ThingJS:3D地图开发组件更新啦!
三维图像属于真实世界的再现,是我们看到的真实场景,更接近于真实的世界。ThingJS深耕3D仿真可视化领域,展示图像更符合用户视觉,便于操作和使用。
智慧城市指的是运用信息和通信技术手段,实现精细化和动态管理,并提升城市管理成效和改善市民生活质量。城市大屏应用通过可视化的形式营造感知氛围,把数据背后的故事生动描绘,调动受众的情绪与感知,传达本地文化背后的商业价值。
ThingJS支持通过编辑界面可视化的点击方式来快速使用搭建地图工具,在智慧城市管理平台建设过程中,基于可视化实现集中指挥调度、预案及辅助决策以及服务,使得数据共享交换更加便捷。更多详情参阅Citybuilder技术文档 >
登录您的ThingJS平台账号,进入在线编辑界面,在操作可视化服务下点击进入Citybuidler。
第 1 步:创建地图项目
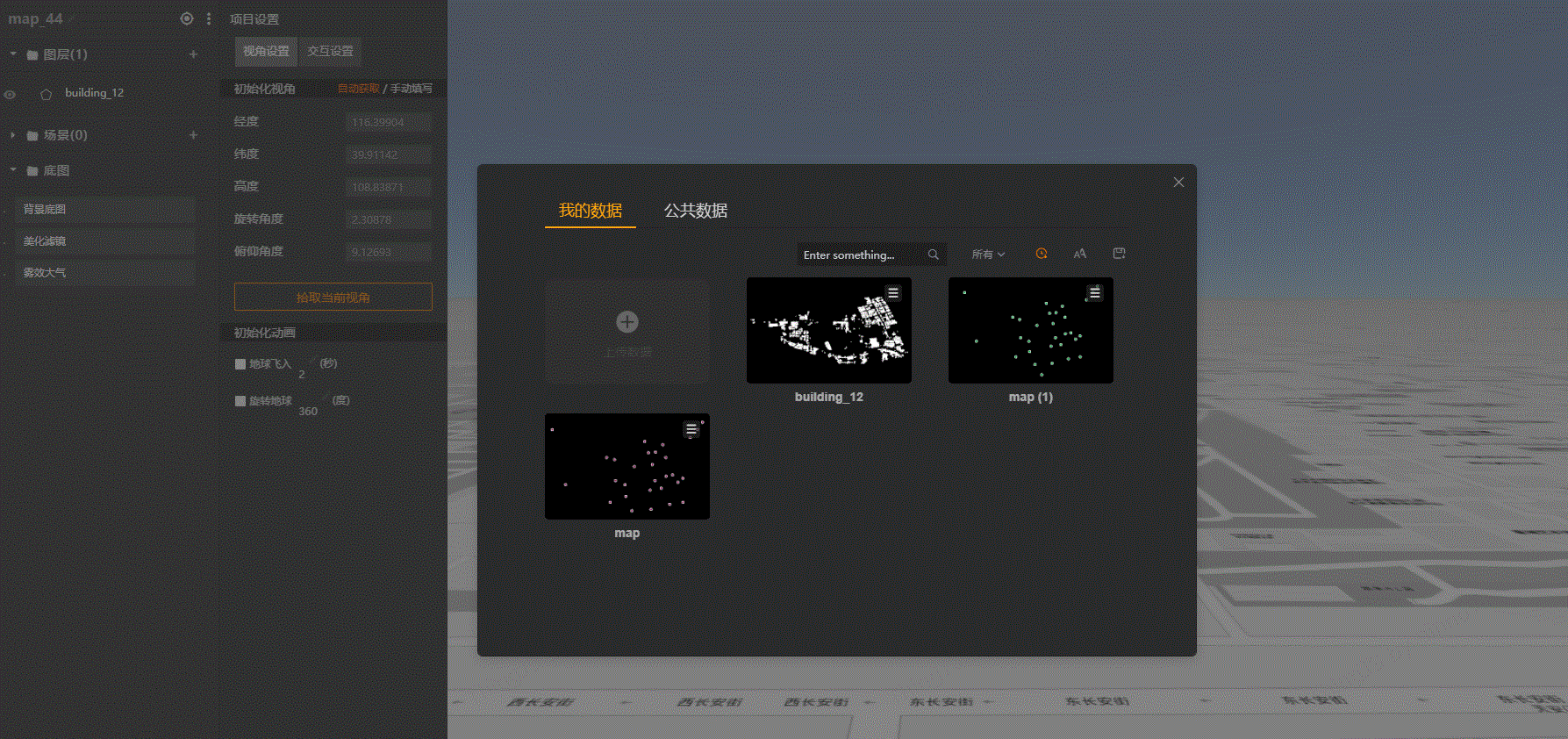
点击+号,创建地图项目,可选择一键生成或者自己上传Geojason数据。

第 2 步:选择底图
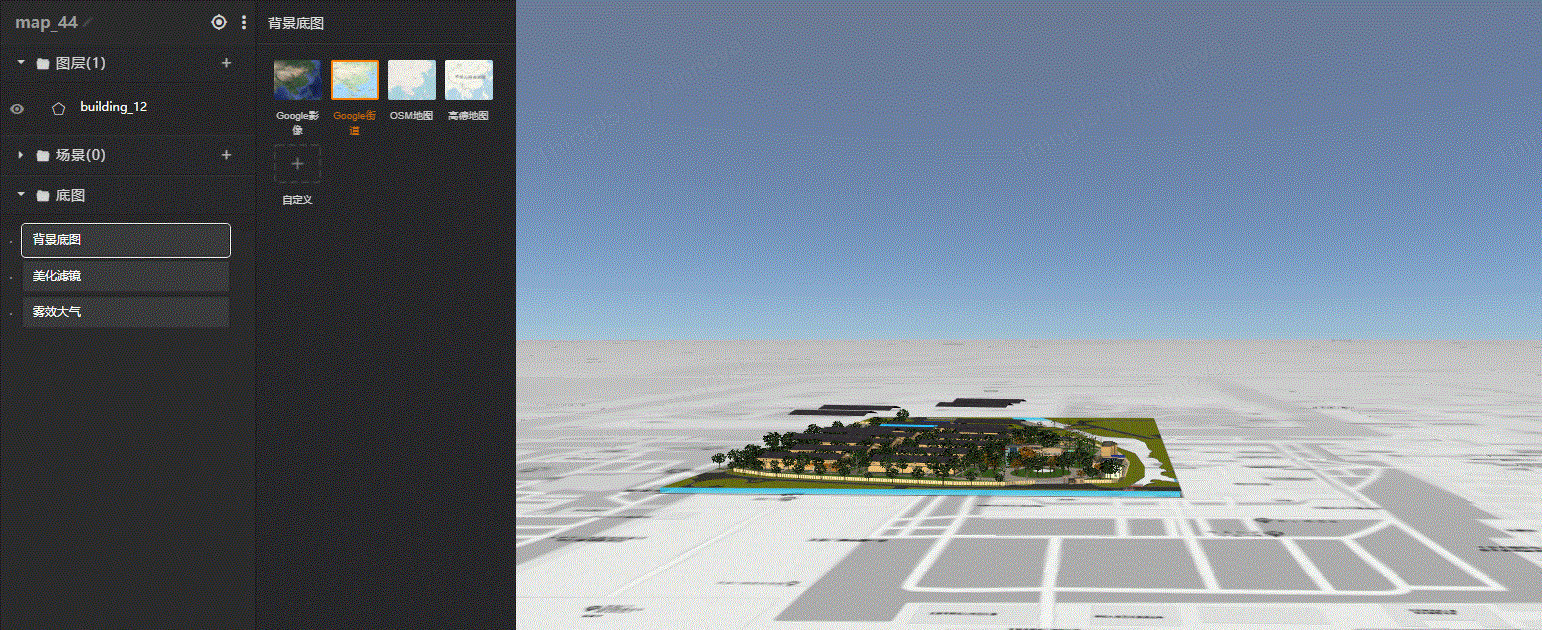
进入Citybuilder界面(自己上传数据),从【底图】列表中选取最贴近使用场景的【背景底图】模板,默认为Google影像。

第 3 步:添加图层
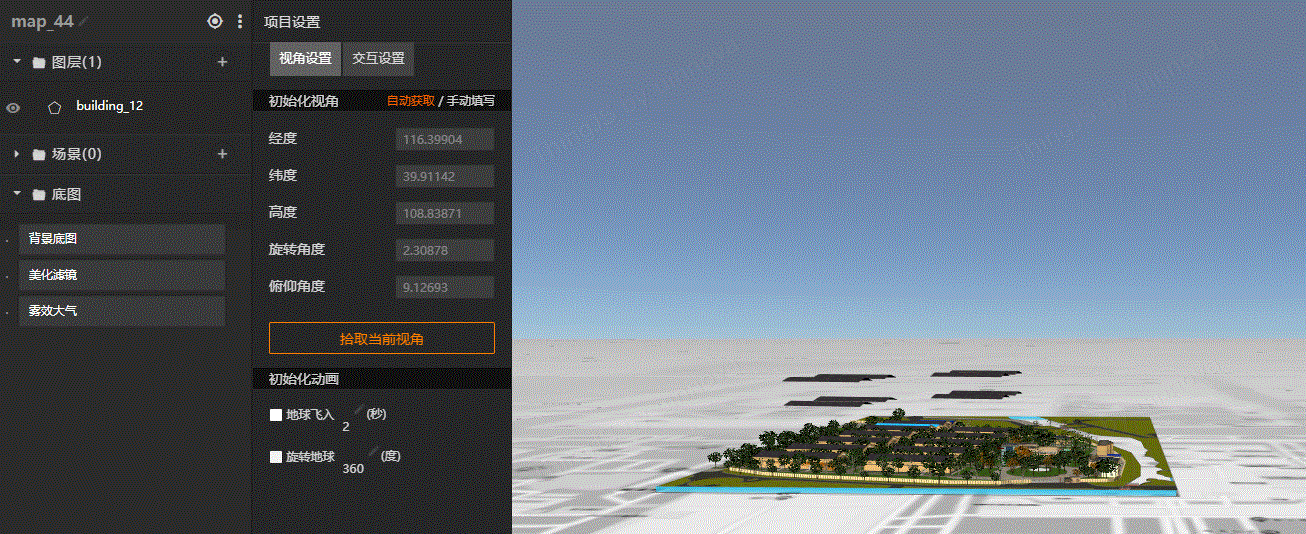
