vue-pdf cos 静态资源跨域
vuepdf 腾讯cos 跨域
简介
您可以通过对象存储控制台,对存储桶中的对象设置跨域访问。COS 提供了响应 OPTIONS 请求的配置,支持多条规则。跨域访问即通过 HTTP 请求,从一个域去请求另一个域的资源。只要协议、域名、端口有任何一个不相同,都会被当作是不同的域。
对象存储服务针对跨域访问,支持响应 OPTIONS 请求 ,并根据开发者设定的规则向浏览器返回具体设置的规则。但服务端并不会校验随后发起的跨域请求是否符合规则。更多详细资料请参见 关于 HTTP 访问控制的说明 和 设置跨域访问 最佳实践文档。
操作步骤
-
登录 对象存储桶控制台,选择左侧菜单栏【存储桶列表】,进入存储桶列表页面,单击需要设置跨域访问的存储桶。
-
单击【安全管理】>【跨域访问 CORS 设置】,找到跨域访问 CORS 设置,单击【添加规则】。

-
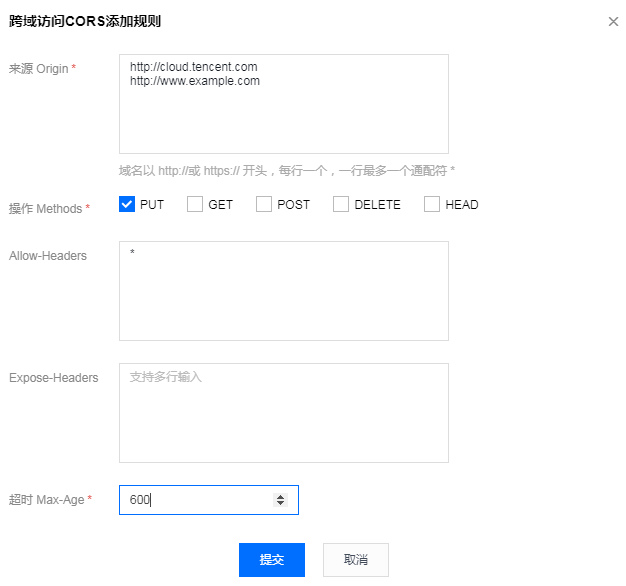
添加规则信息(带 * 号的为必填项),配置项说明如下:
来源 Origin:允许跨域请求的来源。支持添加域名和 IP 地址。
- 可以同时指定多个来源,每行只能填写一个。
- 配置支持
*,表示全部域名和 IP 地址都允许,不推荐。 - 支持单个具体域名,形如
http://www.abc.com。 - 支持二级泛域名,形如
http://*.abc.com,但是每行只能有一个*号。 - 注意不要遗漏协议名 http 或 https,若端口不是默认的80,还需要带上端口。其中 IP 地址的举例为
http://10.10.10.10。
操作 Methods:支持 GET、PUT、POST、DELETE、HEAD。枚举允许一个或多个跨域请求方法。
Allow-Headers:在发送 OPTIONS 请求时告知服务端,接下来的请求可以使用哪些自定义的 HTTP 请求头部,例如:x-cos-meta-md5。- 可以同时指定多个 Headers,每行只能填写一个,例如 Content-type。
- Header 容易遗漏,没有特殊需求的情况下,建议设置为
*,表示允许所有。 - 支持英文大小写[a-z,A-Z],不允许带有下划线
_。 - 在 Access-Control-Request-Headers 中指定的每个 Header,都必须在 Allowed-Header 中有对应项。
Expose-Headers:Expose-Header 里返回的是 COS 的常用 Header,详情请参见 公共请求头部。具体的配置需要根据应用的需求确定,默认推荐填写 Etag。不允许使用通配符,大小写不敏感,支持多行且每行只能填写一个。
超时 Max-Age:设置 OPTIONS 请求得到结果的有效期(秒)。数值必须为正整数,例如600。
-
设置完成后,单击【提交】即可。此时您可以看到跨域访问规则已添加完成。如需修改,可单击【修改】进行设置。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号