ThingJS:调用API即可实现Thing动效!
三维动画是模拟现实世界中的场景及形体变化的技术,ThingJS的3D开发实现了简单动效。
对于 Thing 类的对象,是通过 url 加载的模型,很多模型在制作阶段就内置了动画。

如果模型有内置动画,则可以在 ThingJS 中利用 API 调用播放这些动画。
如果是动态创建的物体,由于模型加载是异步的,则必须在模型加载完成后才能调用动画。
1. 获取模型动画
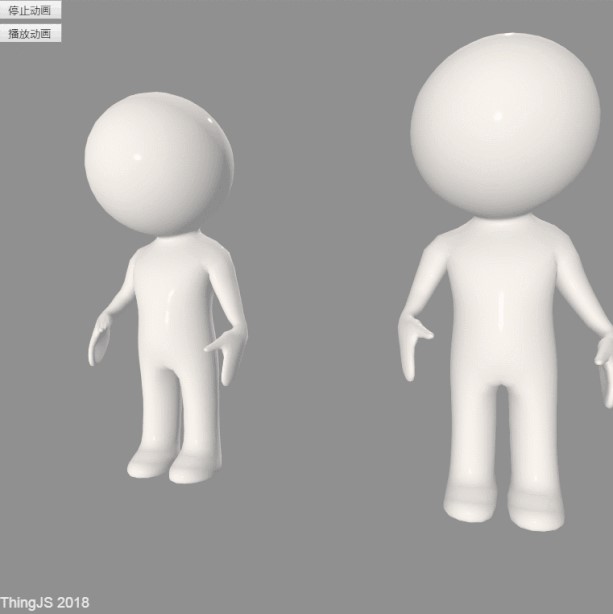
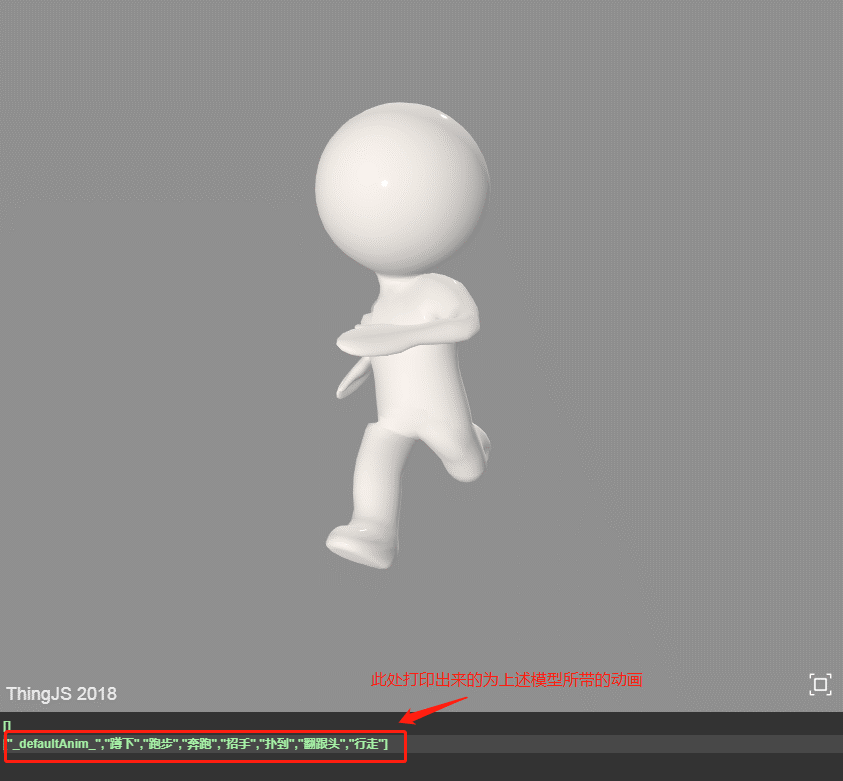
首先我们通过 animationNames 属性获取上图中的模型都有什么动画。
示例:
console.log(obj1.animationNames);
输出:

- 播放模型动画
我们使用 playAnimation 接口进行动画播放。
• 简单播放动画

obj.playAnimation({ name: "animation", reverse: true//反转数组 });
• 可以反向播放动画

obj.playAnimation("animation");
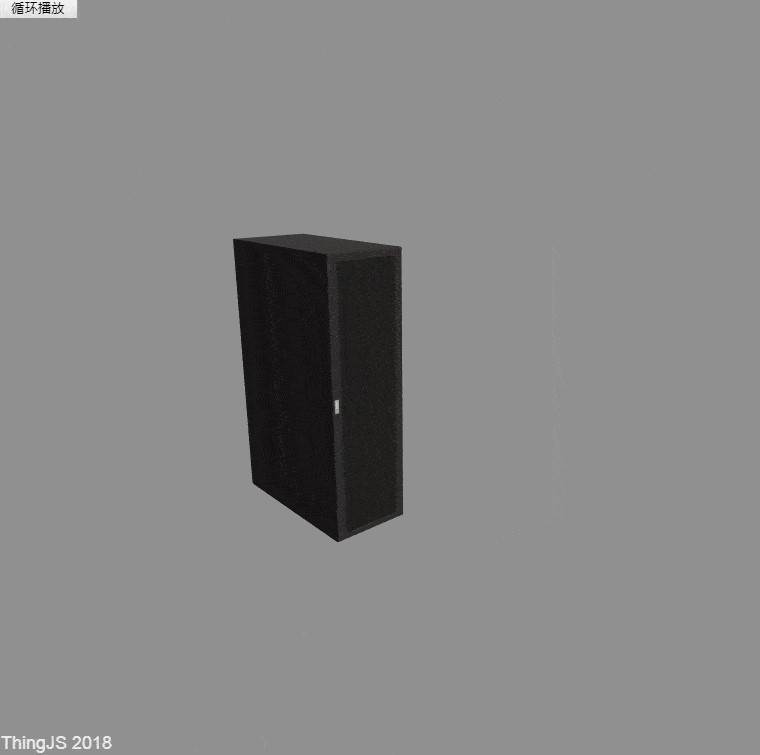
• 可以循环播放动画,并且可以同 loopType ,来控制循环类型

obj.playAnimation({ name: "open1", loopType: THING.LoopType.Repeat });
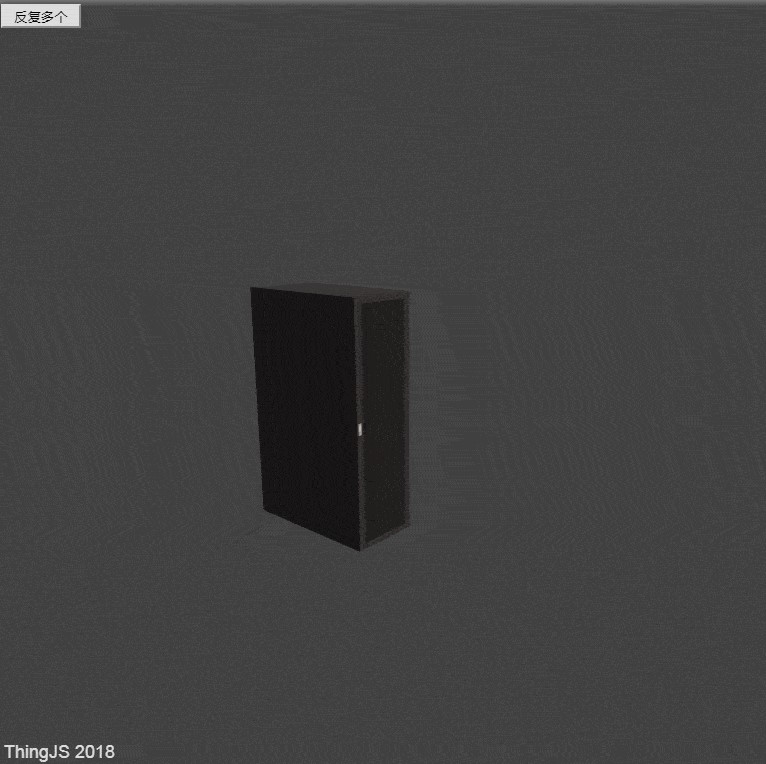
• 还可以同时播放多个动画;

obj.playAnimation({ name: ["open1", "open2"], loopType: THING.LoopType.PingPong, speed: 0.4 });
3. 停止播放模型动画
我们使用 stopAnimation 接口来停止动画播放
//当物体带有多个动画时,stopAnimation接口将会停止所有动画播放 obj.stopAnimation(); //指定停止哪个动画 obj.stopAnimation("open1");
官方模型动画介绍
我们有提供各个行业的模型供用户选择,这些模型有部分在制作阶段就内置了动画。例如:
仓储
以下面的粮仓为例:
在CamBuilder中我们可以通过选中该模型,查看模型是否带有动画,例如这个粮仓动画名为‘CloseRoof’和‘OpenRoof’,分别控制粮仓开盖关盖动画。

ThingJS通过JS语言封装,只要调用API就可以实现Thing的动效!


