基于webgl的三维室内空间逻辑建模 three.js ThingJS
室内空间最直观的定义是被墙面、地板面和屋顶面围合而成的有界空间。与室外空间相比,ThingJS平台的室内空间的三维可视化要求更加精细,如果不能很好地表达容易对用户造成误导!
与室外空间相比,室内空间的层次结构较为明显,各楼层间主要是通过楼梯、电梯等这些通道进行连接,除建筑本身结构外还有门窗、栏杆、楼梯等要素,要注意这些人工要素的功能性表达。尤其是室内空间通道的特殊性,制作室内模型的时候要注意空间划分,包括单楼层通道,例如门、走廊,以及连接楼层间的垂直通道,包括步梯、扶梯、直梯,其中步梯一般为建筑结构的一部分,而扶梯和直梯属于机械设施。
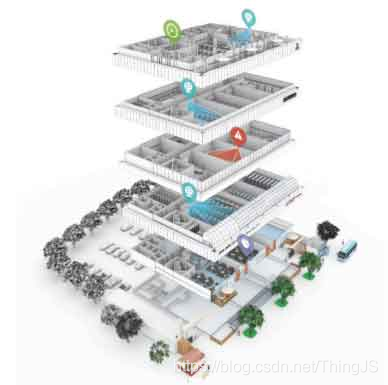
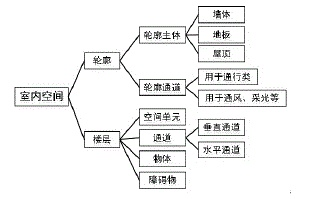
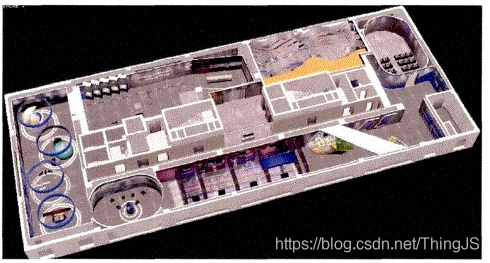
如何对室内空间进行划分呢?整个建筑是室内空间的主体,建筑是由外部轮廓和各楼层组成的,如图所示。
外轮廓
建筑的外部轮廓也是整个室内空间的外部轮廓,它是室内空间与外部空间的分界线,即建筑轮廓以内为整个室内空间。人们若想由室外空间到达室内空间就必须通过轮廓上固定的通道。由于对土地资源的节约利用,大型建筑大多包括地下和地上两部,因此,建筑的外部轮廓也是由地上和地下两部分组成。建筑的外部轮廓主要包括:轮廓主体和轮廓通道。
轮廓的主体主要包括:墙面、地板面、屋顶面三部分,这三部分组合在一起将组合成一个闭合的室内空间。

轮廓通道
轮廓通道是连接“封闭空间”与外部的“出入口”,根据其功能可以将其分为两类,一是用于人员、车辆通行的通道,如门、室内停车场入口等;二是用于采光、通风、排水的通道,如窗户、排气通道等。第一类通道需要在地图上进行表达,第二类通道需根据其特点、重要性以及实际需求选择表达。
三维室内场景基本都带了默认的层级切换脚本,让相机视角进入建筑内,因此出入口不仅是建筑可视化的一部分,也是获取建筑内信息的一个虚拟通道。
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse' // 场景地址
});
app.on('load', function (ev) {
// 场景加载完成后 进入园区层级
app.level.change(ev.campus);
});
// 监听建筑层级的 EnterLevel 事件
app.on(THING.EventType.EnterLevel, ".Building", function (ev) {
// 当前进入的层级对象
var current = ev.current;
// 上一层级对象
var preObject = ev.previous;
// 如果当前层级对象的父亲是上一层级对象(即正向进入)
if (current.parent === preObject) {
console.log("从 " + preObject.type + " 进入了 " + current.type);
}
else {
console.log("进入 " + current.type + "(从 " + preObject.type + " 退出)");
}
});
// 监听建筑层级的 LeaveLevel 事件
app.on(THING.EventType.LeaveLevel, ".Building", function (ev) {
// 要进入的层级对象
var current = ev.current;
// 上一层级对象(退出的层级)
var preObject = ev.previous;
if (current.parent === preObject) {
console.log("退出 " + preObject.type + " 进入 " + current.type);
}
else {
console.log("退出 " + preObject.type + " ,返回 " + current.type);
}
})
室内空间
建筑的楼层是室内空间的主体,其结构相对复杂,同一建筑不同楼层间的结构也存在很大的差异,它是人们活动的主要区域,比如展厅和办公区域是不同的类型。从空间划分来看,楼层可以分为空间单元、障碍物、室内通道、物体,其中空间单元由墙体、柜台、货架等障碍物分割出来,相对独立;障碍物由墙体、围栏组成。室内通道有走廊、门、大厅等水平通道,以及楼梯、直梯、扶梯等垂直通道,物体以可移动实物为主,如室内摆放的花盆、桌椅、设备。
模型制作解析
该项目要求制作一栋办公楼的室内模型,楼内共10层,包括9层地上办公区和1层地下停车场,其中第二层是一个展厅,风格华丽。为了增强逼真感,与管理人员进行协调后,对室内进行了较为全面的照片采集工作,基于CAD建筑设计图和照片来制作室内模型,室外的建筑里面也会按照建筑设计图,与室内模型一同制作。具体分为5个步骤:

