地图场景行家——ThingJS的3D渲染实现方法
CityBuilder是一种可视化绘图软件,三维地图的处理尤其完善,提供3D渲染,使得ThingJS实现3D开发更加简单便捷。
空间数据在地图上以图层(Layer)的形式呈现,图层通过符号和标注来呈现数据。图层可以是不同类型的内容形式,例如点、线、面、栅格、图片等内容。
线条定义为由画笔绘出来的标记,或两个对象或元素相交处创建的线条。它定义了绘画的主题,并帮助我们暗示事物的运动。
什么是"线"?瑞士著名艺术家保罗克利(1879-1940)给出了迄今为止最好的描述::“用一根线条去散步,一根线条可以成为一幅画中的重要因素之一。它可以有他自己的一种生命,一种表现力,以及它自己的个性特征。”它是如此真实的陈述和一点智慧,激发了几代人对艺术的追求。然而,我们必须变得更正式一点。线条是几乎每一件艺术作品所依赖的最基本的设计工具。线条有长度、宽度、音调和纹理。它可以划分空间,定义形式,描述轮廓,或建议方向。你可以在每种艺术中找到一条直线。当然,还有线条画,甚至最抽象的绘画也是以线条为基础的。没有线条,形状不能被注意到,纹理不能被发现,音调不能增加深度。当然,你所做的每一个标记都是一行,只要它不是一个点。一组线(或点)可以做成一个形状,一系列线(或点)可以做成一个图案。

GeoLine是带有地理位置(coordinates)的线要素,也可以添加属性字段(userdata)以存储其他信息。
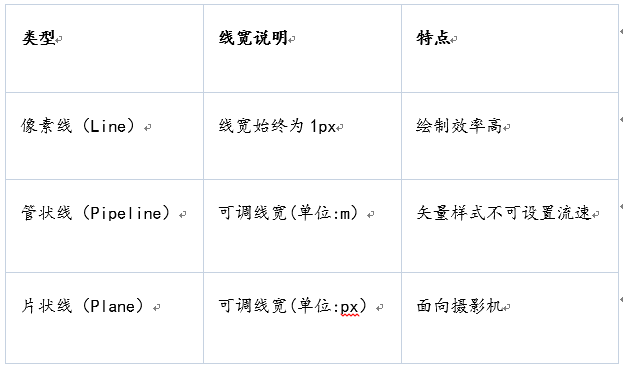
GeoLine的样式,按线的形状,可分为:像素线(Line)、管状线(PipeLine)、片状线(Plane);按渲染类型,可分为:矢量渲染(vector)和贴图渲染(image)

下面分别讲一下不同的线要素类型,是如何实现其样式的。
像素线(Line)
vector样式
var geoLine = app.create({
type: 'GeoLine',
name: '像素线',
coordinates: [
[116.36808335781097, 39.90587231918103],
[116.37653768062592, 39.90584351388183],
[116.38541042804717, 39.90609864611045],
[116.3970512151718, 39.90649780269116],
[116.40042006969452, 39.906604792719634],
[116.40524268150331, 39.90675293248321],
[116.41170680522919, 39.90692987678102]
],
renderer: {
lineType: 'Line',
type: 'vector', // 代表纯色渲染
color: [255, 0, 0],
// opacity:0.2 ,// 设置不透明度 默认是1
// speed: 1 ,// 流动效果速度, 默认是0 不流动;speed 可正可负,正负代表流动方向
// effect: true // 线发光效果 默认为 false 不开启
}
});
参数说明
lineType : ’Line’代表 线的形状类型为 像素线
type : 'vector'代表 线渲染类型为矢量纯色渲染
color : 设置线的颜色,可为rgb数组([255,0,0])、rgb字符串(’rgb(255,0,0)’)、十六进制字符串(‘#ff0000’)
opacity : 设置线的不透明度,默认是1
speed : 设置流动效果速度,默认是0(不流动),speed可正可负,正负代表流动方向
effect : 设置是否开启线发光效果,默认为false(不开启发光特效)
Image样式
renderer: {
lineType: 'Line',
type: 'image', // 代表贴图渲染
imageUrl: '/guide/image/uGeo/path.png',
numPass: 3,
speed: 0.5, // 流动效果速度, 默认是0 不流动;speed 可正可负,正负代表流动方向
// effect: true // 线发光效果 默认为 false 不开启
}
参数说明
• lineType : ’Line’代表 线的形状类型为 像素线
• type : 'image'代表 线渲染类型为贴图渲染
• imageUrl : 使用贴图的url地址
• numPass : 贴图通道叠加数(默认为1)一般来说该数值越大,线越亮
• speed : 设置流动效果速度,默认是0(不流动),speed可正可负,正负代表流动方向
• effect : 设置是否开启线发光效果,默认为false(不开启发光特效)
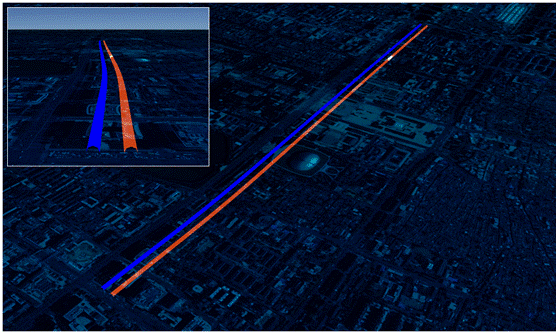
管状线(PipeLine)

