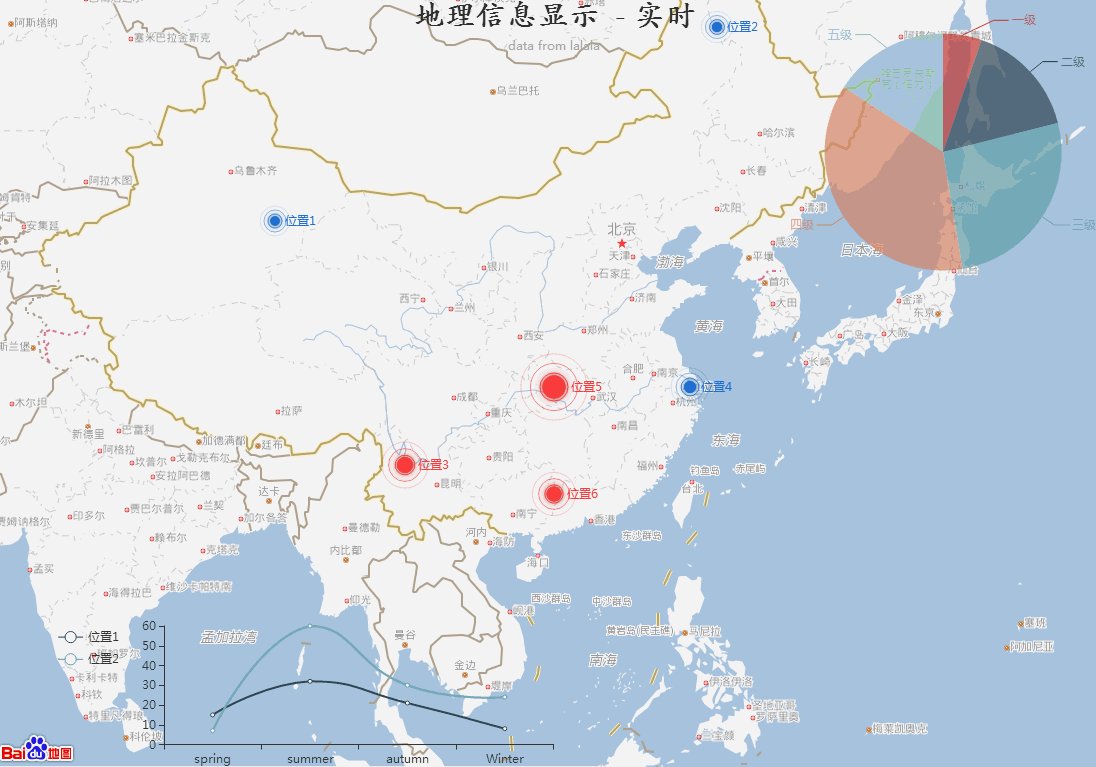
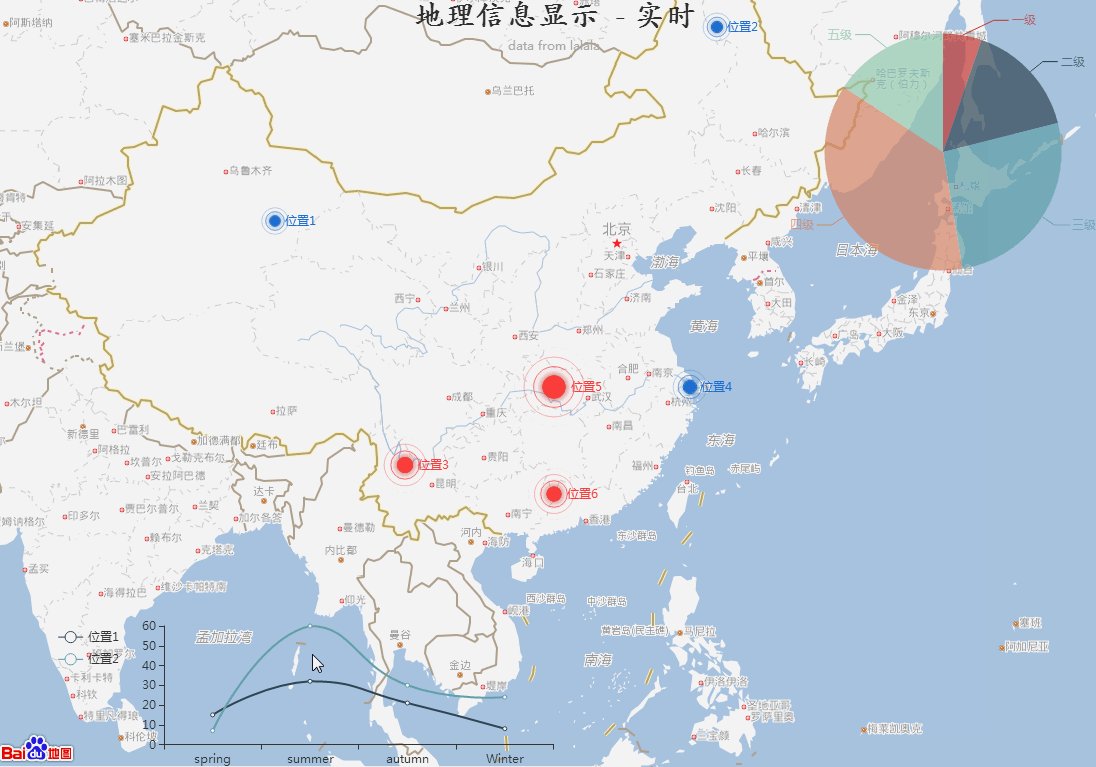
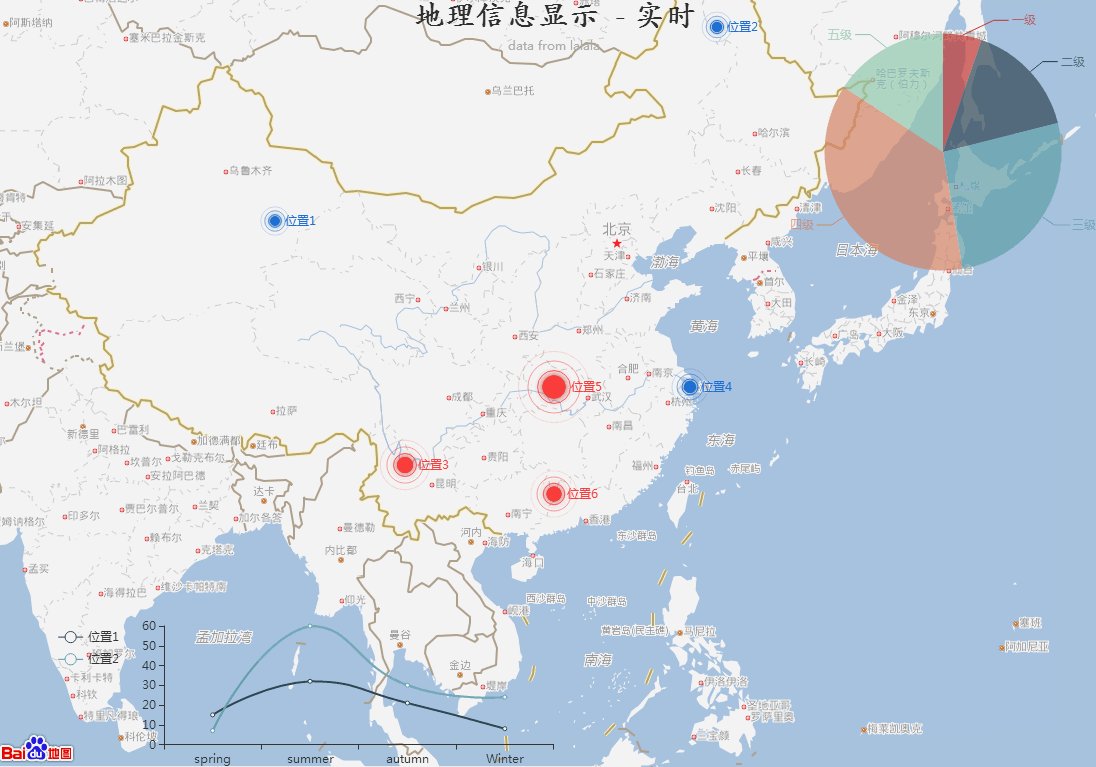
Echarts 地理信息可视化:基于地图显示坐标点信息
Echarts 地理信息可视化:基于地图显示坐标点信息
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
Ecahrts 基于地理信息的可视化
Echarts 是一款基于js的交互式图表工具
这一模型可用于显示气候、地理、人流等各种信息。
1、环境
- 在线调试echarts的功能可以在官网,选择实例下任意一个点开:
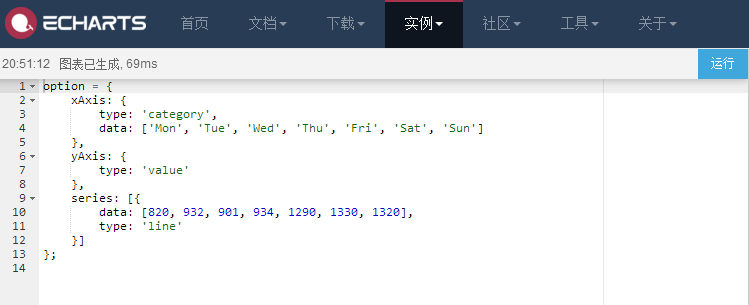
然后在左侧的编辑框中即可编辑(其中包含了自动渲染脚本,十分适合入门使用):
2、地理信息绘制
首先需要明确要显示的地理位置和对应的物理量。
//显示地理信息
//主要参考了一下demo:
//http://www.echartsjs.com/examples/editor.html?c=effectScatter-bmap
//http://www.echartsjs.com/examples/editor.html?c=map-parallel-prices
//http://www.echartsjs.com/examples/editor.html?c=line-simple
//http://www.echartsjs.com/examples/editor.html?c=pie-legend
//首先先定义需要显示对应信息的位置坐标,按照[纬度,精度]的格式
var geoCoordMap = {
'位置1':[90.9180416971,41.0807155340],
'位置2':[123.4965120599,51.0206466741],
