mpvue+小程序云开发,纯前端实现婚礼邀请函(相册小程序)
mpvue+小程序云开发,纯前端实现婚礼邀请函(相册小程序)
请勿使用本文章及源码作为商业用途!
前言
当初做这个小程序是为了婚礼前的需要,结婚之后,希望这个小程序能够留存下来,特地花了一些空闲时间将小程序转化成为“相册类小程序”
体验码

准备工作
注意:使用mpvue前,首先你得先熟悉vue框架的基本使用
项目结构介绍
注意:接下来展示的代码,有几个对比,分别是本人优化前和优化后的代码对比,感兴趣的可以着重看一下优化后的成熟写法。
- common目录: 放一些公共资源,如js,css,json
- components目录:组件相关的.vue文件都放在这里
- pages目录:所有页面都放在这个目录
- utils目录:使用mpvue时自动生成,可忽略
- app.json文件:
- App.vue文件 (本人主要是为了增加项目更新后的提醒),所以在这个文件加了些相关内容,内容如下:
- main.js文件:
- functions目录:主要放一些云函数,这里不清楚云函数的文章后面会提及
- images目录:主要放一些静态资源图片
页面介绍
首页——邀请函
首页着重和大家讲解下背景音乐的实现方法
const audioCtx = wx.createInnerAudioContext()
wx.createInnerAudioContext 接口获取实例
接着,通过实例的相关方法来实现音乐的播放与暂停功能
具体代码如下:
以上代码中使用到了云开发相关功能,文章后面会介绍,请大家稍安勿躁
相册页——就一个轮播图,这里就不过多介绍
地图页——这里着重讲一下地图标签map
map标签 关于map组件的使用文档
这里讲一下标记点markers:
祝福页——也是云开发相关内容,后面会介绍
留言页——也是云开发相关内容,后面会介绍
云开发介绍
project.config.json文件:
进行云开发首先我们需要找到上面这个文件,在上面这个json文件中加上上面这行代码
cloudfunctionRoot 用于指定存放云函数的目录
app.json文件:
增加字段 "cloud": true实现云开发能力的兼容性
开通云开发
在开发者工具工具栏左侧,点击 “云开发” 按钮即可开通云开发
云开发控制台
数据库
云开发提供了一个 JSON 数据库
存储
云开发提供了一块存储空间,提供了上传文件到云端、带权限管理的云端下载能力,开发者可以在小程序端和云函数端通过 API 使用云存储功能。
云函数
云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
使用云开发
云能力初始化
在小程序端开始使用云能力前,需先调用 wx.cloud.init 方法完成云能力初始化
数据库的使用
在开始使用数据库 API 进行增删改查操作之前,需要先获取数据库的引用。以下调用获取默认环境的数据库的引用:
要操作一个集合,需先获取它的引用:
操作数据库的相关示例
例:首页获取背景音乐资源
例:首页获取轮播图数组
例:祝福页,用户送上祝福存储用户
获取送祝福的好友列表
这里用到了云函数,之所以用云函数是因为小程序端在获取集合数据时服务器一次默认并且最多返回 20 条记录,云函数端这个数字则是 100。
云函数的使用方法
上面我们讲过在project.config.json文件中配置云函数存放位置
下面是云函数messageList的index.js文件:
