150个3D官方源码打包,参加0元送500魔豆活动,三维可视化 全景 3D建模 thingjs
开发效率低?培训成本巨大?开发人才流失频繁?物联网领域的3D可视化开发前景看好,却也面临传统3D开发难题!
使用目前最流行的3D开发框架three.js,一个加载模型、调光、选择模型弹框的功能,就能写出上百行代码……!
ThingJS “三好”助力便捷3D开发:
- 采用JavaScript语言开发逻辑
- 不需要专业的3D知识储备
- 3D可视化开发组件(共4套)
ThingJS开发平台
CampusBuilder-3D园区搭建工具
CityBuilder-3D城市制作组件
Thingdepot-模型库

如何参加送魔豆活动?
登录官网平台注册页面,活动有效期至12月31日,支持魔豆充值,用来购买场景资源、3D地图模板以及更多应用。
官方注册通道↓↓↓戳这里
首次填写公司信息认证通过,马上赠送魔豆500颗

官方示例
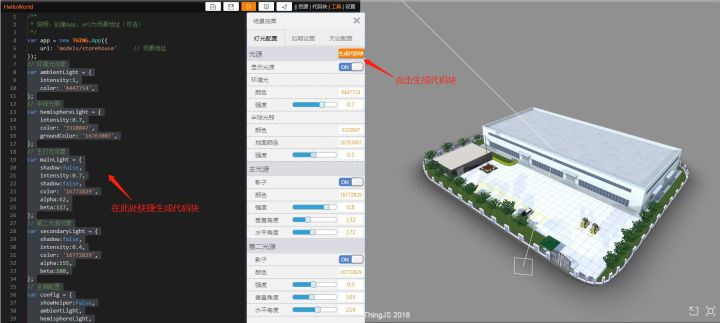
ThingJS提供一套操作简便的灯光配置项,只要配置结束后,记得点击生成代码块并执行,一套完整的初级灯光效果就出来了。

示例代码
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/chinesehouse'
});
app.on('load', function (ev) {
app.camera.position = [18.217000353088125, 16.96513529990897, 11.90387798709408];
app.camera.target = [-0.92, 2.1, 2.7];
})
// 环境光对象
var ambientLight = {
intensity: 0.4,
color: '#FFFFFF',
};
// 半球光照
var hemisphereLight = {
intensity: 0.5,
color: '#FFFFFF',
groundColor: '#202020',
};
// 主灯光对象
var mainLight = {
shadow: true,
intensity: 0.6,
color: '#FFFFFF',
alpha: 120,
beta: 0,
};
// 第二光源对象
var secondaryLight = {
shadow: false,
intensity: 0,
color: '#FFFFFF',
alpha: 0,
beta: 0,
};
// 全局配置
var config = {
ambientLight,
hemisphereLight,
mainLight,
secondaryLight
}
new THING.widget.Button('调整场景灯光', function () {
// 设置灯光
app.lighting = config;
})
ThingJS Demo 官方示例列表(2020年10月版),支持官方授权的开发商用资格。
(链接: https://pan.baidu.com/s/1oG3TBg-wokfalZxOXDVVtQ 提取码: 8t7q)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号