'位置3':[100.4728967514,26.1734892363],
'位置4':[121.5121844054,31.2106872661],
'位置5':[111.50148,31.2458353752],
'位置6':[111.50148,24.2458353752],
//ref:http://www.gpsspg.com/maps.htm //这里可以得到对应地点的gps经纬度,也可批量查询
//http://lbsyun.baidu.com/index.php?title=jspopular/guide/conflux
//http://lbsyun.baidu.com/custom/
};
//随后定义每个位置需要显示的量的值
var data = [
{name: '位置1', value: 19},
{name: '位置2', value: 20},
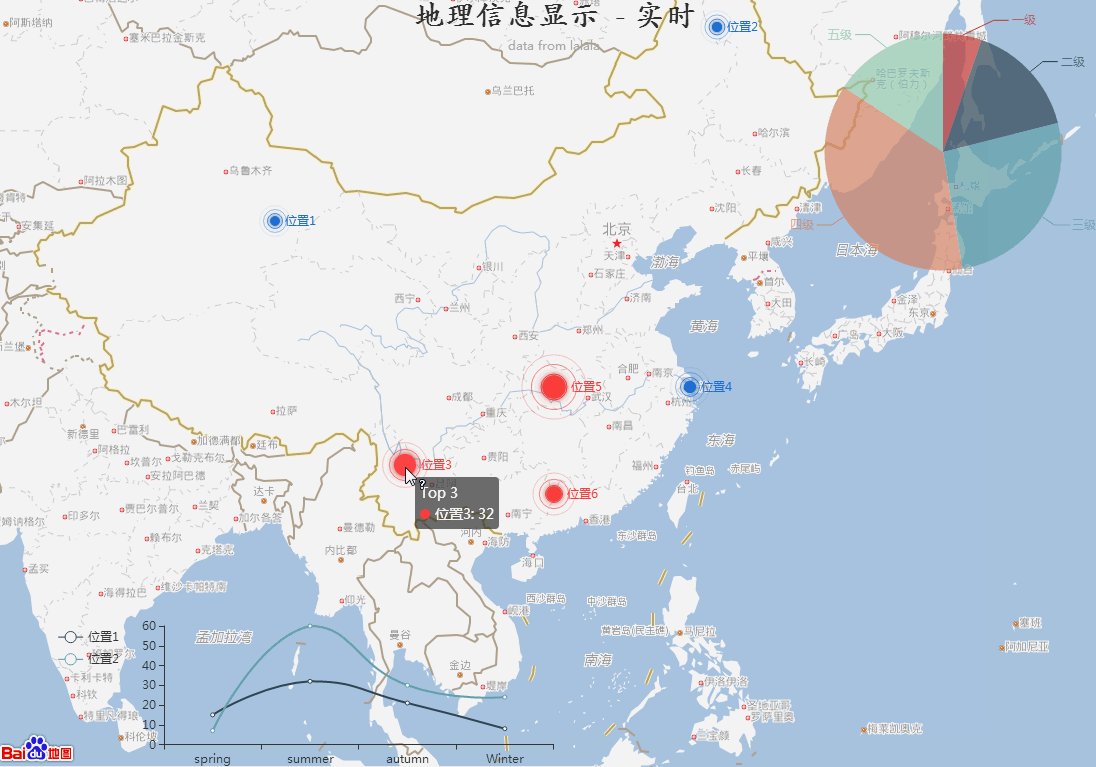
{name: '位置3', value: 32},
{name: '位置4', value: 24},
{name: '位置5', value: 46},
{name: '位置6', value: 30},
];- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
随后需要对数据进行处理,将坐标信息和对应物理量的值合在一起。
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name]; //首先根据data中的name作为键值读入地理坐标
//var rjj1 = data[i].value;
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value) //随后将地理坐标与对应信息值衔接起来
//成为了 [name 经度 纬度 value]的形式
});
}
}
//console.log(res)
return res;
};- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
接下来就是对于echarts 对象具体值的设置了,全局选项option
option = {
title: {
text: '地理信息显示 - 实时', //整个图标的标题显示
subtext: 'data from lalala', //子标题显示
sublink: 'http://somewhere', //子标题超链接
left: 'center', //标题位置 可以left center right
textStyle : {
color: '#2f2f2f', // 定义字体颜色
fontFamily:'STKaiti', //定义字体
//https://www.zhangxinxu.com/wordpress/2017/03/css-font-family-chinese-english/
//这里可以找到各种字体对应的英文
fontSize:'30', //定义字体大小
}
},
tooltip : {
trigger: 'item' //提示框
},
//这部分用来绘制每一个点的信息随时间的变化,叠加在地图上
//for time serial lines
xAxis: {
type: 'category',
data: ['spring', 'summer', 'autumn', 'Winter'], //x轴的各个时序指标
},
yAxis: {
type: 'value', //y值为数值
splitLine:{show: false},//去除网格线
},
legend: {
data:['位置1','位置2'], //所要画的位置,作为画时序线的系列
y: 'bottom', //legend的y位置top bottom right left
x: 'right', //legend的x位置
orient: 'vertical', //图例的排序,垂直或者水平
top: '80%', //距离顶端的百分比,也可以用像素来做大小
left: '5%' //图例距离左端的百分比
},
grid: {
top: '80%',bottom:'5%', left: '15%',right: '50%',
//坐标轴距离上下左右的百分比
opacity: '0.1' //透明度
},
Opacity: 0.2,
//for time
//画时序图的坐标轴定义结束
//******************************************************************//
//百度地图api的设置
bmap: {
center: [111.43066322374, 31.090018034923], //初始化中心点坐标
zoom: 5, //放大级别,越大越细致
roam: true, //是否可以漫游拖动
mapStyle: { //地图各个指标的json定义
//参考://http://lbsyun.baidu.com/custom/
styleJson: [{
'featureType': 'water', //水域
'elementType': 'all',
'stylers': {
'color': 'lightb' //颜色
//'color': '1773c3'
}
}, {
'featureType': 'land', //陆地
'elementType': 'all',
'stylers': {
'color': '#f3f3f3'
//'color': '#091632'
}
}, {
'featureType': 'railway', //铁路
'elementType': 'all',
'stylers': {
'visibility': 'off' //不显示
}
}, {
'featureType': 'highway', //高速路
'elementType': 'all',
'stylers': {
'visibility': 'off'
}
}, {
'featureType'