基于WebGL无插件虚拟场景漫游关键技术(完整版)ThingJS
三维可视化##3D开发#
- WebGL, ThingJS及3DSMAX
- 虚拟场馆漫游技术构建
- 基础组件
- 加载三维模型
- 实现虚拟漫游
- 渲染优化
![image.png]()
如果要构建一个具有交互性和拓展性的沉浸式漫游场景,常用到3DSMAX、three.js等软件技术,学习门槛较高;ThingJS可视化组件更加轻量化,B/S架构下的3D可视化应用构建更轻松,为不少企业客户降低了项目开发成本。
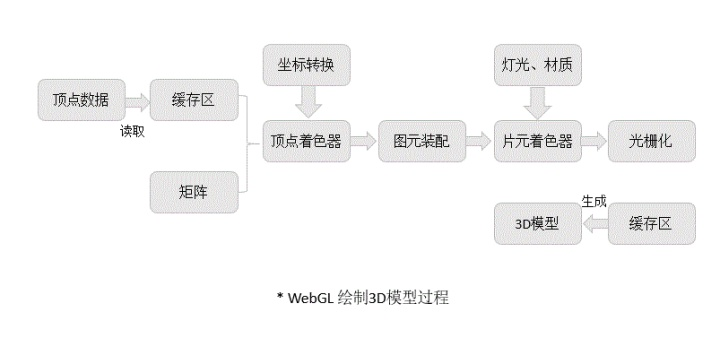
WebGL、ThingJS及3DSMAX技术实现
WebGL是一种浏览器支持的3D绘图技术,无需下载插件,有跨平台跨终端的特性。如今广泛应用到三维可视化项目中,包括虚拟校园、全景看房、可视化大屏应用等。

ThingJS平台简化了在线开发步骤,本文总结一种更通用、更合理的实现方法,全程提供3D源码,保证了统一的基础架构,加速3D项目开发:
- 在CampusBuilder客户端可以搭建3D场景,并利用模型扩展库,避免过多的建模压力;
- 如果有精模需求,则可以在3DSMAX中完成建模,利用3D插件将模型导入3D场景中,不重要的场景则可以隐藏或者优化掉。
3D场景应该作为一个整体来看,但是若干部件(如墙体、展柜、门等)都是独立导出的,比如门设置了动画属性,则可以在平台上进行交互开发。
CampusBuilder有自带的保存格式,数据和ThingJS技术引擎是共享的,可读取的主流三维文件格式如下:JSON, OBJ或MTL, Collada(.DAE文件)等等,更多的格式【点这里】。不过,实际部署情况下,JSON文件支持性更好,在许多拓展的漫游功能中使用JSON文件,能够避免因为文件格式造成的问题,比如不能被有效检测反馈,影响流畅度。
虚拟场馆漫游技术4步构建
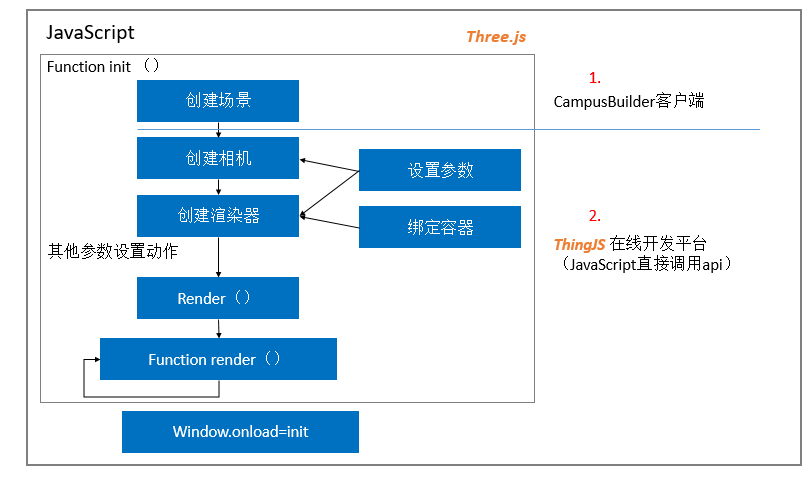
第一步:基本组件
在JavaScript中,three.js的框架只需要三个组件:场景、相机和渲染器,即可完成基本场景构建。对比而言,ThingJS 3D引擎系统内置了更多3D组件,比three.js需要更少的代码就能够实现3D显示。
因此,ThingJS平台以在线开发为主,3D编辑器可以呈现可视化交互场景方便检测3D脚本,场景、相机和渲染器已经系统内置,采用JavaScript调用,具有较高的自由度,根据开发的实际需求可作不同调整。
为了加速3D开发,可视化组件包括场景搭建工具、在线开发平台和3D模型库扩展,数据统一共享,用起来更加方便。

