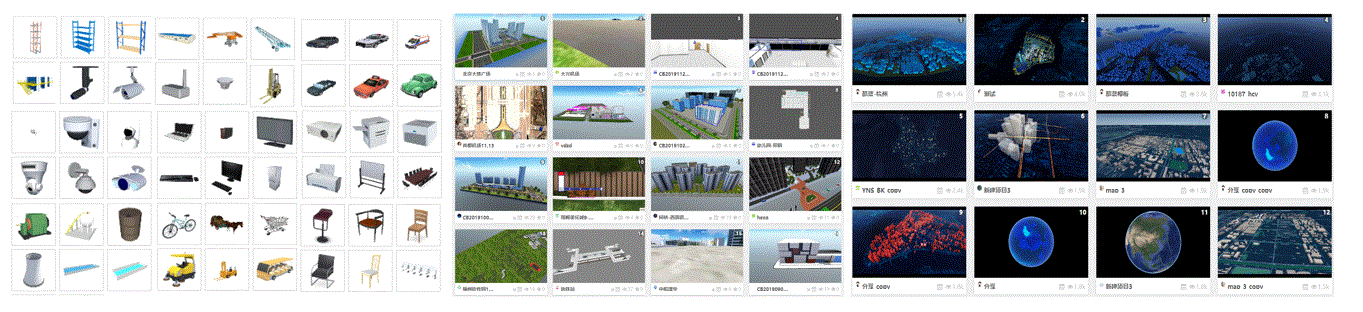
建成三维城市建模之开发视角,10万场景资源+用户样例 3D 地图 可视化 ThingJS
在城市建设中,ThingJS高清三维地图的应用有着十分积极的作用。

首先要明确概念,什么是三维建模?用技术的话来解释,三维城市建模做的就是建设“数字城市”“三维城市”的活儿,只不过是实时交互与可视化效果部分,属于物联网项目部署“最后一公里”,关键技术涉及计算机图形技术、3S技术(包括遥感(RS)、全球定位系统(GPS)、地理信息系统(GIS))以及大规模存储技术。
通过对城市地物空间进行数字模拟和数据可视化分析,实现地图、建筑、设备、人物动画的动态效果。效果图开发出来后,还需要接入大量的实时数据,通过实时交互方式再现城市的三维立体景观,这就需要各部门业务数据一起配合,在可视化的基础上提供各类分析功能。

3大好处
(1) 提供解决方案的交互,提升视觉表达效果。人的世界是三维的,在感觉上就迎合了大脑的需求,不用过多的场景切换,就知道对方想表达什么。(2) 三维城市模型是对城市内部地块尺度的精细化建模,是对现实环境的真实模拟。接入数据源后将设计方案进行实时动态展示,让用户对城市运行现状有生动、直观的了解。(3) 三维城市模型能够真实反映城市运行现状,从全局维度发觉全新的规划思路,3D视觉方案推动了公众参与度和人员积极性,有助于实现人居城市的设计。
关键技术
一个物联网项目是集成的,也是多方共享的,是解决方案式的,三维建模只是一个组成部分。关键技术涉及数据集成、空间分析技术和坐标系的转换,例如我们看到的 3D 画面其实是计算机把三维空间中的物体从世界坐标系通过各种复杂的计算投影到屏幕坐标系,并显示在视口中。
在 ThingJS 中可通过 app.camera.porjectionType 设置摄像机的投影类型。
//透视投影
app.camera.projectionType= THING.CameraProjectionType.Perspective;
//正射投影
app.camera.projectionType= THING.CameraProjectionType.Orthographic;
用户样例
我有一个在建筑设计院做城市设计的朋友,经常利用三维城市虚拟环境对建筑单体及街道片区进行全方位感知,这种动态交互的虚拟环境为制定设计方案提供了很好的决策依据。三维建模需求很大,物联网3D开发的机会越来越多了。ThingJS有海量3D城市地图学习资源:

人们ThingJS很少做他们觉得对的事情,他们做比较方便的事情,然后后悔。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号