bootstrap+MVC3在Moon.Orm中的应用(含有代码下载)
1.效果图
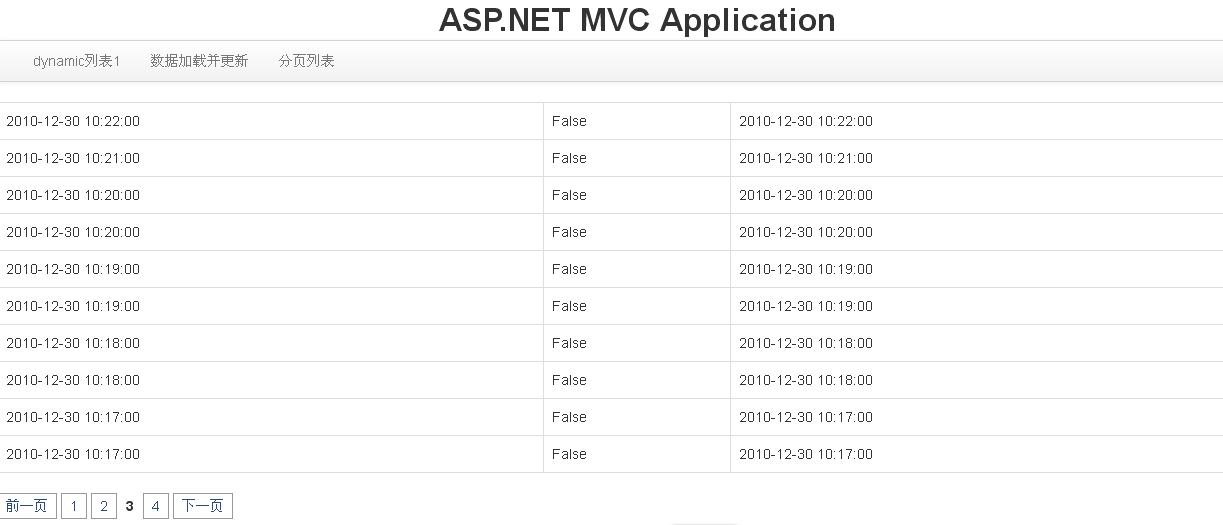
 (Ajax分页)
(Ajax分页)
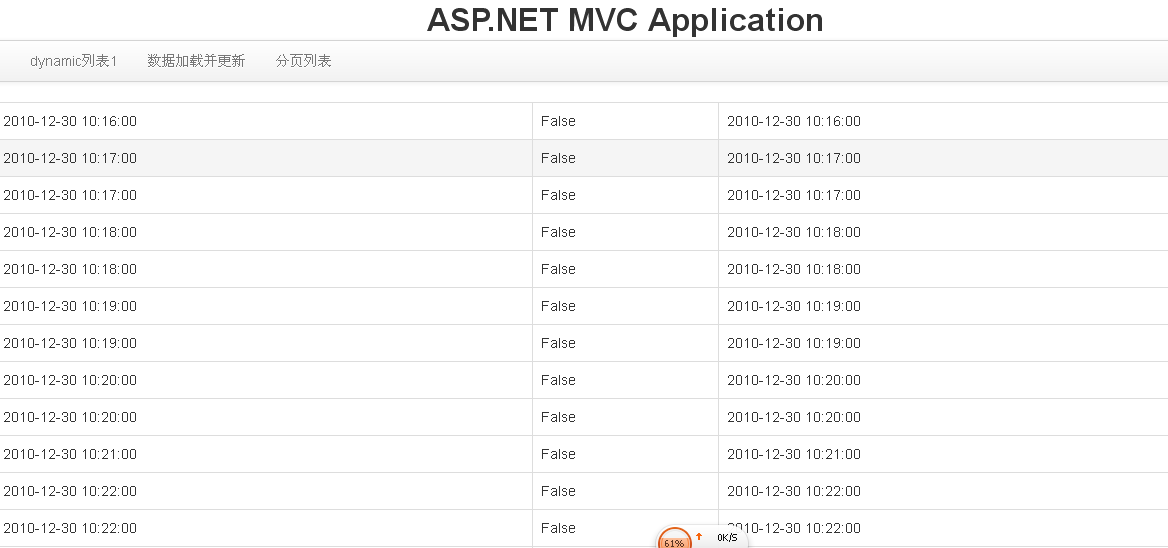
 (dynamic无视linq)
(dynamic无视linq)
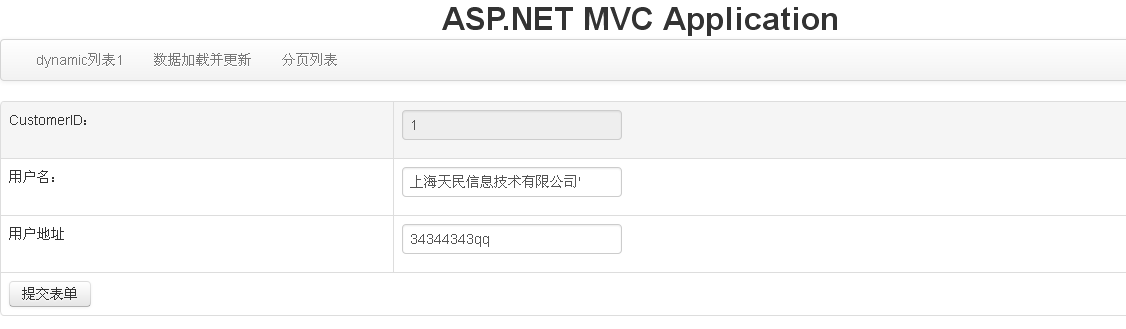
 (数据更新)
(数据更新)
2.后台代码实例
 View Code
View Code
* 由SharpDevelop创建。
* 用户: 秦仕川
* 日期: 2013-4-20
* 时间: 9:23
*
* 要改变这种模板请点击 工具|选项|代码编写|编辑标准头文件
*/
using System;
using System.Collections.Generic;
using System.Web.Mvc;
using Moon.Orm;
using mynorthdb;
namespace Razor.Moon.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
string sql="select * from Orders";
var list=DBFactory.GetAutoEntities(sql,"CustomersLeftJoinOrders");
return View(list);
}
public ActionResult Contact()
{
Customers data=DBFactory.GetEntity<Customers>(CustomersTable.CustomerID.Equal(1));
return View(data);
}
void ReturnTextString(Object data)
{
Response.StatusCode=200;
Response.ContentType = "text/plain";
Response.Write(data);
Response.End();
}
[HttpPost]
public void Contact(Customers cus)
{
cus.SetOnlyMark(CustomersTable.CustomerID.Equal(cus.CustomerID));
DBFactory.Update(cus);
ReturnTextString(1);
}
public List<object> GETJ(){
List<object> list=new List<object>();
list.Add(new Orders());
return list;
}
public ActionResult Index2(){
int count=DBFactory.GetInt32Count(OrdersTable.OrderID.BiggerThan(0));
return View(count);
}
public ActionResult listSmallPage(){
var list=DBFactory.DefaultDB.GetWebPagedListDesc<Orders>(OrdersTable.OrderID,OrdersTable.OrderID.BiggerThan(0));
return View(list);
}
/// <summary>
/// 创建一个分页
/// </summary>
/// <param name="smallPageURL">小页面地址</param>
/// <param name="qsmy_pager">装载页面的div地址</param>
/// <param name="sumItem">总条数</param>
/// <param name="perCount">每页的条数</param>
/// <returns>一个分页布局</returns>
