ThingJS:3D交互技术简化第一人称行走模式
第一人称下,我们瞬间发现自己的身高是否回缩,怎么感觉自己看门或是地板怎么这么低,像是自身变矮一般。因为我们习惯了第三人称的摄像机视角。ThingJS基于3D交互增加第一人称行走模式。
目前 ThingJS 内置了「第一人称行走」控件,实现第一人称人物动作:走、跑、跳、移动视角,可供开发者使用。
“第一人称行走”交互模式会让人想到游戏射击游戏,给玩家一定的空间来让他们来真正感受处于每个位置的感觉。而实现人物动画,例如行走步伐,就需要一定的交互,包括周围的环境、重力或撞击影响。
ThingJS实现第一人称控制移动,主要通过js脚本让鼠标控制任务或者摄像机的旋转。官方添加「第一人称行走」控件后,鼠标按住左键拖拽方向,默认的交互为键盘按键来控制行走方向:
• A:左移
• D:右移
• W:前进
• S:后退
• 空格:跳跃(当开启重力时生效)
• 鼠标:按下左键旋转场景
用于物体移动的控制器支持js开发,提供GUI(图形用户界面)手动调整参数。不懂开发?动动手也可以调整空间参数啦!

视角移动的起始位置是摄像机位置,实时代码示例如下:
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse'
});
// 加载场景后执行
app.on('load', function () {
// 创建按钮
new THING.widget.Button('添加控件', add_control);
new THING.widget.Button('删除控件', remove_control);
});
// 添加控件
var ctrl = null;
var gui = null;
function add_control() {
if (ctrl) {
return;
}
app.camera.position = [0, 10, 0];// 起始位置 就是摄像机位置, 不设置就会在摄像机位置直接开始
ctrl = app.addControl(
new THING.WalkControl({ // 参数可以动态修改
walkSpeed: 0.02, // 行走速度
turnSpeed: 0.25, // 右键旋转速度
gravity: 29.8, // 物体重量
eyeHeight: 1.6, // 人高度
jumpSpeed: 10, // 按空格键 跳跃的速度
enableKeyRotate: false, // 默认不开启键盘控制旋转
useCollision: false, // 默认不开启碰撞检测
useGravity: true // 默认开启重力
})
);
// GUI
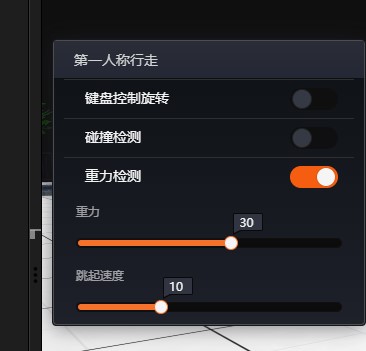
gui = new THING.widget.Panel({ 'titleText': '第一人称行走', 'hasTitle': true });
gui.position = [10, 200];
gui.addBoolean(ctrl, 'enableKeyRotate').caption('键盘控制旋转');
gui.addBoolean(ctrl, 'useCollision').caption('碰撞检测');
gui.addBoolean(ctrl, 'useGravity').caption('重力检测');
gui.addNumberSlider(ctrl, 'gravity').caption('重力').step(1).min(0).max(50).isChangeValue(true);
gui.addNumberSlider(ctrl, 'jumpSpeed').caption('跳起速度').step(1).min(0).max(30).isChangeValue(true);
}
// 删除控件
function remove_control() {
if (ctrl) {
app.removeControl(ctrl);
ctrl = null;
gui.destroy();
}
}
ThingJS,3D交互技术变化多端,简单化才是我们的追求!


