我的城市三维模型之技术实现,一文概括 !3D 地图 可视化 ThingJS 智慧城市
ThingJS三维地图让人们真正感受到自己生活在一个信息化的城市里。

智慧城市建设为系统化认知城市运行提供了多源丰富的数据支撑,也为城市模型的发展带来了新的契机。不过,我们这里只谈一下三维城市可视化的技术实现。
城市三维模型最重要的一项功能是对城市空间中要素运行状况的可视化表达,以三维城市场景、建筑信息模型为代表,城市三维模型常见于城市宏观规划与微观设计等工程领域,随着5G技术发展,各行各业都开始应用3D可视化技术,三维表达力成为空间数据分析必备!
工程:大家好,我是一哥!
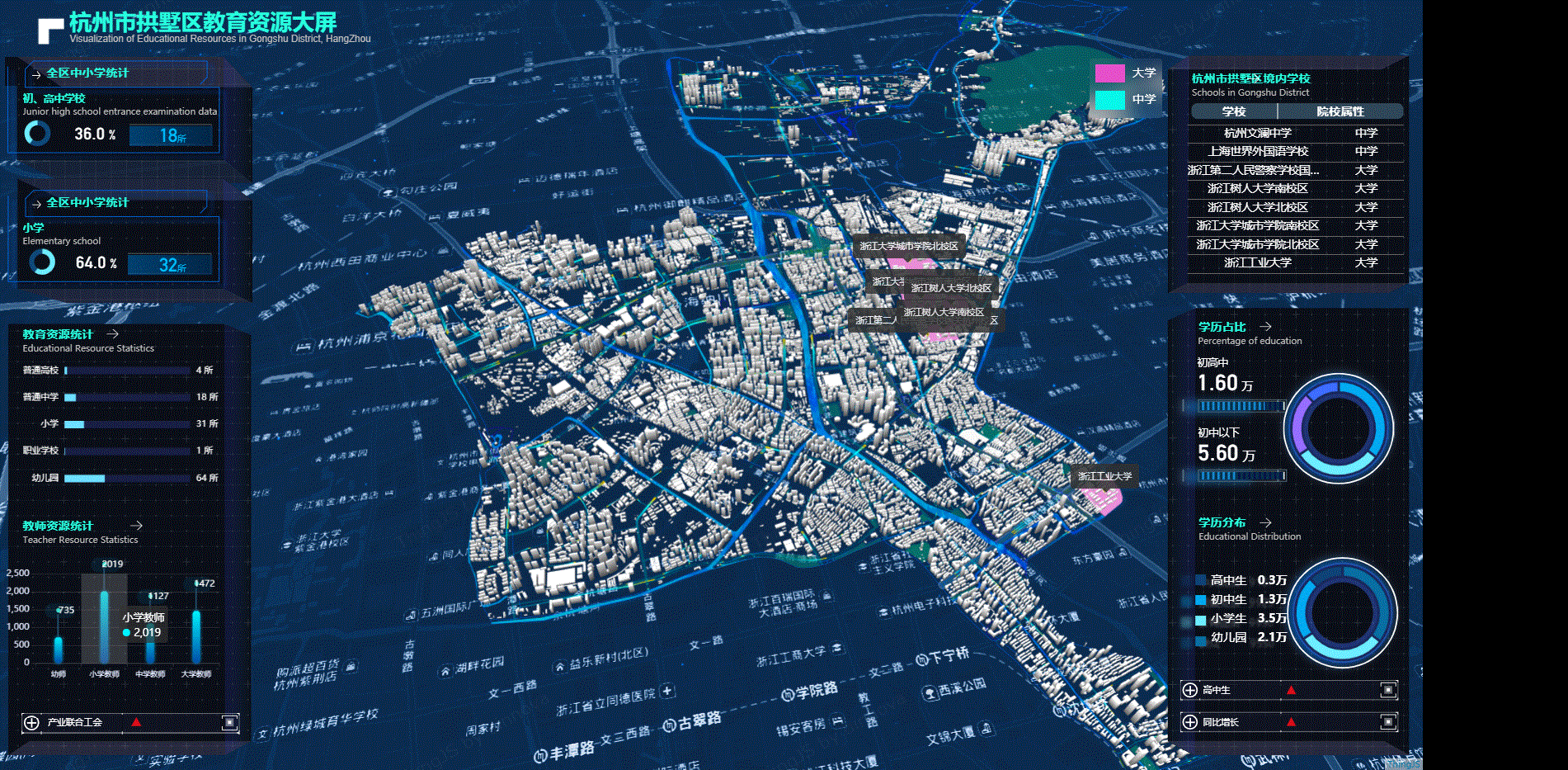
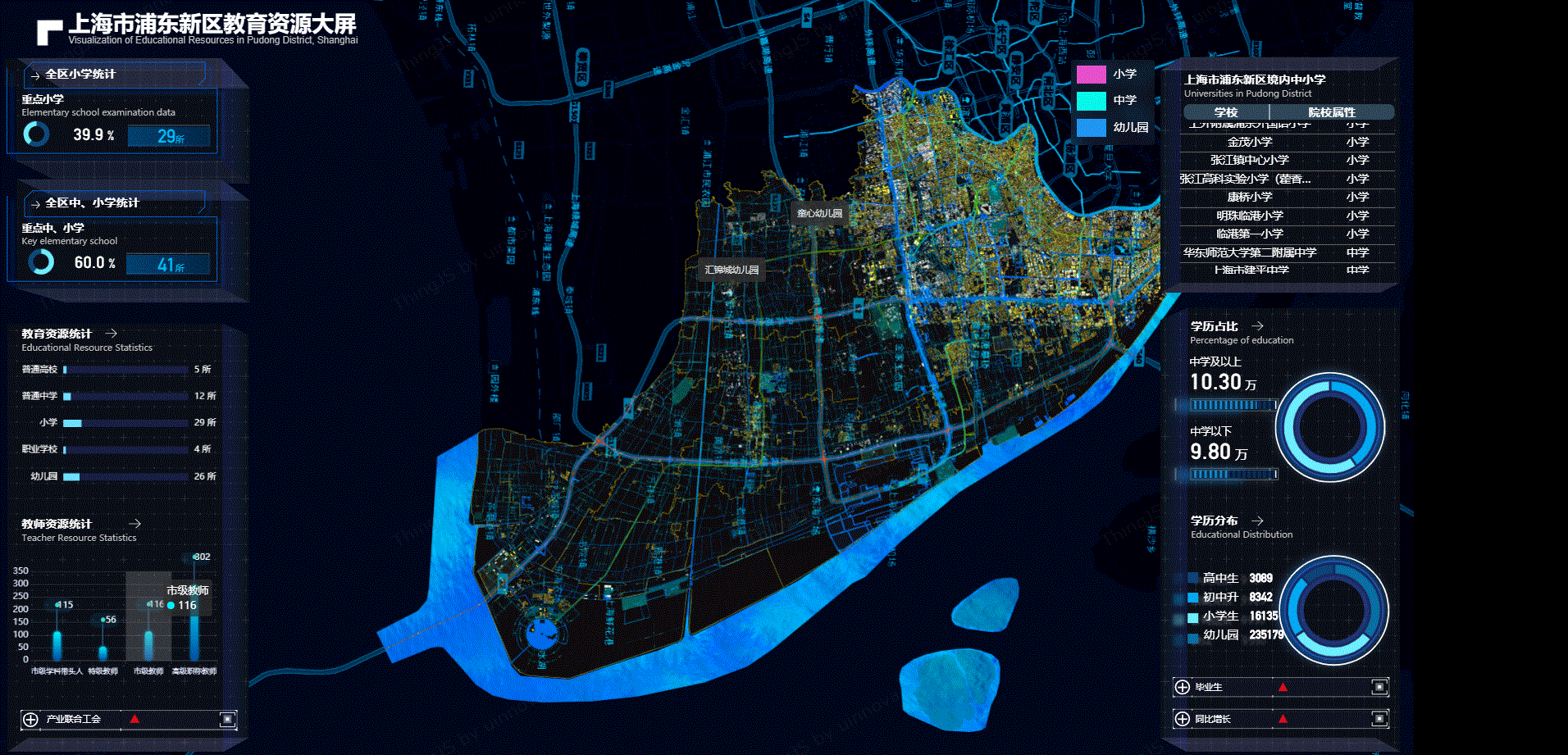
教育:教育数据可视化,蓬勃发展!
