ThingJS官方示例(七):室内导航定位查询能力,轻松开发
前端开发##3D可视化#
- 导航标注动画定制
- 第一人称动态导航
- 多楼层导航模式
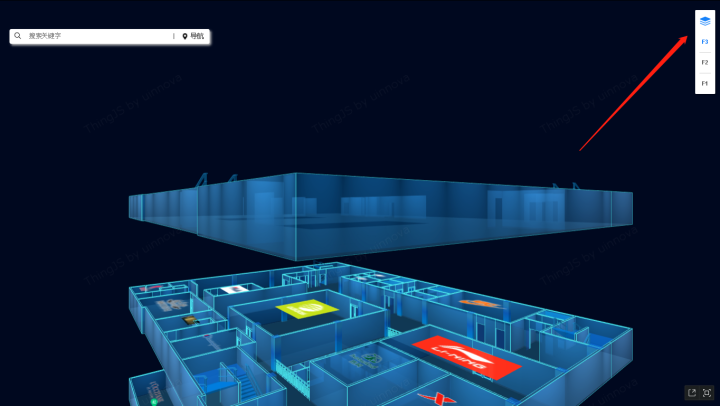
- 楼层展开功能推介
![]()
三维室内地图包含丰富的环境信息,真实展示外部环境,尤其是复杂的室内商场,遇到消防险情或者事故报警,如何尽快定位,以最快的速度到达现场?使用三维地图定位查询导航,在虚拟场景进行交互,足不出户就能够完成路径规划和指挥智能。
工厂的生产车间、交通要道的场内监控点,遇到应急事件一样需要路径导航规划的辅助哟!ThingJS提供的室内导航查询定位方法,并不是新技术,应该说是常见的定位方法。ThingJS提供JS类库在线开发方案,进入官网查看demo,开发更轻松!
