ThingJS官方示例(六):Web内嵌页面之3D交互功能开发
前端开发##3D开发#
- web内嵌页面变3D
- 如何更新3D界面位置
- 如何替换页面的内容
![image.png]()
要想实现物联网设备或客观场景的动态监控,就不得不面临各种各样的操作要求,需要经常对细节进行修正。ThingJS平台支持前端交互脚本迅速响应需求,真的再好不过了!
web内嵌页面变3D
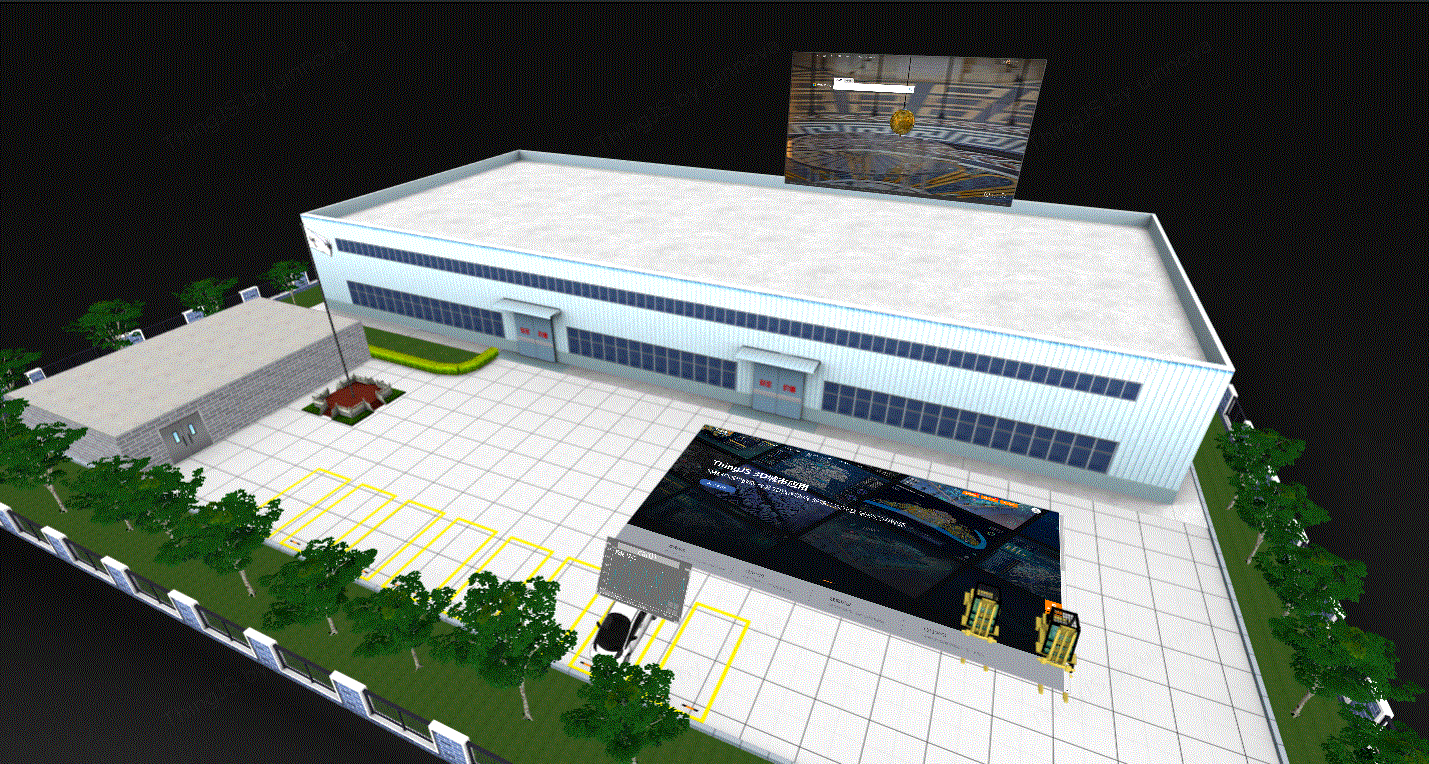
在3D场景中,web内嵌页面可以作为一种3D空间界面,呈现近大远小的3D效果,类似于信息顶牌,在虚拟场景中提供更多的背景信息,让远程管理更加方便。
在ThingJS平台中创建3D空间界面,使用webview物体可以进行场景内交互开发,比如更新位置、替换页面的内容,今天就来详细介绍这一新功能,在官网查看demo哟!