第二步:加载三维模型
ThingJS中导入场景文件的代码引用URL,是一种比较容易的导入方式。
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse' // 场景地址
});
如果偶尔有即便导入流程正确,但在Web端页面却无法正常显示的情况,这种情况大都是由于模型尺寸导致的,可以通过设置参数值进行调整。
第三步:实现虚拟漫游
场景中的相机功能已实现第一人称行走、自由飞行、虚拟漫游等形式,目前ThingJS使用第一人称行走视角控制器,作为一种主流的解决方案。第一人称行走视角控制器可以控制相机前后左右移动、视角追踪等效果,用户可以使用鼠标控制视角,键盘WASD控制相机的前后左右移动,并暂停相机的一切动作。
机的前后左右移动,暂停相机的一切动作。这些控制的绑定都封装在 FirstPerson Controls.js的文件中注意该文件的引入顺序在 Three.js之后,可以直接修改文件内容对控制的绑定对象及绑定事件的类型作调整。将第一视角控制器应用到场景中的部分代码如下所示。
// 添加控件
var ctrl = null;
var gui = null;
function add_control() {
if (ctrl) {
return;
}
app.camera.position = [0, 10, 0];// 起始位置 就是摄像机位置, 不设置就会在摄像机位置直接开始
ctrl = app.addControl(
new THING.WalkControl({ // 参数可以动态修改
walkSpeed: 0.02, // 行走速度
turnSpeed: 0.25, // 右键旋转速度
gravity: 29.8, // 物体重量
eyeHeight: 1.6, // 人高度
jumpSpeed: 10, // 按空格键 跳跃的速度
enableKeyRotate: false, // 默认不开启键盘控制旋转
useCollision: false, // 默认不开启碰撞检测
useGravity: true // 默认开启重力
})
);
该控制器属性名都非常直观,可以自行更改配置的参数。
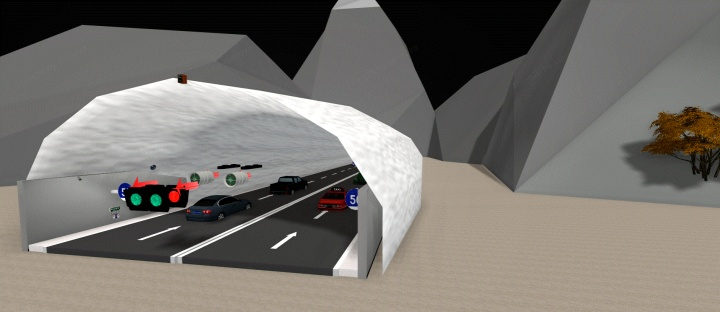
3D资源中心 - 3D隧道可视化虚拟漫游案例 ThingJS 搜索

第四步:渲染优化
ThingJS 3D引擎使用 request Animation Frame()方法在一定的时间间隔内 (该间隔一般使用默认值,也可自行输入) 重新渲染场景。在 render()方法中调用 requestAnimationFrame()方法反复迭代,由此达到实时渲染的效果,实现场景的动态变化,增加真实感与沉浸感。
为了保证用户在Web端浏览的流畅度,每秒传输帧数fps一般达到60为佳,render()是three.js框架中的核心方法,如果对之操作不当,会对渲染性能造成直接影响,最直观的感受就是fps下降,出现掉帧、卡顿现象,尤其是人为加重CPU的负荷,渲染性能会明显产生波动。
所以,浏览虚拟漫游场景时,应该尽量关闭其他影响CPU的进程及大型软件,避免因本地硬件因素影响渲染性能。
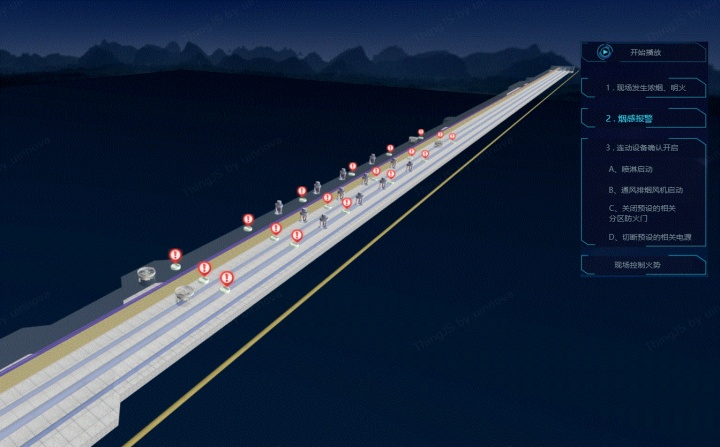
3D资源中心 - 3D隧道可视化虚拟漫游案例 ThingJS 搜索

基于WebGL的无插件虚拟漫游关键技术已成为主流。
ThingJS是一个基于WebGL的3D框架,经过以上介绍针对三维模型及场景进行预处理,让未来的漫游功能拓展更加轻量化,用户体验更加丰富!
附:为什么是ThingJS?
ThingJS实际上对WebGL做了封装,成为WebGL的一个第三方库,只需使用少量易读的JavaScript脚本,即可在Web端构建多样化的三维场景。最大的好处显而易见,不需要过多的3D专业知识培训,降低了入门的门槛,JavaScript人员只需一年基础即可。
相信在不久的将来,3D可视化技术会普及化。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号