结合Echarts、Ajax技术实现可视化大屏监控 ThingJS 3D 开发
ECharts是 Enterprise Charts缩写,表示商业级数据表图,它是一个基于html5 Canvas的图标库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器 (E6/7/8/9/10/1, chrome, firefox, Sarari等),底层依赖轻量级的 Canvas类库 ZRender,创建了坐标系、图例、提示、工具箱等基础组件,能够提供直观、生动、可交互、可高度个性化定制的数据可视化图表。创新的拖拽计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。

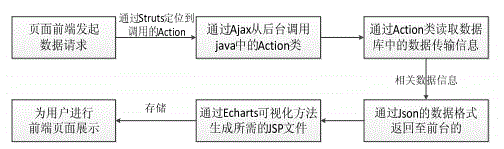
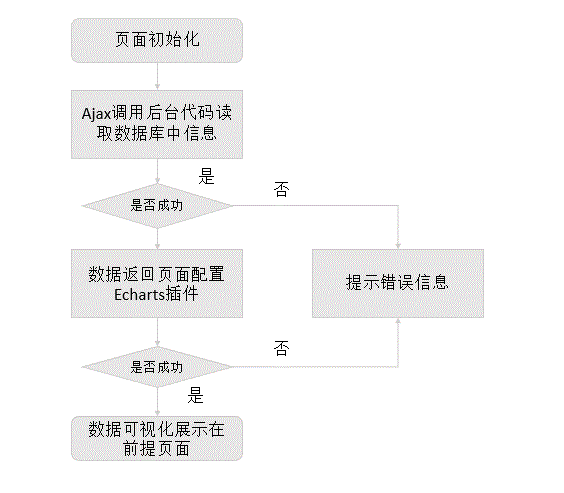
基于数据流设计
用户获取数据信息生成系统所需的页面,需要通过登陆前台界面触发与后台的交互,读取数据传输信息,因此需要设计一个数据流模型图,这里就不展开来讲。接下来,基于数据流设计,利用Echarts可视化技术实现可视化界面展现给用户。

