ThingJS官方示例(九):通过CityBuilder转出的url开发3D地图脚本
前端开发##3D可视化##物联网#
- 明确虚拟场景的位置
- Citybuilder导出二次开发
- 基础参数配置与修改

CityBuilder(城市级场景搭建工具)使用起来足够简单,非常符合设计人员的使用习惯,那么,辛辛苦苦做好的城市级场景,如何交付给开发,在后续的环节中灵活使用?
ThingJS平台早就考虑到了这个问题,统一了平台数据,支持CityBuilder转出url;平台加载地图组件之后,即可轻松二次开发。下面我们就来解析使用步骤,有任何问题请留言。
明确虚拟场景的位置
三维地球立足于世界坐标系,城市级或园区级场景会选中实际地点进行加载,这里需要开发人员修改app.background的三点坐标,提供精准的地图定位。
var app = new THING.App();
app.background = [0, 0, 0];
Citybuilder导出二次开发
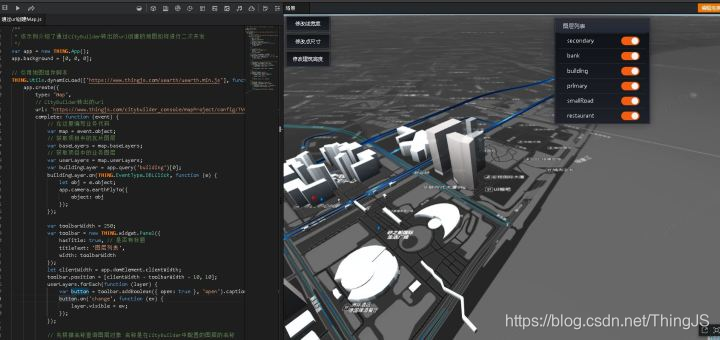
动态加载地图组件脚本之后,可以通过Citybuilder转出的url创建地图后进行二次开发,包括添加业务图层、后台修改对象参数,示例的说明简单易懂,让开发人员更加清楚了解功能的价值。更多demo查看进入官网注册哟!

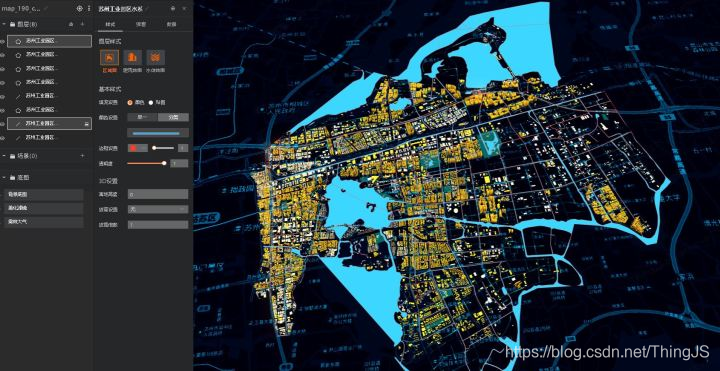
注意结合CityBuilder地图工具来使用更方便,设计人员可以利用可视化组件进行图层样式设置,支持导入3D建筑场景,之后生成项目url导入ThingJS( 物联网3D可视化PaaS平台 - 数字孪生可视化平台),如下图所示。

// 引用地图组件脚本
THING.Utils.dynamicLoad(['https://www.thingjs.com/uearth/uearth.min.js'], function () {
app.create({
type: 'Map',
// CityBuilder转出的url
url: 'https://www.thingjs.com/citybuilder_console/mapProject/config/TVRFNE9UZz1DaXR5QnVpbGRlckAyMDE5',
complete: function (event) {
// 在这里编写业务代码
var map = event.object;
// 获取项目中的瓦片图层
var baseLayers = map.baseLayers;
// 获取项目中的业务图层
var userLayers = map.userLayers;
var buildingLayer = app.query('building')[0];
buildingLayer.on(THING.EventType.DBLClick, function (e) {
let obj = e.object;
app.camera.earthFlyTo({
object: obj
});
});
var toolbarWidth = 250;
var toolbar = new THING.widget.Panel({
hasTitle: true, // 是否有标题
titleText: '图层列表',
width: toolbarWidth
});
let clientWidth = app.domElement.clientWidth;
toolbar.position = [clientWidth - toolbarWidth - 10, 10];
userLayers.forEach(function (layer) {
var button = toolbar.addBoolean({ open: true }, 'open').caption(layer.name);// 绑定回调
button.on('change', function (ev) {
layer.visible = ev;
});
});
基础参数配置与修改
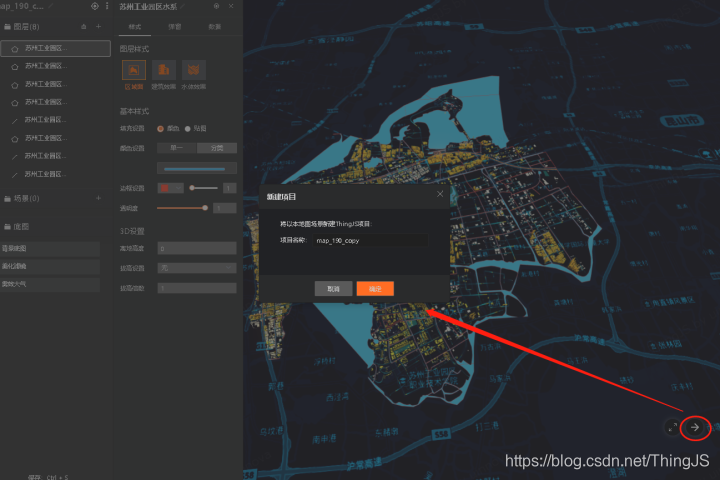
3D场景内的图层对象一般在citybuilder提前配置,基础参数包括名称、长宽高、颜色等参数,导入thingjs平台后,直接使用前端代码进行修改,常见用于线宽度、点尺寸和建筑高度。
citybuilder配置参数
ThingJS修改参数代码
// 先根据名称查询图层对象 名称是在CityBuilder中配置的图层的名称
var primaryRoadLayer = app.query('primary')[0];
var originWidth = primaryRoadLayer.renderer.width;
new THING.widget.Button('修改线宽度', function () {
if (primaryRoadLayer.renderer.width === originWidth) {
primaryRoadLayer.renderer.width = 8;
}
else {
primaryRoadLayer.renderer.width = originWidth;
}
});
ThingJS使用url开发地球场景,结合CityBuilder更加轻松,无论是设计师还是开发,都能够更好地合作,完成3D项目发布!
关于ThingJS
ThingJS平台提供物联网3D可视化组件,让3D开发更轻松!直接Javascript调用3D脚本,基于200个3D开发源码示例,让你全面了解物联网可视化开发逻辑。场景搭建-3D脚本开发-数据对接-项目部署的一站式服务让开发更高效,同20万个开发者一起成为数字孪生技术创新者!魔豆花花活动ing,欢迎点击进入官网>>