上传准备好的Geojason数据,底图上新增一个地理图层。可继续利用【底图】组件来增强效果。

第 4 步:放置场景
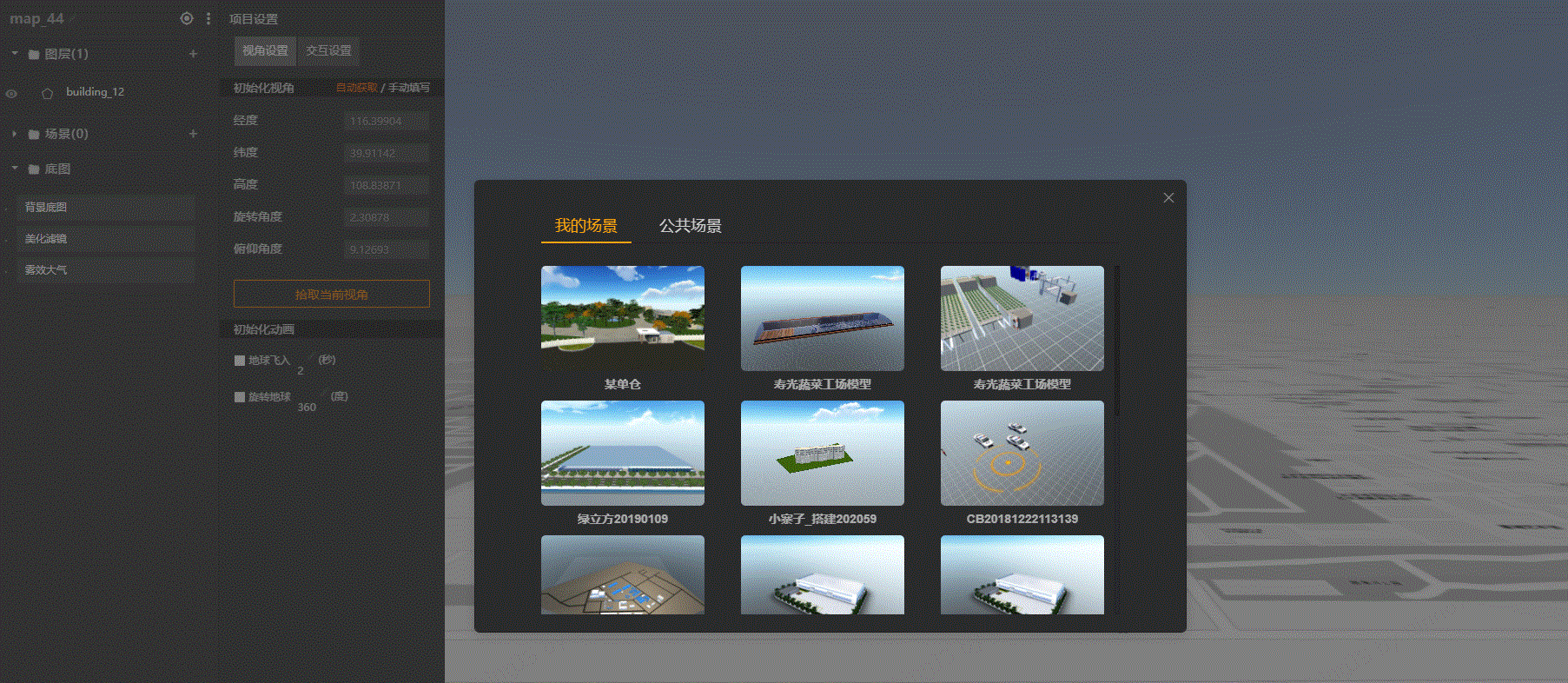
进入【场景】,可从数据库中直接选择园区或建筑,选择地点,嵌入场景。之后进行【项目定位】,包括视角调整和交互参数配置。


第 5 步:预览发布
点击画布右下角全屏预览,预览完毕后点击发布,即可生成 URL,并可设置访问密码

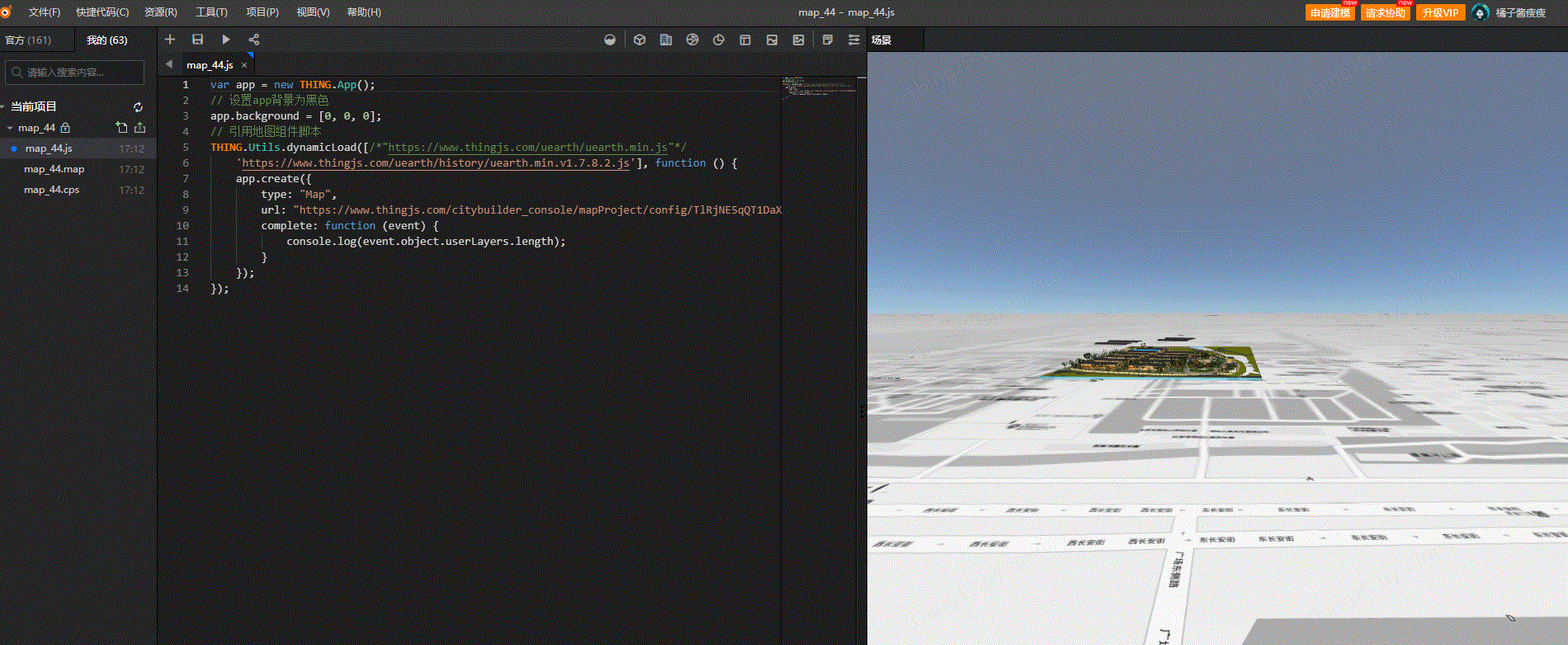
如上图所示,生成的地图场景可转入ThingJS平台进行二次开发,纯js代码引用地图组件脚本,获取CityBuilder转出的url,定义类型为map,随后从map中获取项目的瓦片图层、业务图层,后续可进行绑定回调控制,并根据名称查询图层对象,编辑修改尺寸或大小参数。
官方示例如下:
var app = new THING.App();
app.background = [0, 0, 0];
// 引用地图组件脚本
THING.Utils.dynamicLoad(['https://www.thingjs.com/uearth/uearth.min.js'], function () {
app.create({
type: 'Map',
// CityBuilder转出的url