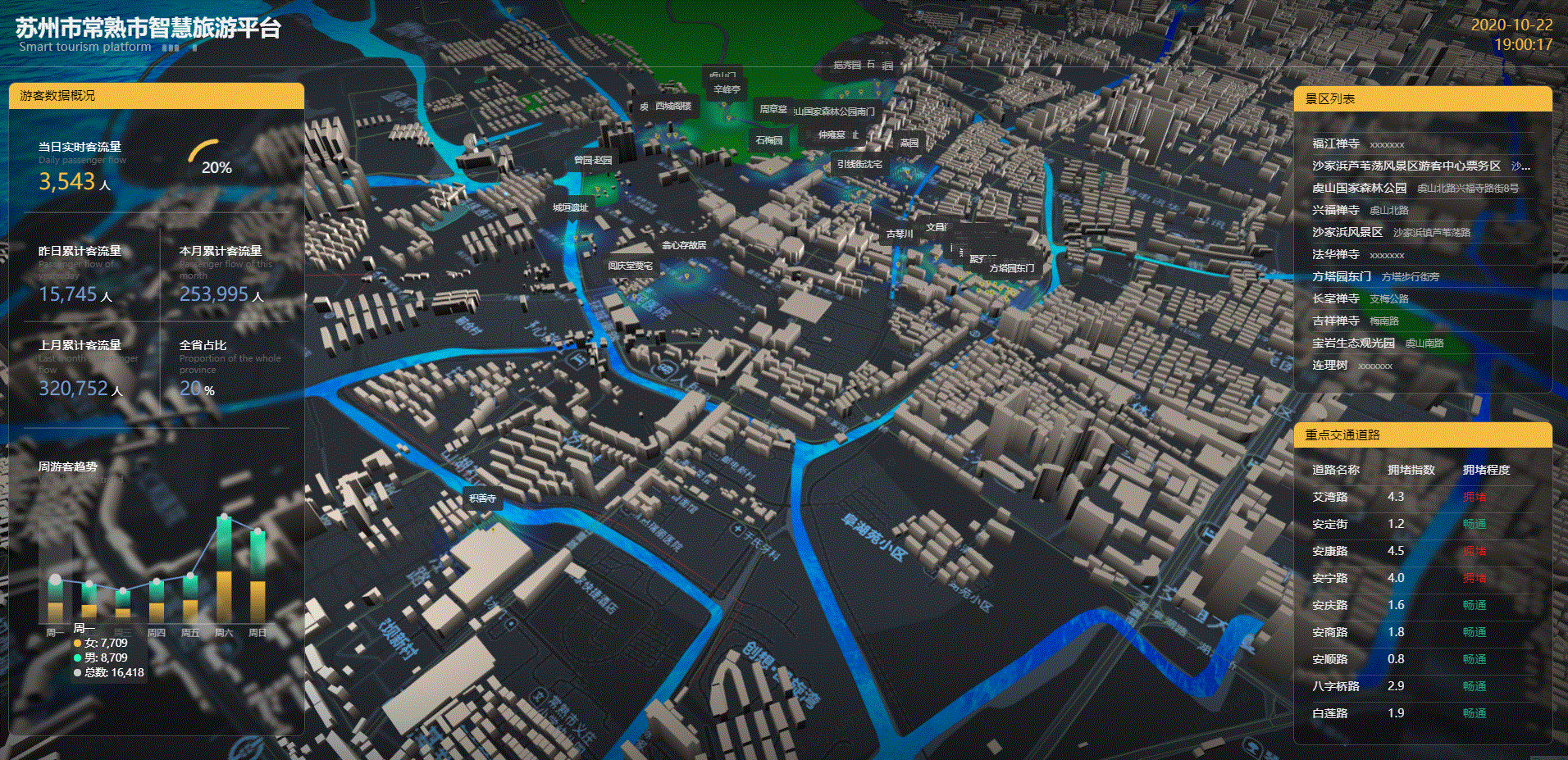
旅游:旅游数据可视化,全国关注!