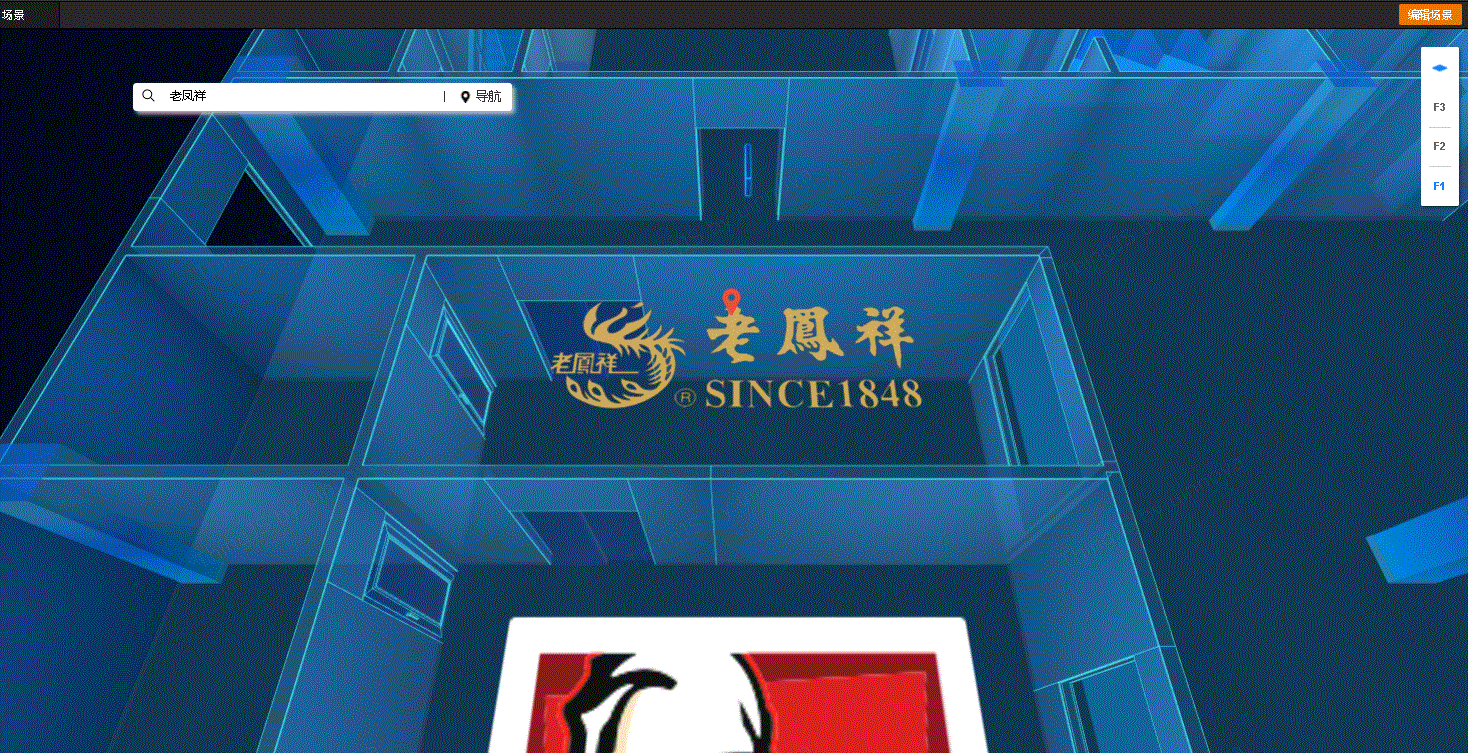
1. 导航标注动画定制
在搜索框输入目的地后,出现导航标注动画,这个功能非常实用。如果想在虚拟场景(如某个商场)标出想要去的地方,提前在后台设置跳跃、闪烁或发光的标注动画,用户手动查询就能够马上确认。

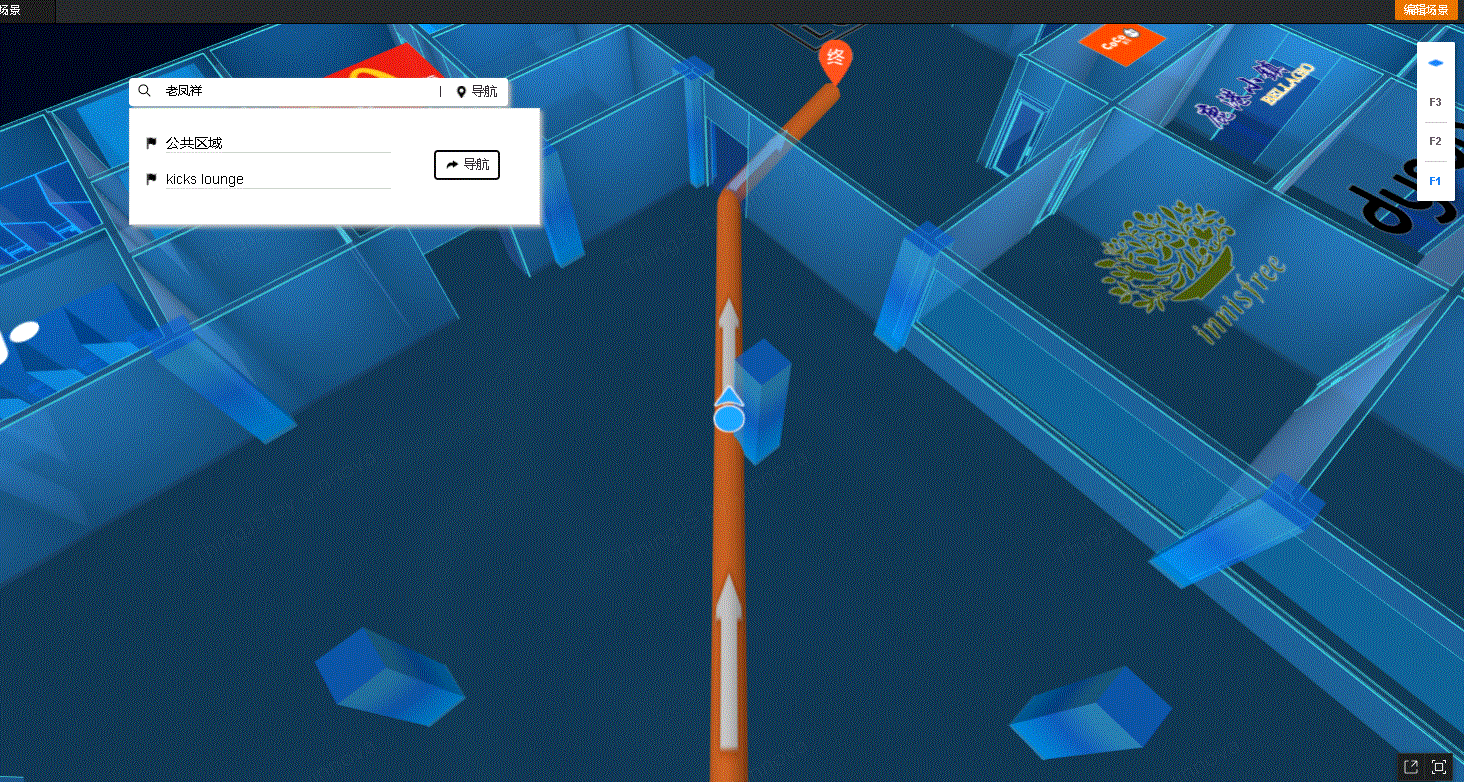
2. 第一人称动态导航
第一人称导航是默认的,只要在搜索框输入起点、终点的名称,形成导航路径的UV动画,点击按钮就可以在单楼层进行动态导航。

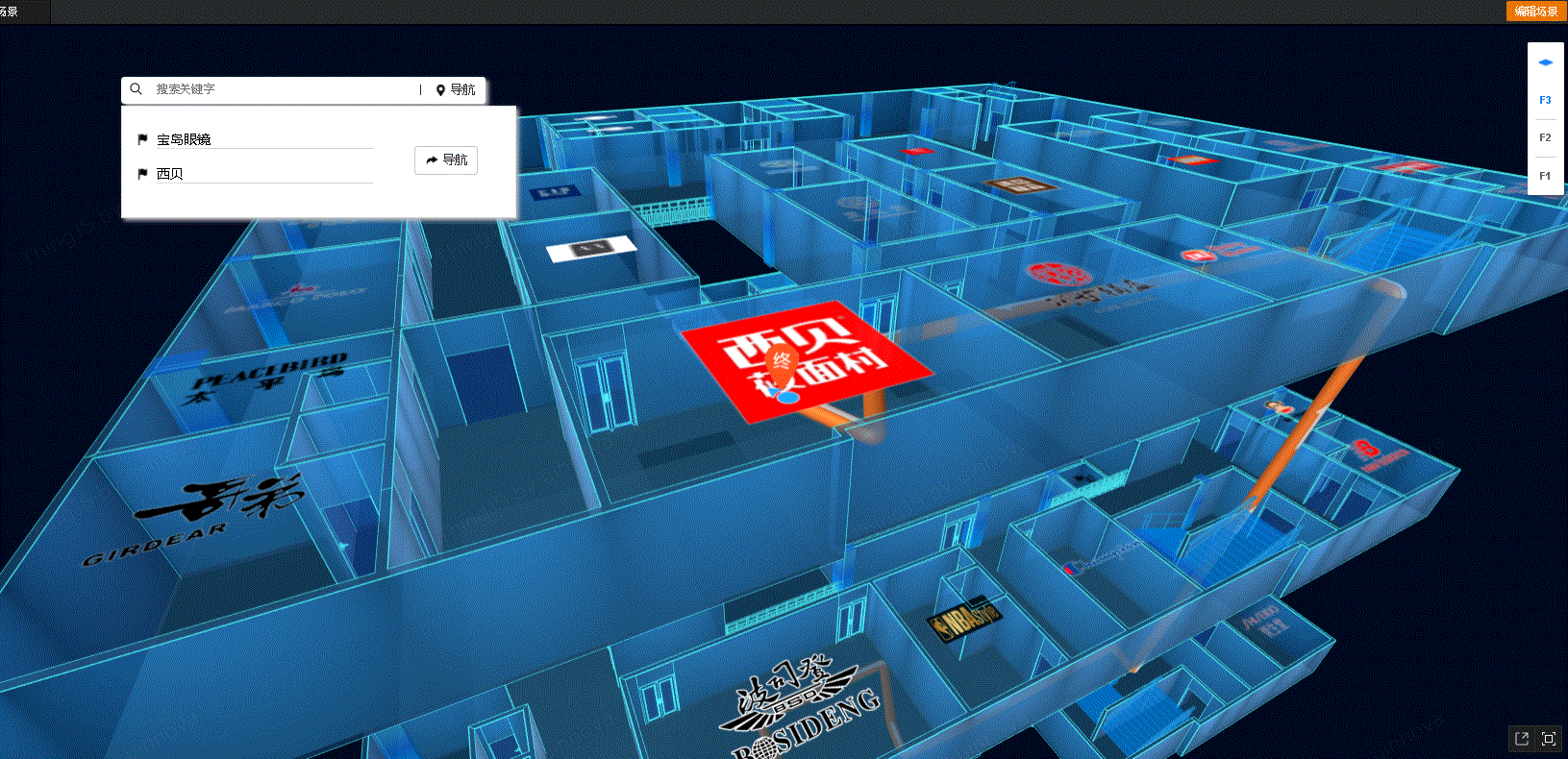
