基于WebGL的仓储粮食温度可视化 ThingJS
三维可视化##3D开发#
- Web端粮堆温度可视化
- 什么是B样条曲线
- ThingJS 3D引擎技术
- 粮堆的温度可视化告警

Web端粮堆温度可视化
为了控制谷物储藏温度,需要创造一个不利于虫霉生长低温环境的储粮技术环境,然而出于成本考虑以及进出粮的需要,粮堆内的温度传感器设置数量有限,因此在储粮当中测得的温度值只是传感器附近的温度,其他部分则需要利用相应的方法进行数值模拟。
如今,计算机可视化技术画出相应的三维立体图像,以便人们得到直观、有效的结果。面对人们对跨平台,Web交互等方面的需求越来越强烈以及互联网技术的飞速发展,网络三维技术应运而生。网络三维是一种能实时渲染且具有交互性的网络技术,突破了地域、平面以及空间的限制,使得人们更便捷地处理相应数据。ThingJS有164个源码示例下载>>
因此,我们的客户采用双B样条采样方法进行数值模拟,并从时间和空间域两方面进行分析,采用B样条插值函数的方法进行温度插值拟合,这样就能够解决粮食温度传感器密度的缺陷,并利用 WebGL技术实现粮堆温度的可视化。

什么是B样条曲线?
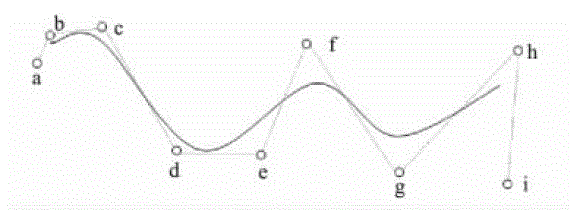
B样条曲线一般应用在计算机辅助设计与制造当中,是一种由大量控制点生成曲线的工具,它具有样条曲线的普遍特性:
(1)是一条只需要几个点依次指定的光滑曲线;
(2)可以通过相应算法找到曲线或者曲面的点;
(3)根据人们对近似度的需求,通过迭代计算方法使用线段能足够准确再现曲线的形状。
曲线有9个控制点定义,曲线整体趋向控制点,B样条曲线按照节点分布的情况,分为均匀B样条曲线和非均匀B样条曲线。

ThingJS 3D引擎技术
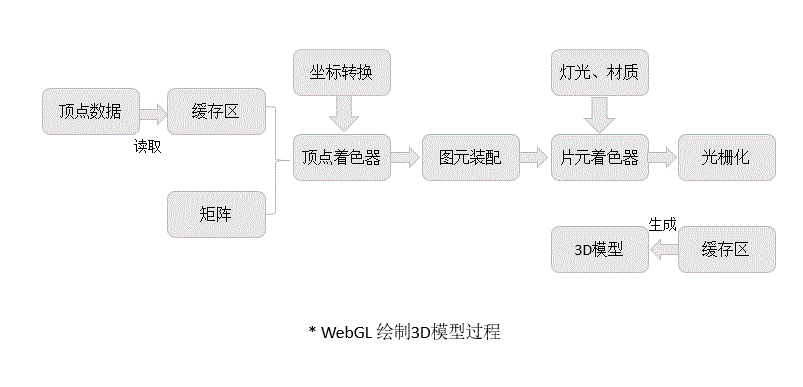
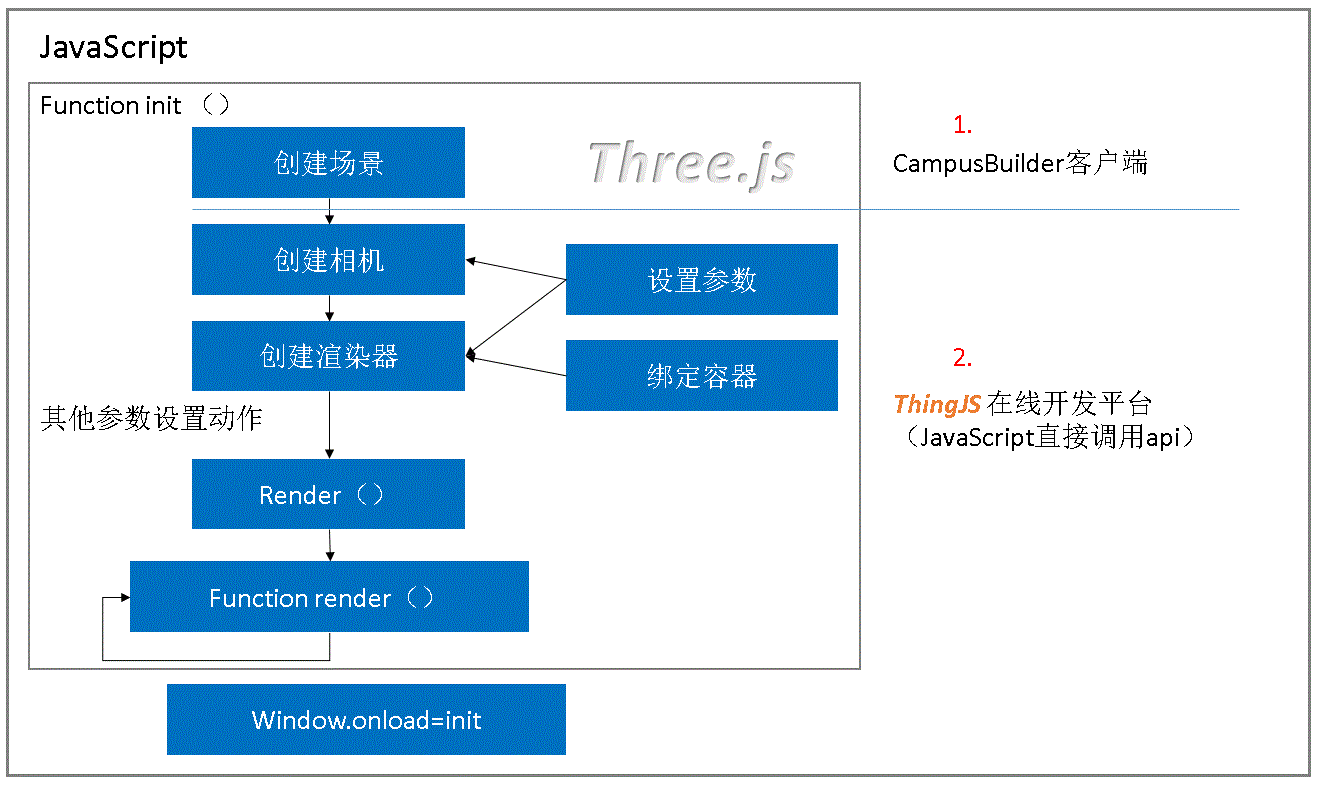
WebGL直接工作在计算机的显卡端,Three.js是基于WebGL的3D框架,这是一种在3D图形中简单、直观的建立常见模型的方法,能够高速利用许多最佳图形引擎实践技术,使用流程沿用一般三维世界的基本结构进行定义:设置场景-摄像机-灯光-物体-渲染器,如图所示。
通过建立一个HTML页面,在HTML当中添加 canvas元素以便于 WebGL进行渲染,然后再在body上添加 onload事件来接收初始化整个 WebGL环境。于是在页面加载完成后,调用 onload中的函数, WebGL开始渲染。
ThingJS是近两年新兴的3D类库,提供在线开发智慧建筑、安全消防及仓储的3D可视化组件,比three.js更加节省开发时间,其中3D场景通过CampusBuilder进行搭建后导入ThingJS平台,获取场景URL即可。无论是摄像机、灯光、对象(物体)或渲染器,都不用重新设置,直接JavaScript调用3D脚本进行开发,也可以定制更炫酷的可视化功能。
ThingJS平台注册地址