使用云函数前,在开发者工具上,找到messageList目录,右键如图:
点击上传并部署:云端安装依赖(不上传node_modules)
得到如图的提示:
安装完点击完成就能使用当前云函数了,使用方法即:
数组之所以要倒序是因为希望新祝福的的用户在最前面显示
用户送上祝福的时候存储用户
这里我们用到了云函数获取用户信息,
当小程序端调用云函数时,云函数的传入参数中会被注入小程序端用户的 openid,开发者无需校验 openid 的正确性,因为微信已经完成了这部分鉴权,开发者可以直接使用该 openid
不成熟写法:
下面是云函数user的index.js文件:
主要是为了获取当前操作用户的openid,获取当前用户的openid方法:
接着判断当前用户是否已经存在于数据库中,即getIsExist()方法:
如果得到的数组长度为零则添加改用户到数据库,否则则提醒当前用户已经送过祝福
接下来介绍存储用户信息的方法,即addUser():
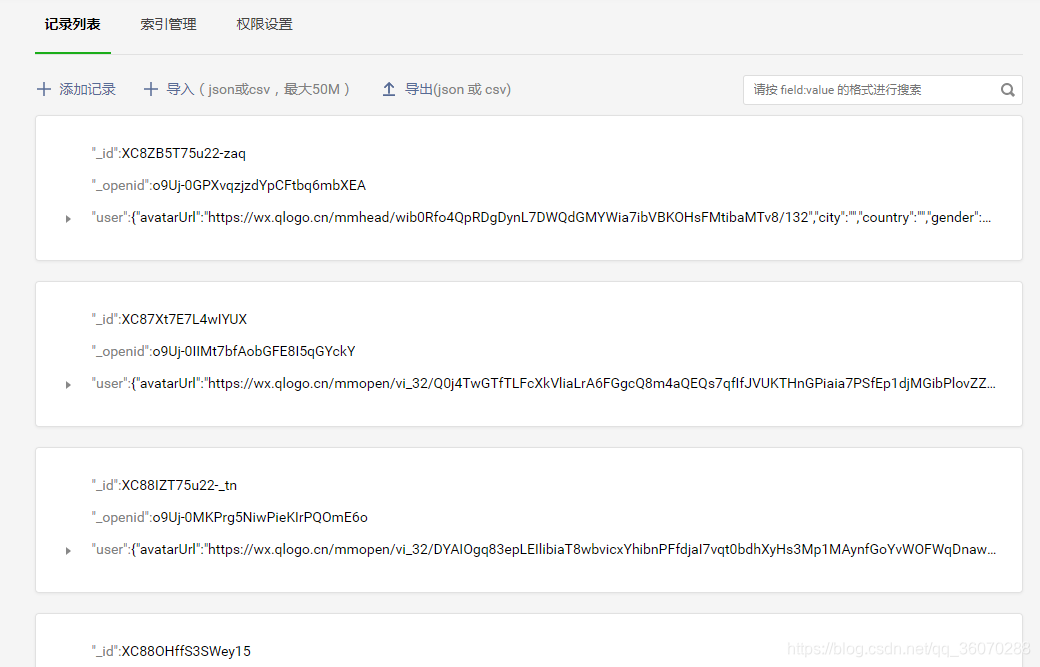
存入到数据库的信息是这样的:
成熟写法(使用云函数一次搞定):
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
const dbName = 'user'
const filter = {
_openid: wxContext.OPENID
}
const countResult = await db.collection(dbName).where(filter).count()
const total = countResult.total
if (total) {
return {
has: true
}
} else {
return db.collection(dbName).add({
data: {
user: event.user,
_openid: wxContext.OPENID,
time: db.serverDate()
}
})
}
}
toMessage (e) {
const that = this
if (e.target.errMsg === 'getUserInfo:ok') {
wx.getUserInfo({
success: function (res) {
that.userInfo = res.userInfo
wx.navigateTo({
url: `/pages/writeMessage/main?avatar=${that.userInfo.avatarUrl}&name=${that.userInfo.nickName}`
})
that.addUser(that.userInfo)
}
})
}
},
addUser (obj) {
wx.cloud.callFunction({
name: 'addUser',
data: {
user: obj
}
})
}
总结
大概的功能就是这么多,希望可以帮助到大家,觉得写得不错的记得给作者点个赞,你们的支持是我不断更新的最大动力!
源码地址
后续优化
- 留言审核
- 一些动画效果
- 分页处理
- 云函数优化
- 回到顶部
最后
一开始不清楚随笔和文章的区别,还是希望这篇随笔能展示在博客园首页(所以改成随笔),让更多的朋友看到
希望对那些有想法又不会后台开发的朋友一些启示作用,祝你早日做出只属于自己的小程序。










 浙公网安备 33010602011771号
浙公网安备 33010602011771号