图9.5 管状线效果图
var geoLine = app.create({
type: 'GeoLine',
name: '管状线',
coordinates: [
[116.36808335781097, 39.90487231918103],
[116.37653768062592, 39.90484351388183],
[116.38541042804717, 39.90509864611045],
[116.3970512151718, 39.905497802691166],
[116.40042006969452, 39.905604792719636],
[116.40524268150331, 39.90575293248321],
[116.41170680522919, 39.90592987678102]
],
renderer: {
lineType: 'Pipe',
type: 'vector', // 代表纯色渲染
width: 10, // 设置管线半径(单位米)
color: [0, 0, 255],
// opacity: 0.2,// 设置不透明度 默认是1
// effect: true // 线发光效果 默认为 false 不开启
}
});
renderer参数中:
• lineType:’Pipe’代表 线的形状类型为 管状线
• type:'vector'代表 线渲染类型为矢量纯色渲染
• width:设置管线的半径(单位为米)
• color:设置线的颜色,可为rgb数组([255,0,0])、rgb字符串(’rgb(255,0,0)’)、十六进制字符串(‘#ff0000’)
• opacity:设置线的不透明度,默认是1
• effect:设置是否开启线发光效果,默认为false(不开启发光特效)
注意事项
注意:矢量纯色渲染的管状线暂不支持设置speed(即展示流动效果)
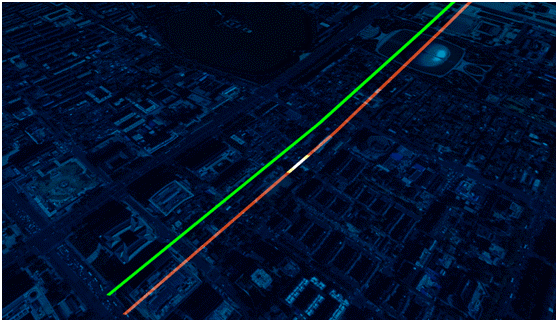
片状线

图9.6 片状线效果图
var geoLine = app.create({
type: 'GeoLine',
name: '片状线',
coordinates: [
[116.36808335781097, 39.90387231918103],
[116.37653768062592, 39.90384351388183],
[116.38541042804717, 39.904098646110455],
[116.3970512151718, 39.90449780269117],
[116.40042006969452, 39.90460479271964],
[116.40524268150331, 39.90475293248321],
[116.41170680522919, 39.904929876781026]
],
renderer: {
lineType: 'Plane',
type: 'vector', // 代表纯色渲染
width: 5,// 设置线宽 单位为像素
color: [0, 255, 0],
// opacity: 0.2,// 设置不透明度 默认是1
// speed: 1 ,// 流动效果速度, 默认是0 不流动;speed 可正可负,正负代表流动方向
// effect: true // 线发光效果 默认为 false 不开启
}
});
renderer参数中:
• lineType:’Plane’代表 线的形状类型为 片状线
• type:'vector'代表 线渲染类型为矢量纯色渲染
• width:设置线宽(单位为像素)
• color:设置线的颜色,可为rgb数组([255,0,0])、rgb字符串(’rgb(255,0,0)’)、十六进制字符串(‘#ff0000’)
• opacity:设置线的不透明度,默认是1
• speed:设置流动效果速度,默认是0(不流动),speed可正可负,正负代表流动方向
• effect:设置是否开启线发光效果,默认为false(不开启发光特效)
Image样式
var geoLine = app.create({
type: 'GeoLine',
name: '片状线带贴图',
coordinates: [
[116.36808335781097, 39.90337231918103],
[116.37653768062592, 39.90334351388183],
[116.38541042804717, 39.90359864611045],
[116.3970512151718, 39.903997802691165],
[116.40042006969452, 39.904104792719636],
[116.40524268150331, 39.90425293248321],
[116.41170680522919, 39.90442987678102]
],
renderer: {
lineType: 'Plane',
type: 'image', // 代表贴图渲染
width: 5, // 设置线宽 单位为像素
imageUrl: '/guide/image/uGeo/path.png',
numPass: 3,
speed: 0.5, // 流动效果速度, 默认是0 不流动;speed 可正可负,正负代表流动方向
// effect: true // 线发光效果 默认为 false 不开启
}
});
renderer参数中:
• lineType:’Plane’代表 线的形状类型为 像素线
• ype:'image'代表 线渲染类型为贴图渲染
• imageUrl:使用贴图的url地址
• width:设置线宽(单位为像素)
• numPass:贴图通道叠加数(默认为1)一般来说该数值越大,线越亮
• speed:设置流动效果速度,默认是0(不流动),speed可正可负,正负代表流动方向
• effect:设置是否开启线发光效果,默认为false(不开启发光特效)
以上就是ThingJS之Citybuilder三种地理位置线条的设置方法。
绘制地图就找CityBuilder,ThingJS在地理图像可视化方面是行家,搭建一个地图场景是第一步,别选错了!
绘制地图就找CityBuilder,ThingJS在地理图像可视化方面是行家,搭建一个地图场景是第一步,别选错了!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号