1. 基础数据整理
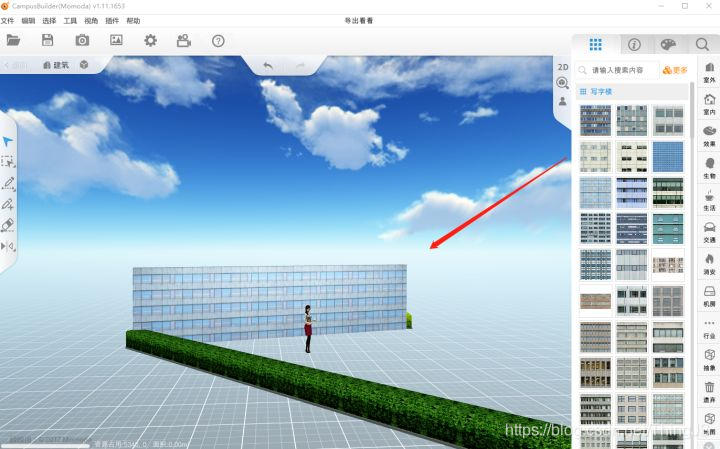
首先将建筑设计图中的各个平面图、立面图、剖面图分离出来单独保存,图面上只保存建筑、轴线等主要的信息。然后,将各个图导入CampusBuilder客户端,根据空间关系拼合到对应的位置。为了方便制作,默认按照正南正北的方向摆放。为了方便使用,每张设计图都应打组,分别保存在相应的图层之中冻结。制作时只显示需要的图纸图层即可。
2. 室内结构建模
项目指定分层展示效果,所以制作时使用实体墙,对楼梯、电梯井、管道井等都进行建模。使用照片上的真实纹理对模型进行贴图,效果逼真。

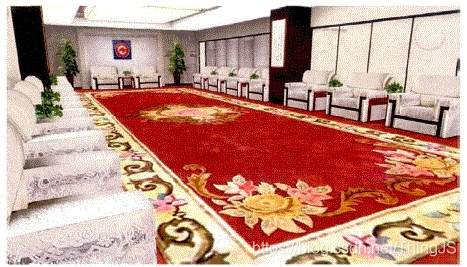
如二层展厅主要通过照片贴图的方式对室内效果进行表现,在CampusBuilder内直接拖拽照片贴图,设置相关贴图参数,比3dsMAX中使用材质球和灯光渲染效果更为直接和高效。

二楼展厅的整体模型展示:

3. 室内陈设物品建模
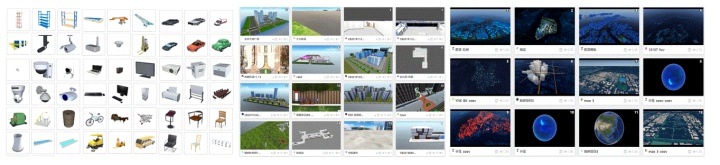
根据实拍照片,对室内陈设物品进行建模,包括办公设备、办公用品、绿植等,ThingJS平台支持3D模型扩展,避免重复建模。这里对室内物品信息管理没有应用需求,所以将其与各层建筑结构附加,按层展示。

有很多室内的三维建模在ThingJS平台完成,常用的可视化套件组合有CampusBuilder+ThingJS平台+ThingDepot(3D模型库),在CampusBuilder使用贴图功能,就能够实现逼真的建筑物、设备,ThingDepot提供已搭建好的模型,节省了建模时间,随后搭建好的模型接入ThingJS平台,实现灯光等渲染效果。
ThingJS是一款基于webgl的3D框架,比three.js更为顶层!能够实现室内的交互、POI的显示、楼层选择及表达方式的切换,支持跨平台多终端的应用,平台自动设置场景光照效果,让3D开发更加轻松,喜欢的点个赞再走哦~




