ThingJS之聚光灯,js开发+控制面板轻松搭
我们可以将聚光灯与手电筒或者灯笼产生的光进行对比。ThingJS新推出场景光源之聚光灯,js开发+控制面板轻松结合。
光源 (Lights) 是每个场景的重要组成部分。网格和纹理决定了场景的形状和外观,而光源则决定了三维环境的颜色和氛围。您可能会在每个场景中使用多个光源。让它们一起工作需要一些实践,但结果却相当惊人。

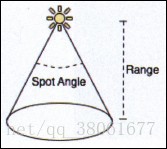
ThingJS 提供一个模拟手电筒、车灯、等线性光照效果的光源—聚光灯,从一个点向锥形范围内发射光线,官方类型是spotlight。
聚光灯是3D世界中的一种光源类型,其灯光从一点发出,沿着某一个方向照射出一个锥形光照范围。聚光灯近似于一个有夹角范围限定的点光源。聚光灯可用于模拟舞台、汽车车头灯,手电筒,台灯等光源效果,可添加至3D容器、摄像机等对象下方,对其中所有对应的对象生效。
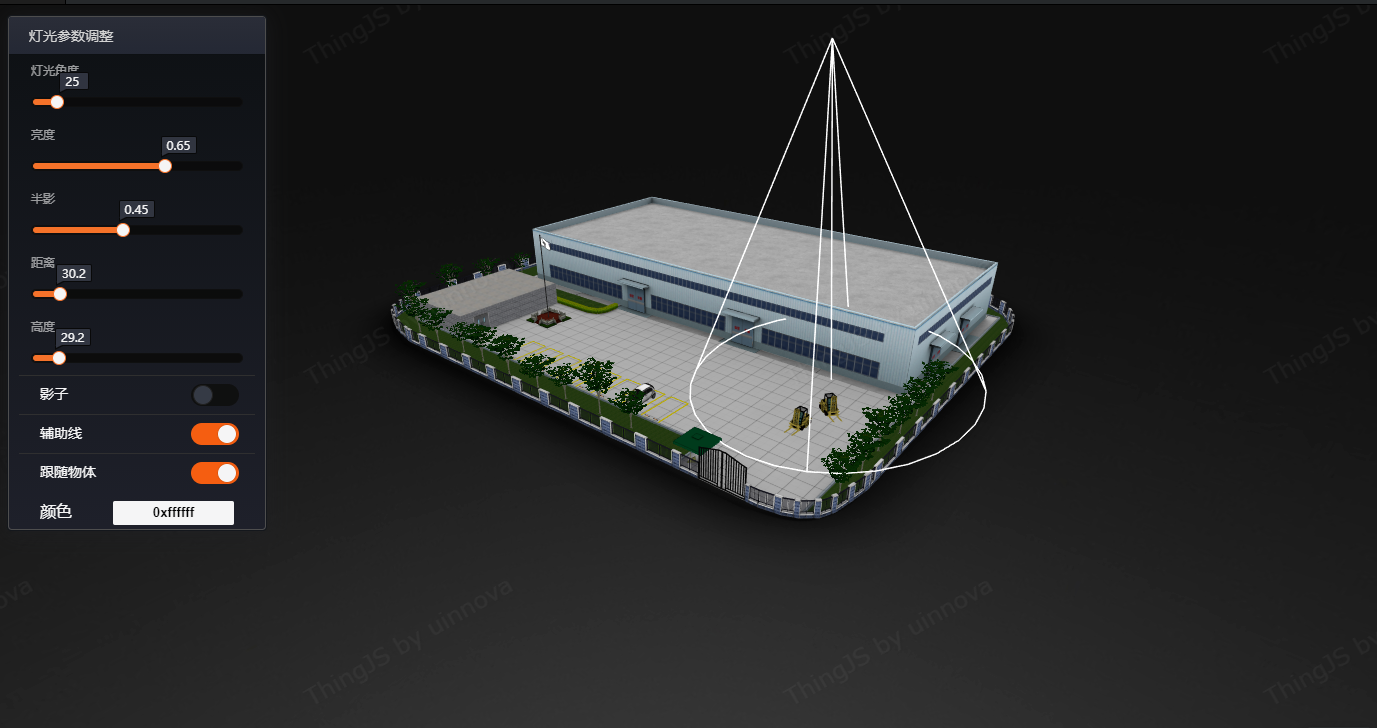
聚光灯属性介绍
灯光角度
聚光灯的灯光聚光角度。
亮度
光线的明亮程度。
半影
投射光线边缘的虚化,默认为0,不模糊。
距离
光源照射的距离。默认为0,如果为0,表示光源不受距离影响,可照射至无穷远。
高度
光源照射的高度。聚光灯有方向和位置,并且以圆锥的形状制造灯光。
影子
光源被物体所遮蔽而产生阴影效果,默认关闭。
辅助线
默认显示。这种灯光从一点发出,在一个方向按照—个锥形的范围照射,呈现圆锥的形状。
跟随物体
通过设定追踪对象,可将该聚光灯设定为追光灯。
颜色
光线的颜色,对象的颜色受光线颜色影响。

3dmax之中,聚光灯是室内打光的基础,这种类型的3dmax灯光可以方便我们快速提亮目标区域的亮度,如果目标物体是动态的呢?官方采用JS mousemove鼠标移动事件来实现目标物体运动。
mousemove 事件是一个实时响应的事件,当鼠标指针的位置发生变化时(至少移动一个像素),就会触发 mousemove 事件。该事件响应的灵敏度主要参考鼠标指针移动速度的快慢以及浏览器跟踪更新的速度。官方在物体上方5米创建一个聚光灯,并让物体沿着路径方向不断循环,实现“跟随物体”的聚光灯效果。光打在了移动的物体上,照射范围和角度随着物体移动变化而变化。
跟随物体的聚光灯代码示例如下。完整版请登录ThingJS平台-场景效果-聚光灯查看。
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse',
});
// 参数
var dataObj = {
'type': 'SpotLight',
'lightAngle': 30,
'intensity': 1,
'penumbra': 0.5,
'castShadow': false,
'position': null,
'height': 0,
'color': 0xFFFFFF,
'distance': null,
'target': null,
'helper': true,
};
// 叉车
let car1;
let car2;
// 当前灯光
let curLight;
let curLightPosition;
// 创建聚光灯方法
function createSpotLight(position, target) {
dataObj['lightAngle'] = 30;
