QQ音乐收藏的歌曲名称json数据,并对该json做解析,就能知道你的那个他或她喜欢听什么歌曲了,然后你就知道他/她的品位了,然后就自己看着办了,嘿嘿。我只能帮你到这了。
感谢bejson收集的各种有用的接口,他的网站http://www.bejson.com/webInterface.php。QQ音乐收藏歌曲的API是http://qzone-music.qq.com/fcg-bin/fcg_music_fav_getinfo.fcg?dirinfo=0&dirid=1&uin=QQ号&p=0.519638272547262&g_tk=1284234856,看到有哥们用jquery和jPlayer来跨域获取和解析,在本例中用原生js来做跨域。代码简洁明了如下,有什么不对之处和不合理之处请指教。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>获取qq空间收藏音乐</title> 6 7 <script type="text/javascript">var h=''; 8 function jsonCallback(data) 9 { 10 11 for(var i=0;i<data.SongList.length;i++) 12 { 13 h+=(i+1)+'--歌曲名称:'+'<span style="color:#f00">'+data.SongList[i].songname+'</span> 歌手名称:'+data.SongList[i].singername+'</br>'; 14 } 15 document.getElementsByTagName('body')[0].innerHTML=h; 16 } 17 function getMusic() 18 { 19 var qqNum=document.getElementById('text').value; 20 var url='http://qzone-music.qq.com/fcg-bin/fcg_music_fav_getinfo.fcg?dirinfo=0&dirid=1&uin='+parseInt(qqNum)+'&p=0.519638272547262&g_tk=12842dd34856'; 21 createJs(url); 22 } 23 </script> 24 <script type="text/javascript"> 25 function createJs(url) 26 { 27 var os=document.createElement('script'); 28 os.type='text/javascript'; 29 os.src=url; 30 31 var head=document.getElementsByTagName('head')[0]; 32 head.appendChild(os); 33 } 34 35 </script> 36 </head> 37 38 <body> 39 <input type="text" id="text" size="40"> 40 <input type="button" value="go" onclick="getMusic()" /> 41 </body> 42 </html>
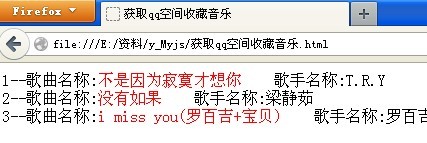
在输入框输入QQ号码,效果截图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号