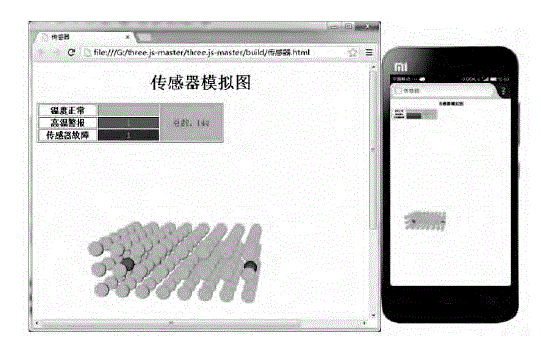
基于ThingJS的传感器模拟如图所示,左图为电脑上运行,右侧为手机中运行。
某一粮仓当中粮堆内传感器排列如图中球体呈8×6×3矩形排列。每一个球体代表粮堆内相应位置的传感器,当传感器提示温度正常时,球体呈绿色,温度过高或者过低时,球体呈红色;数据显示不正常时呈蓝色利用鼠标拖动整个矩阵,可以从不同角度观察粮堆内整体情况传感拟图。

粮堆温度的可视化告警
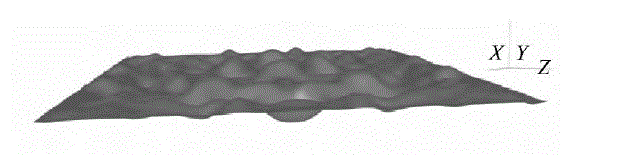
利用双三次B样条插值曲面依据各个温度传感器的数值模拟出粮堆温度曲面,然后通过反算得到曲面上各个点的数据,对曲面的点的信息(空间内位置信息,温度值)进行处理,通过ThingJS接收点的平面位置信息以及温度信息,以点的平面位置为相应的X、Y坐标,温度值为相应的Z坐标,配以某种颜色逐点渲染生成粮堆内平面温度图。
粮堆内部某一平面温度如图5所示,利用鼠标可以从各个角度观察储粮信息。X、Y代表粮堆内某一平面粮食的实际位置,Z代表相应点的温度值,Z=0即XY面代表一温度基面,高于XY则该面的粮食温度过高,相反低于该面,说明粮面温度处于警戒线以下。

ThingJS平台内,基于Ajax技术可以完成基本的数据请求,对设备温度、粮食状态进行判断,并明确一个报警界限值,如果超过温度的警戒线,粮堆曲面的上方将弹出对应的告警标志,用户点击告警标志,弹出告警信息如事件、原因等,并改变该设备周围的颜色。代码如下:
// 如果温度>25 改变颜色
function changeColor(obj) {
var temper = obj.getAttribute("monitorData/温度");
var value = temper.substr(0, temper.indexOf("℃"));
if (value > 25) {
obj.style.color = 'rgb(255,0,0)';
}
else {
obj.style.color = null;
}
}
通过B样条插值曲面的方法对粮堆内部的温度分布进行数值模拟,然后利用WGL技术实现温度监控的三维可视化,因为其具有跨平台、免插件以及联网数据交互的特性,比起普通方法更直观、高效,便于相关人员远程监控。
鉴于WebGL的特性,人们还可以通过手机、平板等移动终端访问实时了解粮堆内温度信息,不过由于直接在GPU端渲染,一般的移动终端限于硬件条件只能访问简单的页面,但是在电子技术日新月异的今天,这些问题一定能够得到解决。
了解更多 ThingJS Demo