dataObj['intensity'] = 0.5;
dataObj['penumbra'] = 0.5;
dataObj['castShadow'] = false;
dataObj['position'] = position;
dataObj['distance'] = 25;
dataObj['color'] = 0xFFFFFF;
dataObj['helper'] = true;
dataObj['follow'] = false;
//创建聚光灯
var spotLight = app.create(dataObj);
curLight = spotLight;
curLightPosition = spotLight.position;
createSpotLightControlPanel(spotLight);
}
……
// 注册鼠标移动事件,检查是否按下'shift'键, 按下设置聚光灯跟随鼠标位置
app.on('mousemove', function (ev) {
if (!curLight) {
return;
}
if (!ev.shiftKey) {
return;
}
var pickedPosition = ev.pickedPosition;
if (pickedPosition) {
curLight.lookAt(pickedPosition);
}
})
// 注册场景load事件
app.on('load', function (ev) {
// 主灯强度设置为0,突出聚光灯效果
app.lighting = {
mainLight: {
intensity: 0
}
};
// 获取场景内id为'car01' 和 'car02' 的叉车
car1 = app.query('car01')[0];
car2 = app.query('car02')[0];
// 参数1: 在car2上方5米创建一个聚光灯
// 参数2: 初始target设置为car1的位置
createSpotLight(THING.Math.addVector(car2.position, [0, 5, 0]), car1.position);
// 创建一个圆形路径
var path = [];
var radius = 6;
for (var degree = 0; degree <= 360; degree += 10) {
var x = Math.cos(degree * 2 * Math.PI / 360) * radius;
var z = Math.sin(degree * 2 * Math.PI / 360) * radius;
path.push(THING.Math.addVector(car1.position, [x, 0, z]));
}
// 让 car1 沿圆形路径运动
car1.movePath({
orientToPath: true, // 物体移动时沿向路径方向
path: path,
time: 10 * 1000,
// 循环类型
// THING.LoopType.Repeat 不断循环
// THING.LoopType.PingPong 往复循环
loopType: THING.LoopType.Repeat
});
console.log("按住'shift' 聚光灯可以追踪鼠标位置(开启'跟随物体'后失效)");
})
ThingJS,轻松开发场景光源效果。