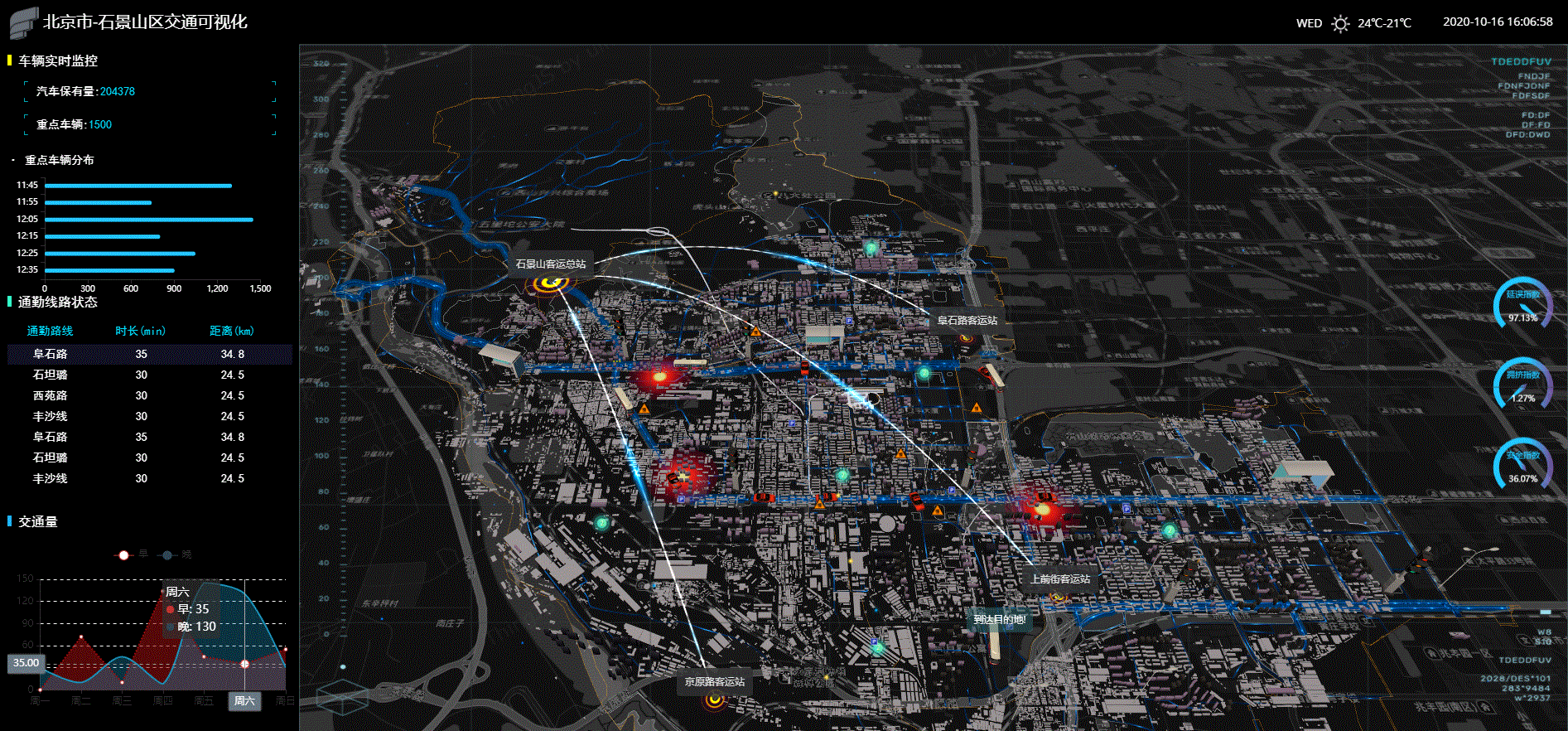
可视化大屏应用案例解析
Echarts开发接入ThingJS的3D场景,打造三维可视化大屏应用,可实现空间数据分析可视化,即展示逼真的三维场景,并且提供2D图表盘与3D场景的高度耦合,帮助人们基于手动选择场景,查看实时数据信息,更加迅速有效的认知、掌握并理解信息。
在ThingJS的前端页面开发基础上,导入城市级3D场景和基础地理数据,引入了 ECharts插件,结合Ajax异步调用方式动态读取数据库,将数据信息用可视化的图形界面展示在前台。其中,3D场景利用Javascript语言开发交互事件,实现了对数据体系监控系统的可视化动效开发,并能够通过良好的界面支持用户访问操作、安全管理监控。
【3D演示地址】

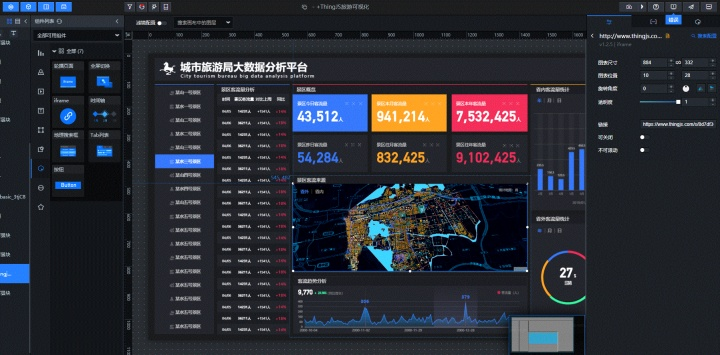
使用ThingJS平台配置
(1) 在html文件中开辟一个如div、span之类的Dom元素,用来显示可视化的图表;
(2) 将 echartsis文件引入到script标签中,并在此标签中配置可视化图表的使用路径;
(3) 在ThingJS平台获取3D场景URL,利用Javascript语言开发3D动画,绑定切换层级事件;
(4) 在script标签内加载dom,初始化 ECharts图表,对回调函数中的 option做个性化数值设置。

支持开放性访问
除了Echarts可视化技术能够展现数据监测的相关信息,ThingJS平台自带的CharterBuilder也提供相应的数据可视化模板,ThingJS开放性强,支持各种图表API接入开发。【免费注册】
自采用了Echarts可视化技术后,图形化的表现形式更加一目了然,也能够让用户更加清楚、形象、直观的了解到所查询的信息,从而提升用户的体验感,清晰传达数据信息问题。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号