园区:园区数据可视化,地方产业发展的香饽饽!
交通:交通数据可视化,警察叔叔也可以远程办案哦!
医疗:医疗数据可视化,人人关注的救命路线!
……
[ThingJS]平台开发组在城市区域划分的基础上,搭建了不同行业在城市运营基础数据上的可视化模板,立体化展示以教育、旅游、园区为数据面的区域分析图。



[ThingJS:一个3D城市地图应用工具,等你获取 ThingJS 3D 全景 可视化]
从数据可视化角度来说,三维城市建模完成之后,接入实时的传感数据源,实现指挥中心大屏的动态展示,用于日常化的运营工作。[ThingJS]开发组经常接到消防、交通、军营甚至监狱等地方运营人员的3D可视化开发需求,积累了上万个场景开发的宝贵经验。
从城市运营者角度来说,可视化效果只是一种技术实现方式。前提需要集成大量的城市要素运行实时数据,例如交通、楼宇等信息,通过实时交互方式再现城市的三维立体景观,相当于一个实景模拟的过程,进而整合城市各部门业务数据,在可视化的基础上再进行各类分析。ThingJS在线平台整合ChartBuilder组件,简化了图表开发,不过应对更复杂的场景,不妨对接DataV或者eCharts数据大屏开发工具,很快也能赶上我们开发工程师的3D地图制作水平!
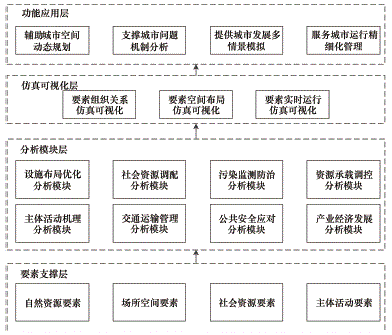
我有一个在建筑设计院做城市设计的朋友,经常利用三维城市虚拟环境对建筑单体及街道片区进行全方位感知,这种动态交互的方式为制定设计方案提供了很好的决策依据~然鹅,实现过程需要4个层次的逻辑组织,才能实现完整的城市规划与可视化系统。
1、要素支撑层,要求我们针对不同类型城市要素数据进行采集、整合与管理,提供统一的数据服务接口以方便业务应用与可视化模块的调用;
2、分析模块层,把城市管理问题进行分类,我们员工往往更认识某一个方面的业务模块,例如交通运输、消防救急,就整体而言,具体包括设施布局优化、社会资源调配、污染监测防治、资源承载调控、主体活动机理分析、交通运输管理、公共安全应对及产业经济发展等8个方面,这些模块需要用到什么数据,需要整合哪些要素,都可以就业务基本面进行一一分析。
3、三维可视化层,把问题进行分类之后,提供可交互的3D可视化展示方案,对城市要素运行进行3D可视化表达,这时候一个好的3D编辑器就很重要了,毕竟城市要素运行数据非常复杂多样化,CityBuilder支持城市图层的面数据、线数据或者点数据上清晰划分,可视化调整样式更快些。
4、功能应用层,统一数据服务系统和空间可视化系统,提供城市空间的数字虚拟环境,为城市公共服务管理提供辅助决策。3D比2D的优势更大,符合用户的视觉习惯,因为真实世界就是三维的。

城市是一个复杂的体系,城市的实际运行涉及到不同维度、不同业务领域要素资源的协同合作,这里“弱水三千,只取一瓢饮”,简单谈谈可视化动态呈现效果。
总而言之,智慧城市建设应以人为核心,推动了环境、场所、设施、社会等不同要素资源的相关联协同。
ThingJS科学技术的进步将会给人们的生活带来巨大的影响,而人们要不断适应这种时代的变化,而不要坐等未来,失去自我发展的良好机会。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号