WebGL的3D框架比较 ThingJS 和 Three.js
随着flash的没落,浏览器的原生能力的兴起。在3D方面WebGL不管从功能还是性能方面都在逐渐加强。2D应用变为3D应用的需求也越来越强烈。 win10的画图板支持3D图片,2d工具photoshop也开始逐步集成了3D工具。
下面就基于WebGL技术探讨一下现在的两款3D框架。
Threejs(http://threejs.org/)
目前最流行的开源3D框架,2009年4月诞生,2005年adobe收购了macromedia的flash产品,2008,2009年正是flash如日中天之时,threejs也识时务的选择了flash的ActionScript平台,后来flash没落之后选择了WebGL。
ThingJS(http://thingjs.com/)
新兴的3D框架,2018年诞生,是针对物联网领域的JavaScript 3D Library。它是由在3D领域经营多年的优锘科技公司研发,旨在简化3D应用开发。

设计角度
WebGL可以处理3D图像,听起来是非常高兴的一件事,但是WebGL实在是太底层了,WebGl解决是如何再画布上画图的问题,怎么画点,线,面,怎么上色,怎么贴图,怎么处理光线,视角转动之后怎么换算绘制等等。这些对于一个做3D应用的开发者来说要学的东西太多了。
Threejs库的出现解决了底层的渲染细节和复杂的数据结构,终于将复杂的底层细节抽象出来,使得大家开发3d应用更容易了一些。和很多开发者交流threejs都是他们首次接触的WebGL 3D库,并能很容易的就能开始做一些实验。
但是使用Threejs开发应用还是门槛很高,但就一个加载模型,调光,选择模型弹框的功能,就能干出Threejs上百行代码。同时还有很多复杂的3D概念需要理解。
这时就需要ThingJS了。
ThingJS是更为上层的抽象,不用关心,渲染,mesh,光线等复杂概念。它抽象是一个个具体的模型,ThingJS封装了对模型交互事件的各种api,比如单击,左键,鼠标滑过等,ThingJS封装了对模型的操作,例如移动,放大缩小,上色,勾边,甚至开门,ThingJS还封装了模型的层次关系,例如物体是放在某个房间里的,房间又在某个楼层,楼层又是某个大楼的。大楼在园区里。
编码对比
这里仅仅从3D模型加载这个小点进行对比说明。更多内容大家可参考各自的网站www.three.org 和 www.thingjs.com进行详细对比。
three的模型加载
function load3DModel(){
/
1、collada是一种基于XML的3D模型交互方案,简单来说,就是一种3D模型可以通过collada转换成另一种3D模型,
从而,各种3D模型都可以通过collada转换成web支持的3D模型。
2、。dae是一个钟3D模型的格式
3、加载时注意浏览器同源策略的限制
/
var loader = new THREE.ColladaLoader();
loader.load( "./model/avatar.dae", function ( collada ) {
