ThingJS:融入数字孪生技术,寻求轻量3D开发
一个物理产品对应一个产品数字孪生体,那数字孪生体是如何打造,如何展示的呢?这就离不开可视化的应用,ThingJS具备轻量化的3D开发理念。
数字孪生体
产品数字孪生体是指产品物理实体的工作状态和工作进展在信息空间的全要素重建及数字化映射,是一个集成的多物理、多尺度、超写实、动态概率仿真模型,可用来模拟、监控、诊断、预测、控制产品物理实体在现实环境中的形成过程、状态和行为。
产品数字孪生体对应产品物理实体,一虚一实,我们称之为Thing(物)。ThingJS是一个3D可视化在线开发平台,开发的项目需连通物联网设备来收集感测数据,最终是以3D模型动画效果将Thing状态可视化。
ThingJS是基于友好的JS语言封装而成的3D开发框架,开发者不用学习3D建模知识,也可以从事3D项目开发。产品数字孪生体对数据化决策起到推波助澜的作用,感受比2D图表更加直观,3D场景动效画面加入2D图表设计,成为目前流行的数字大屏展现形式。
模型映射
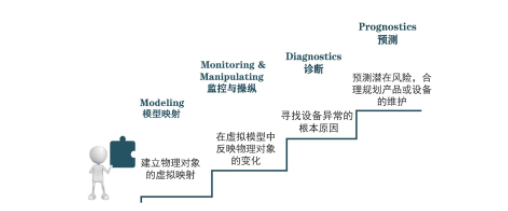
产品数字孪生体的4个基本功能是模型映射、监控与操纵、诊断、预测。数字孪生的层次越高,对其功能的要求也就越高。这里的层次指的就是应用的深入程度和模型成熟度,今天我们先来看一下最初级的模型映射。

模型映射就是建立物理设备的虚拟映射,也就是针对ThingJS开发基础中最基础也是最重要的元素:对象,进入ThingJS官网-文档中心可以了解如何创建、获取和控制一个对象。模型映射是数字孪生技术的最低层次,主要表现为建立实体模型的三维模型,并运用装配、动画等方式模拟零部件的运动方式。例如,通过建立数字三维模型,我们可以看到汽车在运行过程中发动机内部的每一个零部件、线路、接头等各个方面的数字化的变化,从而实现对产品的预防性维护。

汽车的零部件装配模型映射如上图,相当于针对一个数字孪生对象进行控制,从而展现零部件的模拟运动。ThingJS提供控制对象的JS代码示例,方便开发者打好入门的基础,着手定制化3D功能开发,比如3D模型在搭建的时候就可以在编辑器内置动画,并且直接生成JS代码,在ThingJS进行开发。
内置动画
很多Thing类的模型在CamBuilder场景模型制作时,就进行动画设置,在开发过程中直接加载url即可获取这些模型。如何查看模型是否有内置动画呢?有两种方法。
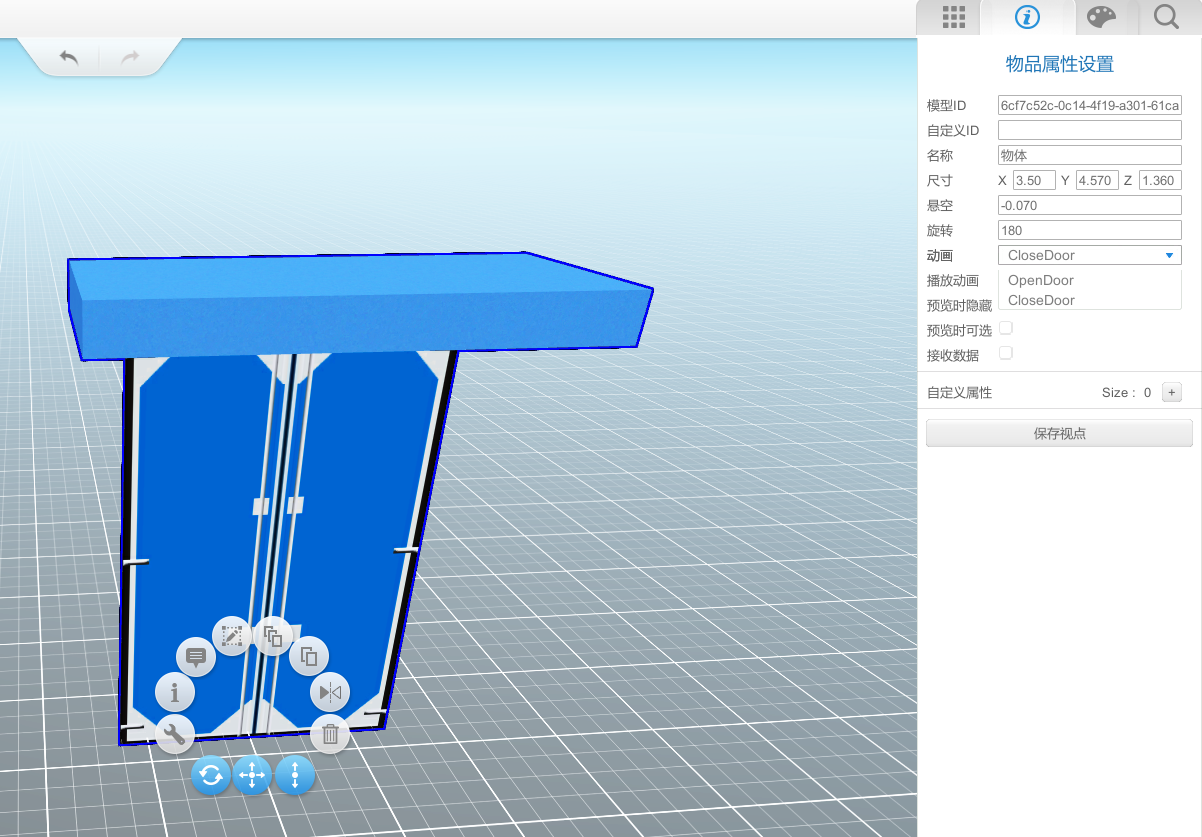
途径一,还是回到CamBuilder选中该模型,在右侧查看是否带有动画,不同的对象对应不同的动画名称。例如这个门,动画名为‘OpenDoor’和‘CloseDoor’,分别控制开门和关门动画。

CamBuilder展示模型动画
途径二,在ThingJS在线开发平台中,我们可以通过
console.log(obj1.animationNames)这一行代码来判断模型是否带有动画。如果模型有内置动画,则可以在 ThingJS 中利用 API 调用播放这些动画。
ThingJS轻松开发3D可视化功能,帮助你抓住这一商业机遇,打造自己的物联网项目!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号