url: 'https://www.thingjs.com/citybuilder_console/mapProject/config/TVRFNE9UZz1DaXR5QnVpbGRlckAyMDE5',
complete: function (event) {
// 在这里编写业务代码
var map = event.object;
// 获取项目中的瓦片图层
var baseLayers = map.baseLayers;
// 获取项目中的业务图层
var userLayers = map.userLayers;
var buildingLayer = app.query('building')[0];
buildingLayer.on(THING.EventType.DBLClick, function (e) {
let obj = e.object;
app.camera.earthFlyTo({
object: obj
});
});
var toolbarWidth = 250;
var toolbar = new THING.widget.Panel({
hasTitle: true, // 是否有标题
titleText: '图层列表',
width: toolbarWidth
});
let clientWidth = app.domElement.clientWidth;
toolbar.position = [clientWidth - toolbarWidth - 10, 10];
userLayers.forEach(function (layer) {
var button = toolbar.addBoolean({ open: true }, 'open').caption(layer.name);// 绑定回调
button.on('change', function (ev) {
layer.visible = ev;
});
});
// 先根据名称查询图层对象 名称是在CityBuilder中配置的图层的名称
var primaryRoadLayer = app.query('primary')[0];
var originWidth = primaryRoadLayer.renderer.width;
new THING.widget.Button('修改线宽度', function () {
if (primaryRoadLayer.renderer.width === originWidth) {
primaryRoadLayer.renderer.width = 8;
}
else {
primaryRoadLayer.renderer.width = originWidth;
}
});
// 根据名称查询图层对象
var bankLayer = app.query('bank')[0];
var originSize = bankLayer.renderer.size;
new THING.widget.Button('修改点尺寸', function () {
if (bankLayer.renderer.size === originSize) {
// 修改整个图层对象的尺寸
bankLayer.renderer.size = 30;
}
else {
bankLayer.renderer.size = originSize;
}
});
// 根据名称查询图层对象
var buildingLayer = app.query('building')[0];
var originHeight = buildingLayer.objects[0].height;
new THING.widget.Button('修改建筑高度', function () {
// 修改第一个对象的高度
if (buildingLayer.objects[0].height === originHeight) {
buildingLayer.objects[0].height = 500;
}
else {
buildingLayer.objects[0].height = originHeight;
}
});
}
});
});
ThingJS,我们一直站在用户身边。


