Visual Studio Code 开发 TypeScript
一、安装 Visual Studio Code
下载地址:https://code.visualstudio.com/
二、安装 Visual Studio Code 中文语言包插件
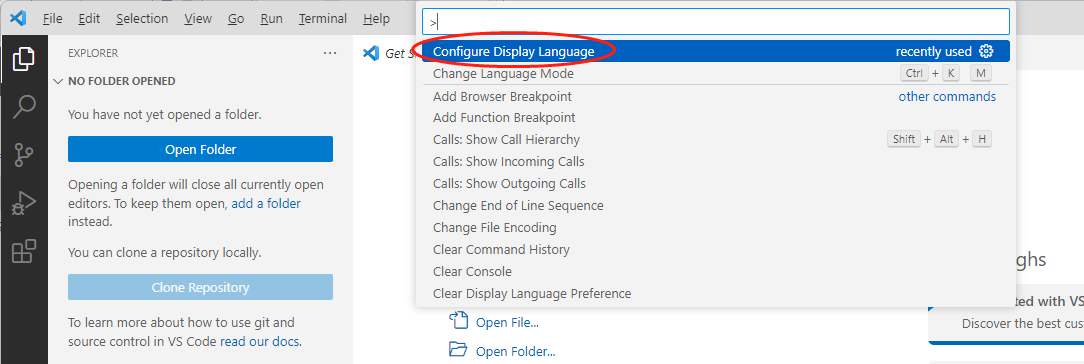
在 Visual Studio Code 中按下组合快捷键(Ctrl+Shift+p),选择“Configure Display Language”

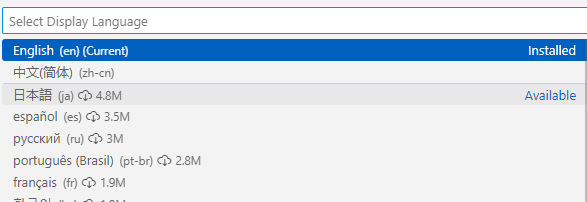
选择想使用的语言,然后根据提示操作即可(之后需要重新启动 Visual Studio Code)

***另一种安装方式:
在左侧Extensions中搜索chinese,选择Chinese (Simplified)(简体中文) Language Pack for Visual Studio Code安装(之后需要重新启动 Visual Studio Code)
三、安装 node.js
下载地址:http://nodejs.cn/
四、安装 TypeScript
在 DOS 命令提示符下执行:
npm install -g typescript
五、编译
在 DOS 命令提示符下执行:(htllo.ts为预先准备好的测试文件)
编译结果输出到文件:hello.js
六、运行js文件
在 DOS 命令提示符下执行:
node hello.js
以上执行每次都要手动编译很麻烦,下面有两个解决方法
方法一:直接运行ts文件,不会生成js文件
1、首先全局安装ts-node
sudo npm install ts-node -g --save --unsafe-perm=true --allow-root
2、执行ts-node命令即可
ts-node hello.ts
方法二:使用vscode编译器配置
1、在项目的根目录下生成 tsconfig.json 文件
在 DOS 命令提示符下执行:
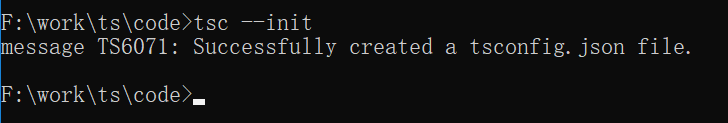
tsc --init

打开tsconfig.json文件,可以直接用一下代码替换掉原本的,或者找到outDir直接修改也行
1 { 2 "compilerOptions": { 3 "target": "es5", 4 "noImplicitAny": false, 5 "module": "amd", 6 "removeComments": false, 7 "sourceMap": false, 8 "outDir": "./js"//你要生成js的目录 9 } 10 }
2、自动编译
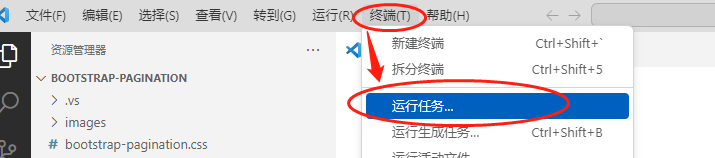
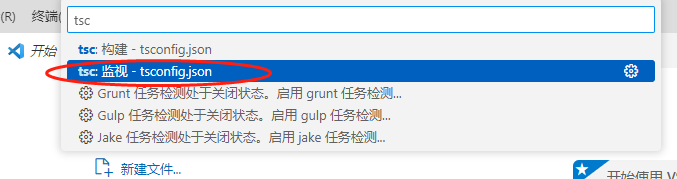
在 Visual Studio Code 中选择菜单“终端”->“运行任务”,然后输入“tsc”,选择“tsc:监视 - tsconfig.json”


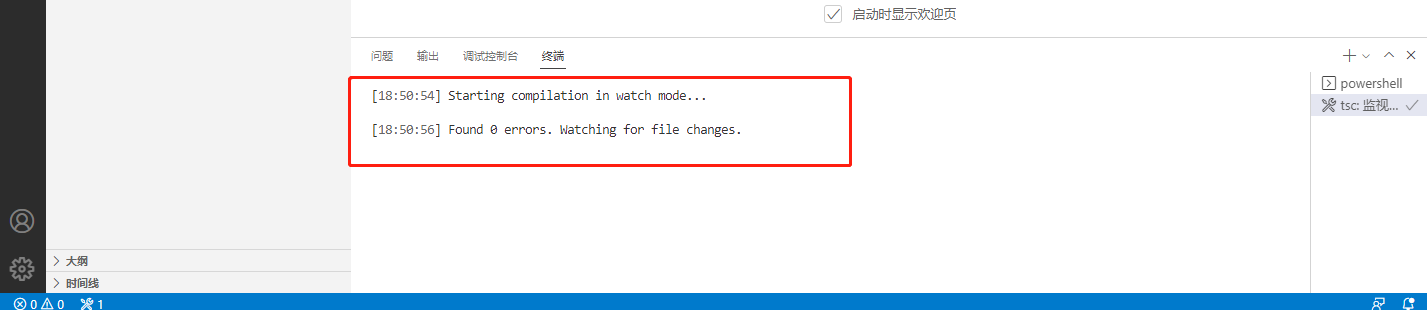
正常的响应类似于:

可能遇到的问题:
报告错误消息类似于“无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本……”
解决方法:
在 Windows PowerShell 中执行 “Set-ExecutionPolicy -ExecutionPolicy RemoteSigned”






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!