public static string GetPager(string smallPageURL,string qsmy_pager, long sumItem,int perCount){
string scriptsLink="<div id='pageNav'></div><script src='http://page-nav-js-jquery.googlecode.com/files/pagenav.min.js'></script>";
string css="<style type='text/css' media='screen'>a { color:#2B4A78; text-decoration:none; }a:hover { color:#2B4A78;text-decoration:underline; }a:focus, input:focus {outline-style:none; outline-width:medium; }.pageNum{border: 1px solid #999;padding:2px 8px;display: inline-block;}.cPageNum{font-weight: bold;padding:2px 5px;}#pageNav a:hover{text-decoration:none;background: #fff4d8; }</style>";
string script="<script>var _perCount="+perCount+";var _pageSum=Math.ceil("+sumItem+"/_perCount);var _listDivID='"+qsmy_pager+"';var _listActionPlace='"+smallPageURL+"';function GetPage(currentPageIndex,pageSum){var p_start=(currentPageIndex-1)*_perCount+1;var p_end=currentPageIndex*_perCount;$.ajax({url:_listActionPlace,async:true,cache:false,data:{p_start:p_start,p_end:p_end},success:function(html){$('#'+_listDivID).html('');$('#'+_listDivID).html(html);}});}$(function(){pageNav.pre='前一页';pageNav.next='下一页';pageNav.fn=function(currentPageIndex,pageSum){GetPage(currentPageIndex,pageSum);};pageNav.go(1,_pageSum);});</script>";
return scriptsLink+css+script;
}
public ActionResult Bootstrap(){
return View();
}
}
}
2.
3.前台代码
 View Code
View Code
@{
ViewBag.Title = "Index2";
}
<div id="pageDataContent">
</div>
<div class="pagination">
@Html.Raw(Razor.Moon.Controllers.HomeController.GetPager("listSmallPage","pageDataContent",Model,10))
</div>
4.代码下载(含数据库 备份文件)
https://files.cnblogs.com/humble/Razor.Moon.7z
5.注意配置文件修改





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!