地下管线监控系统中互联网WebGL三维可视化构建技术 ThingJS
三维可视化##3D开发#
- WebGL 3D技术框架-ThingJS
- 三维管线基础数据收集
- 三维管线模型分类创建
- 三维管线可视化系统开发

基于ThingJS的通用架构设计随着社会经济的不断发展,城市中的各类地下管线数量不断增加,逐渐构成了结构复杂的地下管网。
传统二维平面管线管理系统,对于地下管线应急事件的处置历来是一个痛点。提高应急处置现场的可视性,更直观地反映地下管网的空间分布情况,三维可视化技术能够很好解决这一问题。近年来,地下管线管理系统逐步由传统C/S架构向B/S架构过渡,现阶段的监控管理对于复杂场景的轻量化展示是一个主要趋势。
WebGL 3D框架-ThingJS
WebGL是基于OpenGL(开放图形库)协议在Web浏览器中进行3D渲染的API,是一个基于纯B/S架构开发的技术。ThingJS是基于WebGL的3D框架,【官方注册地址】用于制作基于场景的轻量化三维可视化对象;将地下管线场景在Web环境中进行重构渲染、着色化,通过ThingJS技术引擎开发三维动画和交互功能,实现了地下管线的漫游及模型的交互控制。
本文梳理了ThingJS的地下管线可视化应用构建方法,简单说明这一实现过程。
三维管线可视化工作主要分为基础数据收集、三维模型建立和三维管线系统建设三大部分。
1. 三维管线基础数据收集
三维建模基础数据主要包括矢量数据、影像数据及管线数据等相关数据。
- 矢量数据:主要使用地形图及局部修测的带状地形图,确定各自的比例。
- 影像数据:采用了彩色卫星影像图,选择最近的更新版本,其分辨率为0.8m。
- 管线数据:管线图及管线信息调查表。
本项目将城市地下管线分为给水、排水、燃气、热力、工业、电力和电信管线7大类。各大类还可以细分,如给水管线包括工业给水、生活给水和消防给水管线;排水管线包括污水和雨水管线。管线的基本几何数据可归纳为管线端点、结合点、变径点与附属设施特征点,此后统称为管点数据。
管线形状多为树枝状、环状或辐射状,每一条管线可以根据交叉点和变径点分解成若干条管线段,交叉点处模拟现实情况,以三通、四通、阀门或变径接头等附属设施相连接。管线段由相应管点数据连接,组成一条不间断的管线段。因此,每一条管线可以抽象为由管线段和附属设施组成。