//找到模型中需要的对象。将相机看向这个对象是为了让这个对象显示在屏幕中心
collada.scene.traverse( function ( child ) {
if ( child instanceof THREE.SkinnedMesh ) {
modelObj = child;
camera.lookAt( child.position );
}
} );
//将模型的场景加入到整体的场景
modelObj.material.opacity = 0.8;
scene.add( collada.scene ); //每个模型都要添加到场景
//显示出模型的骨骼的代码,不需要可删去
var helper = new THREE.SkeletonHelper( modelObj );
helper.material.linewidth = 3;
scene.add( helper );
} );
}
threejs 加载模型到场景每个细节都得自己处理。
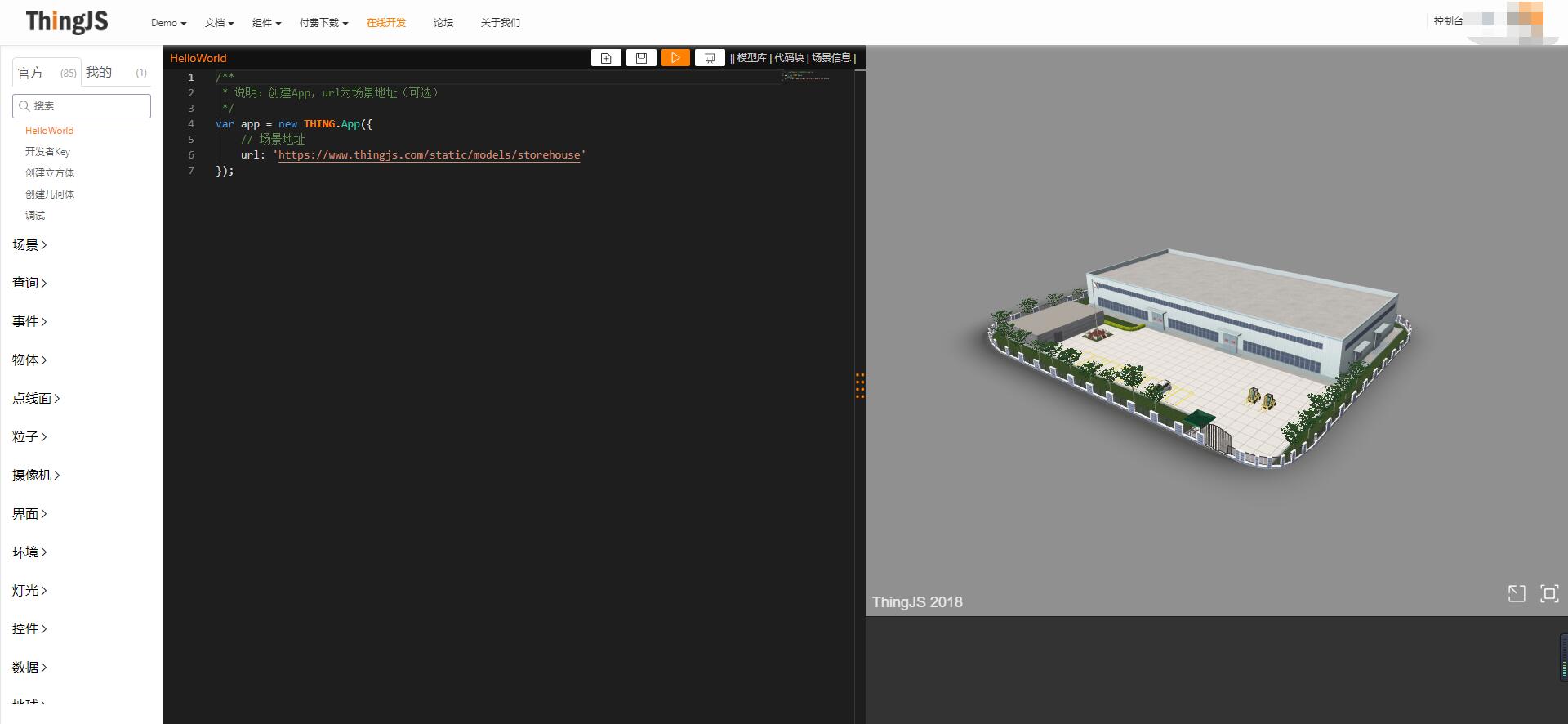
我们再来看下ThingJS的模型加载。
var app = new THING.App({
container: 'div3d',
url: 'https://speech.uinnova.com/static/models/building'
});
只关注场景再页面的div的id和场景存放的地址,所有的细节ThingJS都处理好了。
场景加载完之后便可从场景获得加载内容,并进行交互应用开发。
// 获取建筑对象
var building = app.buildings[0];
// 打印建筑中所有的楼层
building.floors.forEach(function(floor) {
console.log('Floor: ' + floor.id);
});
// 获取室外对象
var outdoors = app.outdoors;
// 打印室外所有物体
outdoors.things.forEach(function(thing) {
console.log('Thing: ' + thing.id);
});
多么完美的封装方式。更多细节可以到www.thingjs.com查看
总结
three.js(www.three.org)和ThingJS(www.thingjs.com)都是JavaScript 3D Library,都对webGL的3D处理能力进行了封装,但是three.js 更偏三维技术底层,适用于3D爱好者学习3D技术;ThingJS更偏物联网应用功能开发,重在开发效率,降低开发成本,适合于使用3D技术做项目的开发者。
全文地址请点击:https://blog.csdn.net/liuwei000000/article/details/80623532?utm_source=copy


 浙公网安备 33010602011771号
浙公网安备 33010602011771号