官方示例(十):网页开发3D粒子系统实现降雨效果 ThingJS
简介:气温的变化会带动水汽条件的变化,带来降雪、降雨、降冰雹等奇异的天气现象,不仅仅是人的活动会受到影响,物联网设备管理、传感器监测及安全作业都要相应调整。
为了提前准备好预案工作,3D孪生场景的仿真过程就派上了用场,比如预测紧急情况或事故灾害的后果,并基于数字孪生模型以及数字仿真两个条件,以完成必要的危机解决方案。
demo演示地址:http://www.thingjs.com/guide/?m=sample
前端 #3D开发 #物联网
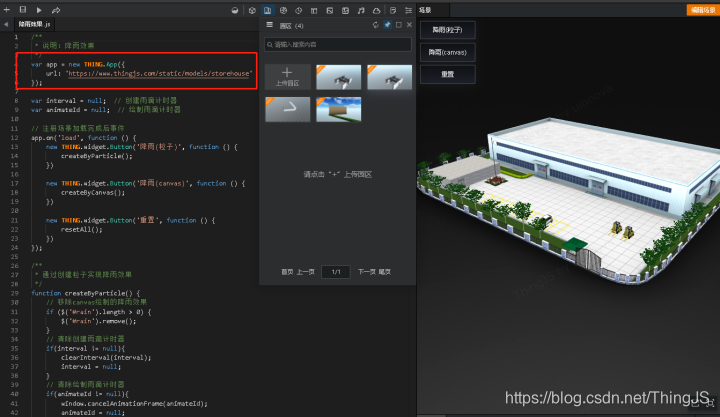
- 加载场景
- 雨滴计时器
- 降雨效果

在数字孪生仿真过程中,需要3D场景可视化作为基本设施,进行交互开发和数据对接。现在就来讲解一下,如何基于ThingJS平台开发降雨等天气效果,让你的3D场景更加逼真!
官方教程分为三个部分:(1)加载场景;(2)雨滴计时器;(3)降雨效果。
1. 加载场景
ThingJS不需要从0到1开发一个3D场景,建模设计师利用CampusBuilder(又称模模搭,3D场景搭建工具),拖拉拽就可以零代码完成3D场景搭建;前端开发基于统一的平台数据,从菜单栏直接加载url进行二次开发。

2. 雨滴计时器
若要创建雨滴计时器,setTimeout和setInterval的语法相同,都可以用来实现在一个固定时间段之后去执行JavaScript的,该如何取舍与判断?

相同点
它们都有两个参数,一个是将要执行的代码字符串,还有一个是以毫秒为单位的时间间隔,当过了那个时间段之后就将执行那段代码。
不同点
这两个函数还是有区别的,setInterval在执行完一次代码之后,经过了那个固定的时间间隔,它还会自动重复执行代码,而setTimeout只执行一次那段代码。
雨滴计时器使用“interval”, 表示在执行完一次代码之后,经过了那个固定的时间间隔,它还会自动重复执行代码,形成降雨效果,而不是只执行一次那段代码。
3. 降雨效果
这里给出两种创建和绘制雨滴的方法,第一种是粒子效果,第二种是canvas画布效果。
方法一:创建粒子实现降雨效果
直接调用ThingJS API的底层粒子系统“ParticleSystem”,前端开发需要针对粒子进行命名、设置场景坐标,并修改粒子的密度参数(最大及最小)。当鼠标“on”点击事件发生时,依据“interval”计时器来反复运行这段粒子代码,形成大型降雨效果。

进入官网-官方示例-粒子模块查看代码>>
// 创建粒子 var particle = app.create({ type: 'ParticleSystem', name: 'Rain', url: 'https://model.3dmomoda.com/models/18112113d4jcj4xcoyxecxehf3zodmvp/0/particles', position: [0, 300, 0], complete: function (ev) { ev.object.scale = [10, 10, 10]; } });
// 设置粒子最大密度 particle.setGroupAttribute('maxParticleCount', 10000);
// 设置粒子最小密度 particle.setParticleAttribute('particleCount', 5000); }
方法二:创建canvas绘制实现降雨效果
(1)创建画布
在HTML界面创建canvas画布,将画布添加到ThingJS内置的2D界面div中,并设置当前窗口的宽和高。为了统一视觉,通过获取雨滴对象数组,整体设置雨滴长度、下落速度、偏转角度等参数;这里的雨滴计时器设置为每50毫秒调用一次绘制雨滴的函数。
interval = setInterval(newDrop, 50); // 设置每50毫秒调用一次绘制雨滴的函数

(2)绘制雨滴
前端可以控制线宽、线的样式、颜色甚至渐变颜色,渐变颜色要注意修改线条的斜度和对应的颜色,把自然界的光影效果考虑到3D场景内,更加真实。最后绘制一条雨落路径,设置起点、终点,让雨滴能够不脱离,形成持续降雨效果,连非开发人员理解也毫无隔阂!
结尾:ThingJS拥有强大的物联网开发逻辑,开发者接入平台api能力,轻松完成物联网场景下3D交互架构的搭建,加速3D项目开发!
关于ThingJS
ThingJS提供物联网3D可视化组件,让3D开发更轻松!直接Javascript调用3D脚本,基于200个3D开发源码示例,让你全面了解物联网可视化开发逻辑。场景搭建-3D脚本开发-数据对接-项目部署的一站式服务让开发更高效,同20万个开发者一起成为数字孪生技术创新者!