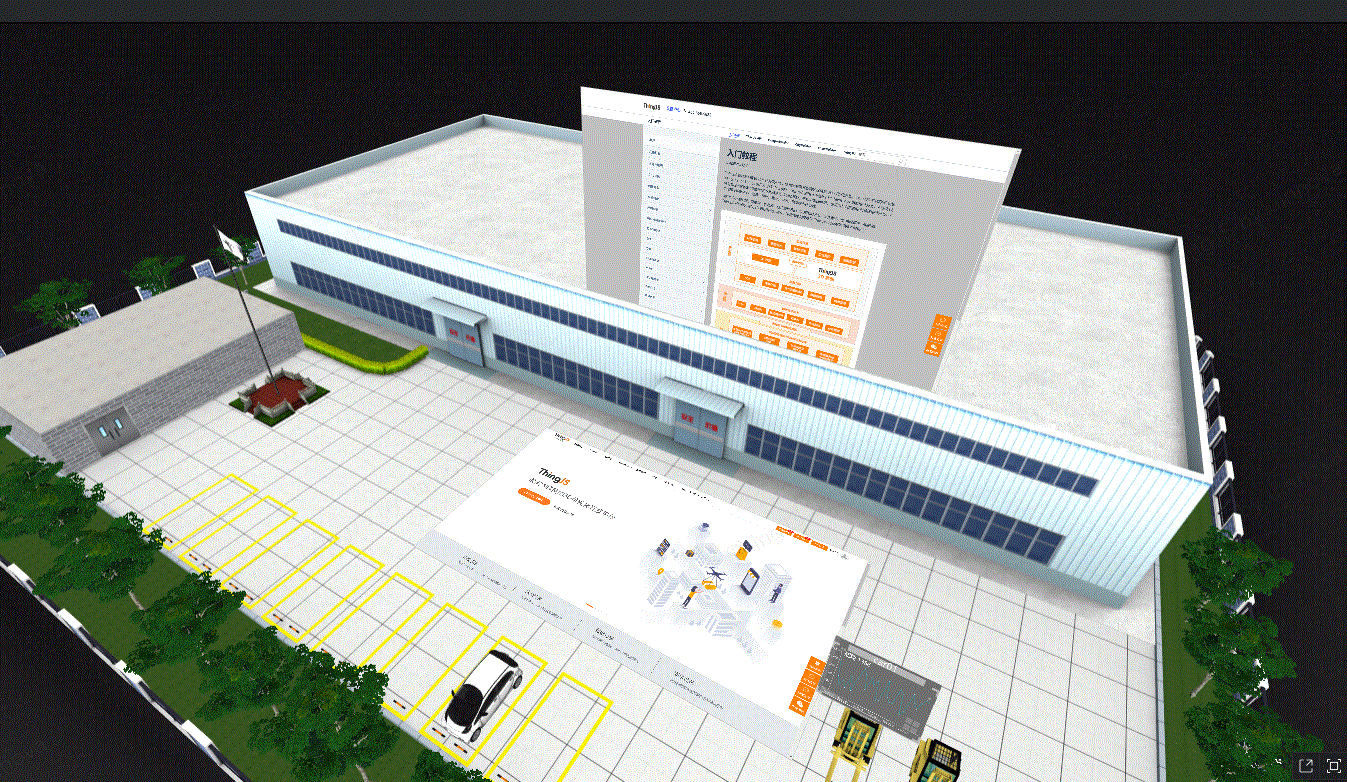
更新位置
利用moveTo,通过修改坐标位置、移动速度等属性,实现3D空间界面的位置更新。如下图所示。

// 移动webView01
if (webView01) {
webView01.moveTo({
position: [10, 13, -30],
time: 1000,
orientToPath: false, // 朝向目标方向
});
}
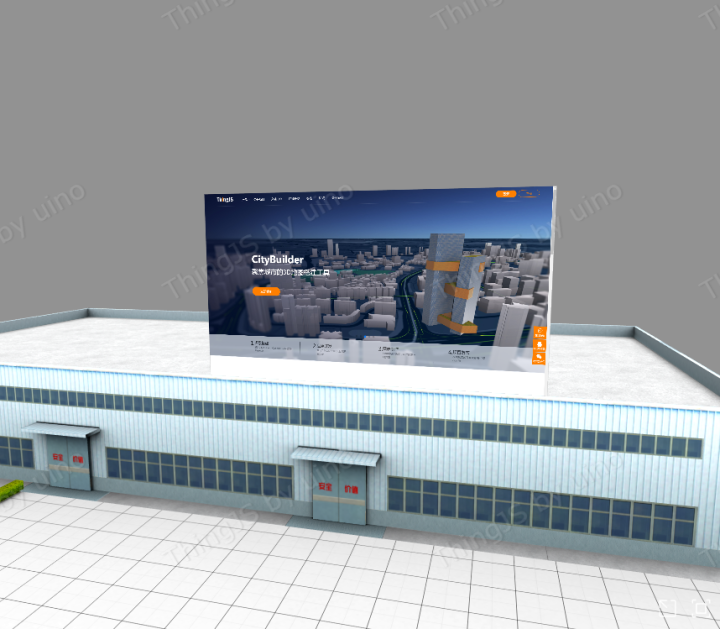
更改src
利用src替换页面的当前内容,在线即可调用外部网络资源,用不到5行代码就能够实现。如下图所示。

new THING.widget.Button('更改src', function () {
if (!webView01) return;
webView01.url = 'Introduction';
})
ThingJS平台轻松实现3D界面开发,webview物体用起来很简单,是非常实用的组件之一。
关于ThingJS
优锘thingjs平台在腾讯总部大厦、阿里云IOT平台、dataV开发平台均有技术合作,平台有超20万个开发者入驻,其应用布局教育、电力、工业、智慧城市和安防多个领域标杆项目,3D可视化开发平台广受好评。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号