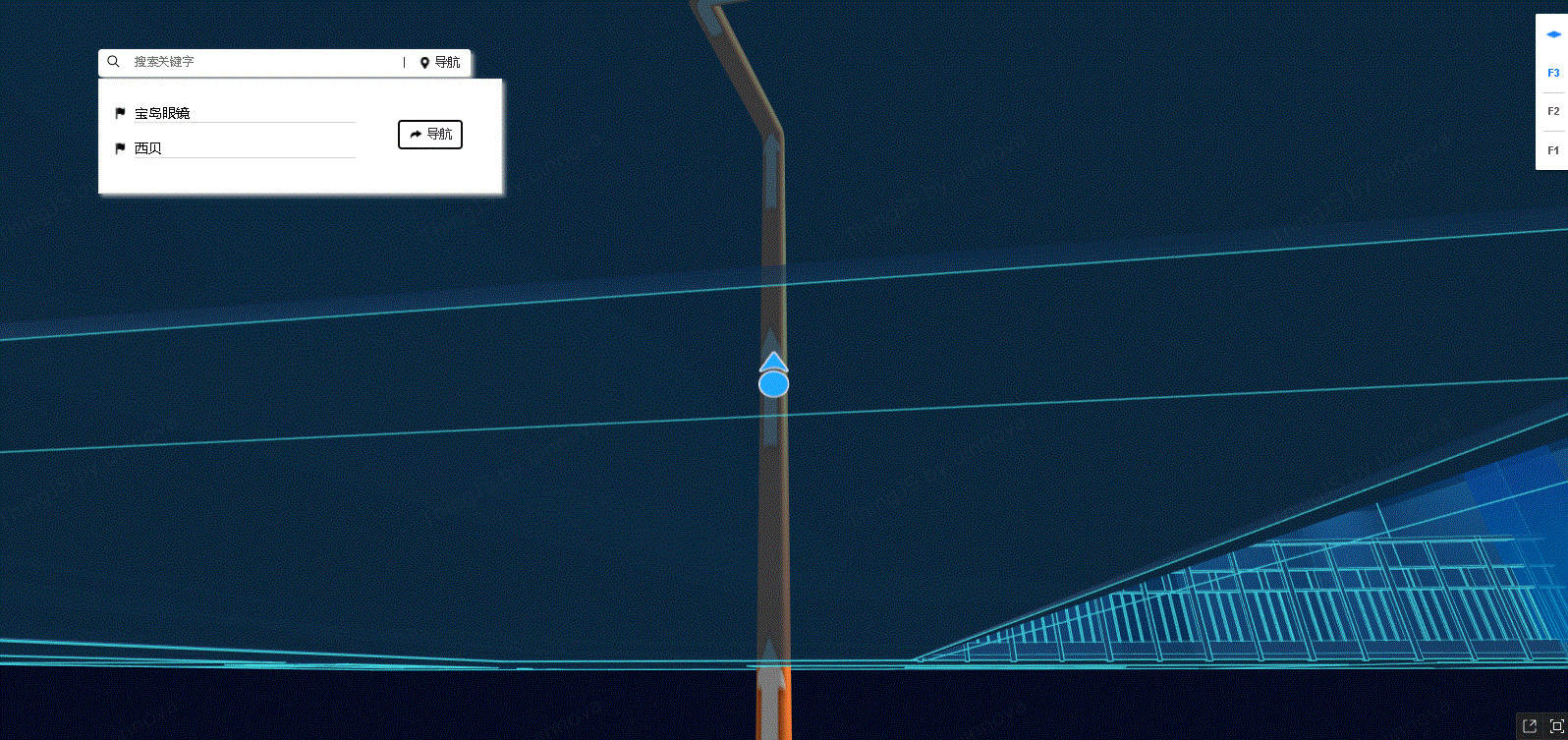
3. 多楼层导航模式
就算是多楼层切换,一样能够支持这种导航模式。楼层之间通常有直梯或楼梯相连接,不影响路径生成。

第一人称视角实现爬楼效果,后台还可以设置导航速度、UV动画样式,让场景交互更加逼真。

楼层展开功能推介
用鼠标拖拽查看场景前后,从第三方角度规划导航路径,最大可能性消除管理盲区。推荐使用楼层展开功能,轻松嵌入场景内,打破室内建筑的隔阂,智能建筑的管理体验升级啦。

// 楼层展开
building.expandFloors({
'time': 1000,
'distance': 10,
'horzMode': false,
'hideRoof': true,
'complete': function () {
let floors = building.floors;
if (floors.length >= 1) {
for (let i = 1; i < floors.length; i++) {
floors[i].visible = false;
}
}
关于ThingJS
优锘thingjs平台提供物联网3D可视化组件,让3D项目开发更轻松!通过与腾讯、阿里云、华为等平台技术的深度合作,其应用布局教育、电力、工业、智慧城市和安防多个领域,平台功能实用性强,吸引了将近20万开发者入驻。
魔豆花花活动进行时,点击进入官网>>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号