2. 三维管线模型分类创建
结合具体城市地形,我们将三维模型分为地形模型、道路模型和管线模型三大类。
1) 地形模型
地形模型主要是指表示地表起伏形态的三维模型。通过3DSMAX可以构建不规则三角格网(TIN),并将等高线生成三维模型,最后与一一对应的正射影像数据叠加生成分块的地形模型。注意将三维模型细分成若干块,可以应对后期制作范围不断扩大、数据不断更新的问题。
2) 道路模型
道路模型是指制作区域内所有等级公路及主次干道的模型。由于最终要将道路模型与管线模型进行叠加故对道路模型的精度要求较高。先按属性码筛选出等级公路及主次干道,并对同一道路进行封闭面处理,然后将数据导入CityBuilder直接进行转为面的操作,形成道路面的平面模型;再利用高程点对平面模型进行高度控制,形成道路的三维模型。
3) 管线模型
3DSMAX中导入相应的管线DWG文件利用管道建模命令直接生成带管径的各类管线模型,最后按各类管线颜色要求创建的贴图,分别赋予不同类型的管线模型;而对于管点模型由于重覆度较高,且每一个独立的模型面数较多,我们采用了利用数据库的建模方法,这样既减少了数据量,又在很大程度上提高了工作效率。
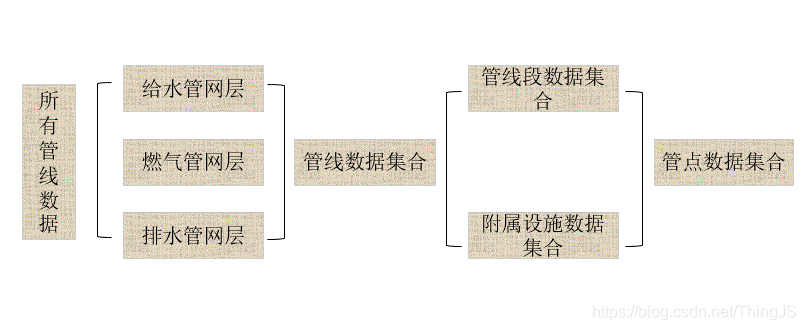
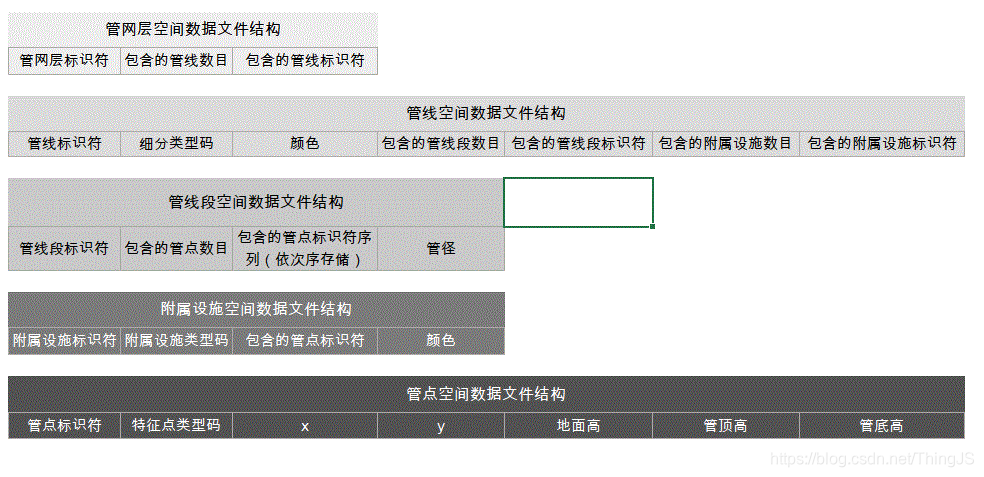
本项目建立了地下管线数据库,设计了管点、管段、官网层等数据结构。

3. 三维管线可视化开发案例
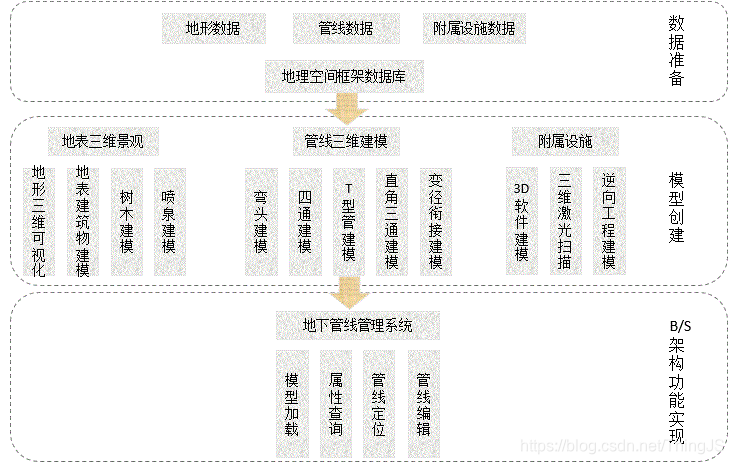
基于B/S架构设计地下管线三维管理系统,利用ThingJS搭建浏览器端的三维场景,在场景中加载三维管线模型,搭建渲染管线模型、地形模型、双向选择、鼠标拾取等基础功能;同时实现了用户的交互操作,包括模型加载、管线编辑、管线的查询与分析、管线定位等交互功能。技术路线图如下:

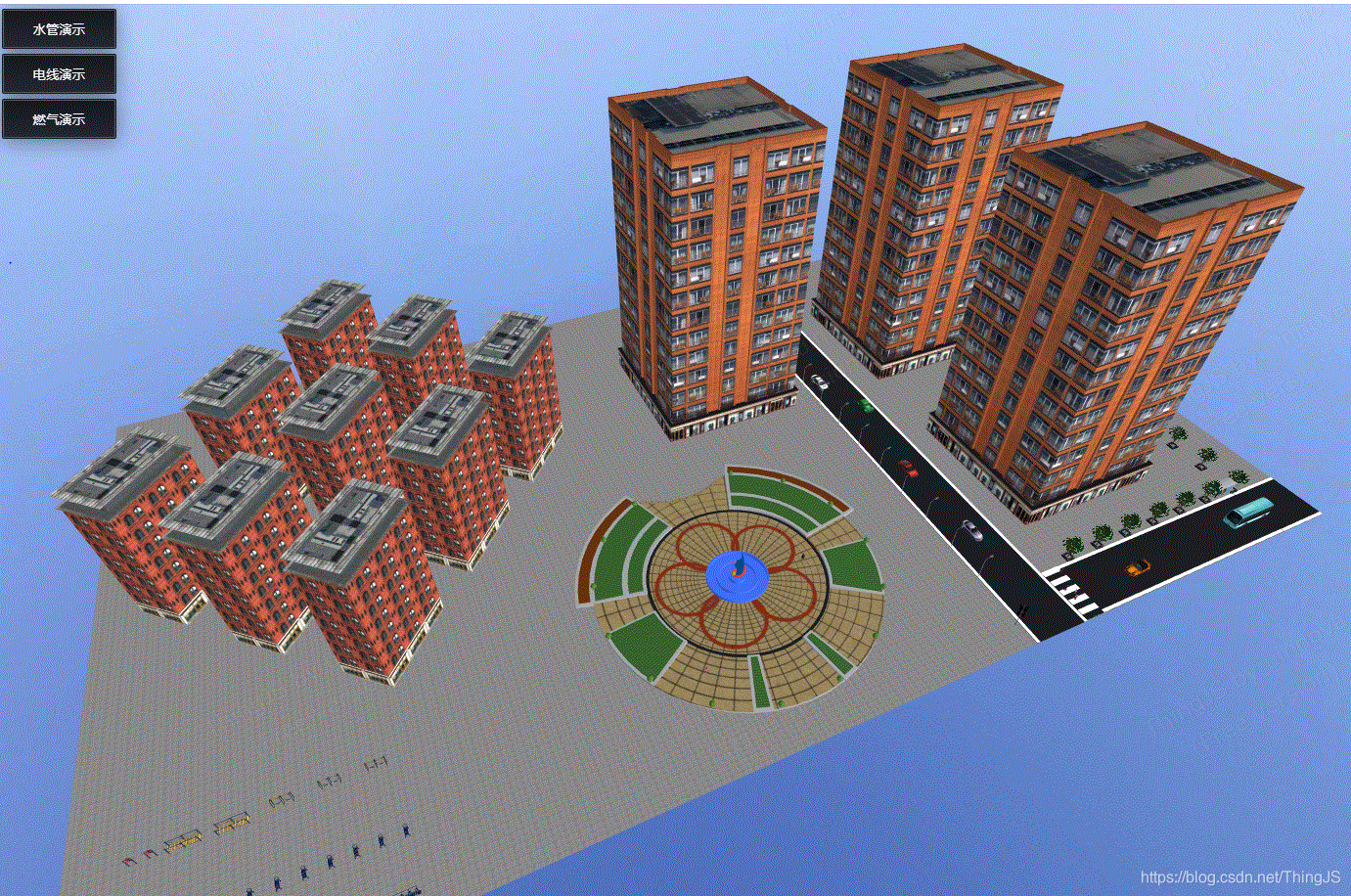
现在还原一个小区水,电,天然气管线可视化,【官方注册地址】,在线查看demo:
第一步,利用CampusBuilder搭建模拟场景。CampusBuilder的模型库有各种各样的模型,使我们搭建出的场景更逼真。使用CampusBuilde创建层级,之后再给层级加外立面就出现了当前的效果。
第二步, 初始化摄像机位置,添加四个按钮,并创建四个方法。
第三步,创建管线,水管线、电线、燃气管线同理。这里简单说一下PolygonLine,它继承THING.LineBase,同样有贴图属性,可以自己从本地上传图片至页面资源后使用。
这里用到了两个方法:
1) buildingOpacity(num);
这个方法的主要作用就是为了将场景虚化,更好的展示我们的管线。
2)renderOrder();
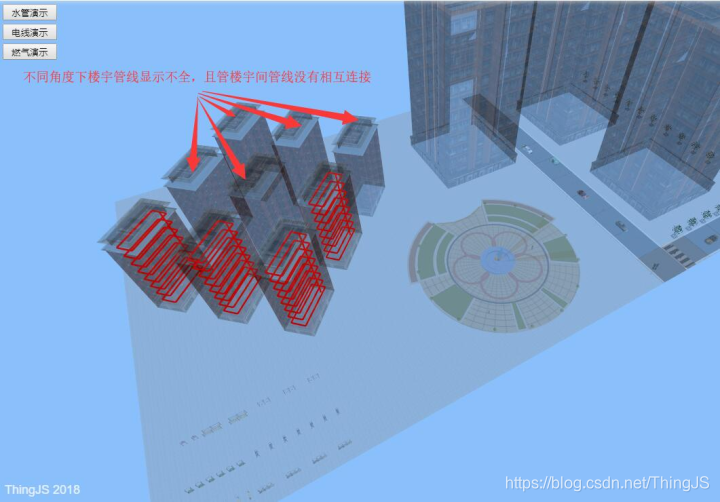
这个方法先在代码中注释掉了,看一下“糊了的”效果:

如果没有设置renderOrder();属性的 ,管线的渲染层级没有building高 ,就会导致有被building遮盖的PolygonLine无法正常显示,设置renderOrder();属性后,渲染效果正常。
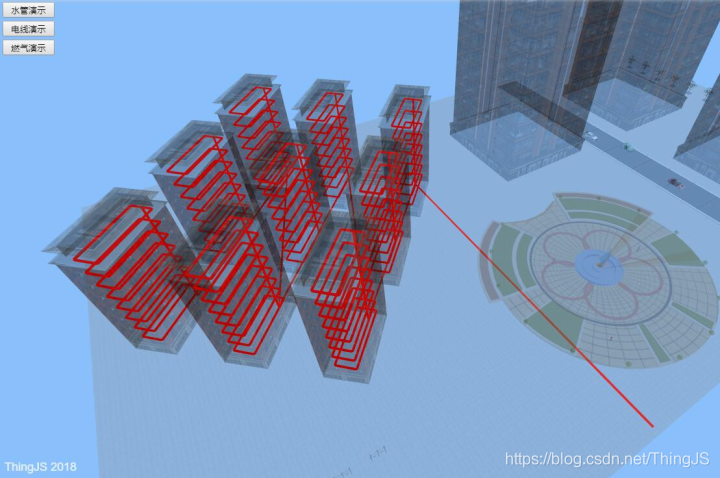
所以这才是“正确显示”的效果:

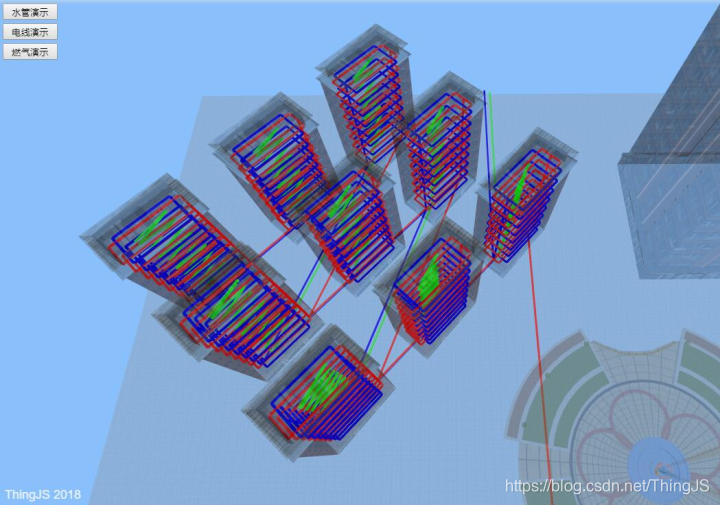
最后一步,创建出电线以及燃气线,效果如下:

地下管网的管理水平是体现一个城市的发展程度和现代化管理的重要标志之一。三维管线可视化系统的建立便于相关职能部门准确地掌握城市地下管线现状,有助于避免市政建设中道路的多次开挖,大大降低了施工中地下设施的矛盾与事故隐患。
ThingJS是一种轻量级前端应用3D框架,通过WebGL技术API接口,可实现跨终端跨平台的访问,使得管理中心与外部移动端能够交互协作,促进地下管线管理手段快速发展。




