摇滚你的页面。Free:RockUControl控件发布,开源:RevealTransitionImage
最近情绪有点低落,做事没精神,所以,第三个控件拖到今天才发布。
使用前请认真查看使用说明。

说明:
滚动你页面中的某个区域。
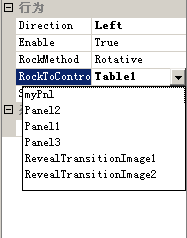
设一下RockToControl属性就可以让这个对象滚动起来,
下拉列表会列出当前页面中的runat=server的Table Panel Span 等等这类的控件,
如果你要滚动的内容不在列表中,你可以自由的在输入框中输入对象的ID。
滚动有循环滚动和来回滚动两种方式,滚动方向有上、下、左、右(对应循环方式)、水平、垂直(对应来回方式)这几种,
滚动时不会像Marquee方法那样滚动完一个周期后有相当于滚动内容高(宽)度的空白内容要滚完,才进入下一轮滚动。
要让滚动效果正常呈现,请设置好滚动对象的宽和高,比如,你要水平(左、右)滚动一个对象,那么这个对象的Width属性要小于它实际的宽度才会有滚动效果。
Speed属性设置速度,值越大,速度越慢,单位是毫秒。
RockMode设置滚动方式是循环还是来回,本来我做了这个属性一变Direction(滚动方向)属性也跟着变,不过却出现了一个很奇怪的错误(而在RevealTransitionImage中这种功能很正常,大家可以看看Duration和Stay的关联),所以暂时我把这个去掉了,所以大家在更改了RockMode后请更改一下Direction,
Direction属性用来设定滚动的方向,在RockMode为Rotative时,有四个值可选:Up、Down、Left、Right,在RockMode为ToAndFro时,有两个值可选:Horizontal、Vertical,
Enable属性是使用或禁用这个控件。
在我们使用Table时,如果一个TD的内容宽过Table的Width,那么Table的Width会被Td的撑宽,我已解决了这个问题,所以你可以放心的设Table的宽高来实现滚动。
真的很累,所以我只试验了对象是Panel、Table,有问题请大家提出,万分感谢。另因为控件要用到setInterval方法,不好用统一的框架来支持多个RockUControl控件,所以,在一个页面中有很多RockUControl时,生成的代码会有点多,心情好的时候我也许会更新设计。
再次感谢大家的支持。
效果查看:http://www.ht518.com/thincontrolsdemo.htm
因所做的东西,不是什么高深的东西,所以也不好拿出来让高手不齿,所以要源码的朋友,请抬抬贵手留下你的的Email,我会发到你的邮箱。请大家把EMAIL留在这里,CSDN我现在没怎么上,也不怎么愿意上。
有在深圳科技园做开发的吗?能否留下你的QQ,兄弟有事相求.
再次提醒一下,有的朋友使用本控件后没有出现效果,结果一检查,发现宽高没有设好,举个例子,你要滚动的table宽你设的是200(或者没限制它),而你的table的实际宽度才180,兄弟你说它会不会滚动呢???


