Butterfly主题解决方案
解决文章顶部图和背景不切合的问题
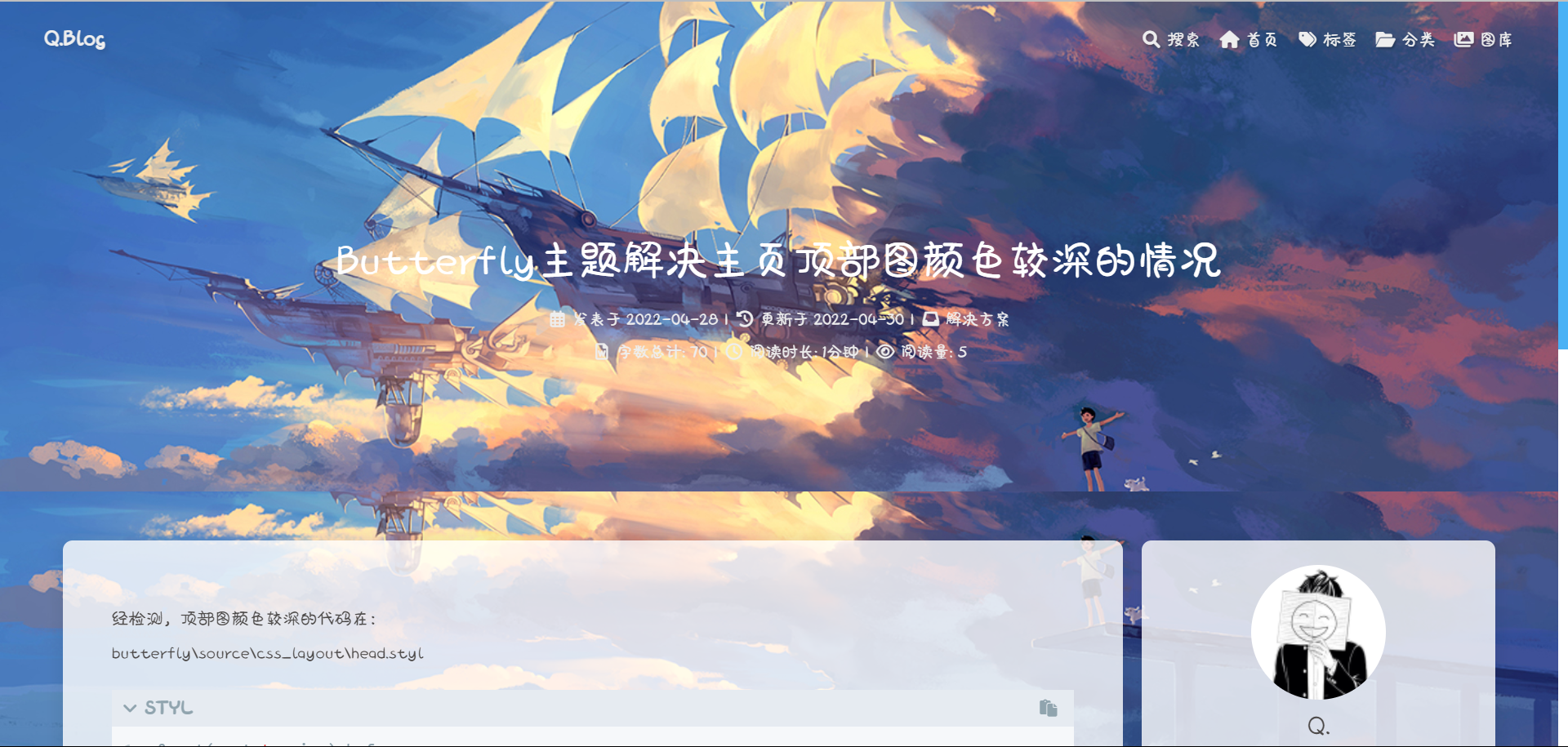
如果使用主题配置文件中的 default_top_img 将背景图和顶部图改为一致的话
可能会出现顶部图和背景图不切合的如下情况:

注意到这边背景图是有部分在上方的,只是被顶部图覆盖住了
所以我们可以 取消顶部图显示
即 取消 default_top_img
但是顶部图重新填充了蓝色
注释掉在前几行的 background-color: $light-blue 即可
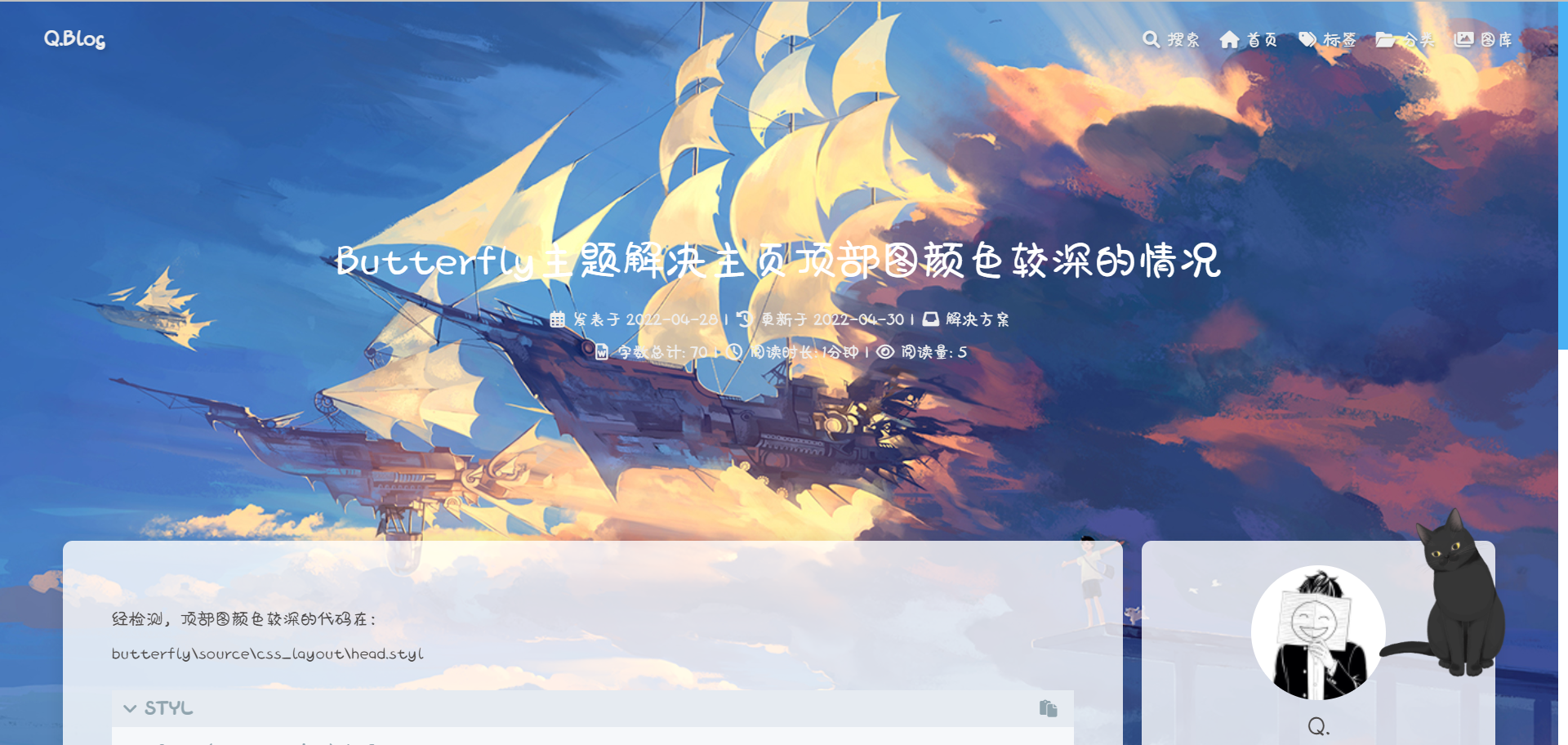
效果如下:

解决在主题配置文件修改滑动条颜色不成功的问题
当我们修改主题配置文件,想要修改滑动条颜色时,可能会出现颜色没有变化的情况
怎么办呢?
我们可以 直接修改源码
找到 /butterfly/source/css/_global/ 下的 index.styl 文件
查询 --scrollbar-color: $scrollbar-color
修改为自己喜欢的颜色即可
主页顶部图颜色较深
经检测,顶部图颜色较深的代码在:
/butterfly/source/css/_layout/ 目录下的 head.styl 文件中
&:not(.not-top-img):before
position: absolute
width: 100%
height: 100%
background-color: alpha($dark-black, .3) // 即rgba(0,0,0,0.3),使得顶部图颜色较深
content: ''
将其中的颜色属性设为 0 即可
文章顶部图颜色较深
同样在 head.styl 文件中找到如下代码并修改:
// post
&.post-bg
height: 400px
+maxWidth768()
height: 360px
&:before
background-color: alpha($dark-black, .5)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号