用ThingJS之CityBuilder快搭3D场景,可视化开发必备
快速搭建3D场景,这是在线开发的必备技巧,ThingJS推出CityBuilder(模模搭)工具,细分10多种建筑场景,元素组合方式简单。
作为ThingJS平台的园区搭建组件CamBuilder,使用它可快速构建园区级物联网3D场景;CamBuilder的基本特性是学习门槛低、搭建速度快;CamBuilder的输出物为3D物联网场景,用户基于此场景和ThingJS平台开发能力,可快速构建3D物联网可视化应用。
使用一个工具的必要且先决条件就是拥有这个工具,进入ThingJS园区搭建工具CamBuilder的产品落地页(https://www.thingjs.com/guide/campus),把工具客户端下载到电脑。

利用ThingJS开发3D项目,场景搭建是第一步要完成的,如果利用CamBuilder搭建园区,我们该如何轻松快捷的制作,让前端开发人员更方便去实现各种功能需求呢?
第一步:安装并登陆,CamBuilder目前只有64位的下载包,同时仅支持Windows系统,不支持其他系统包括Windows虚拟机,下载完成后,管理员方式运行打开如下界面,注意,登录时需要用到昵称+密码的方式去登录,昵称可在ThingJS网站个人信息中查看并修改。
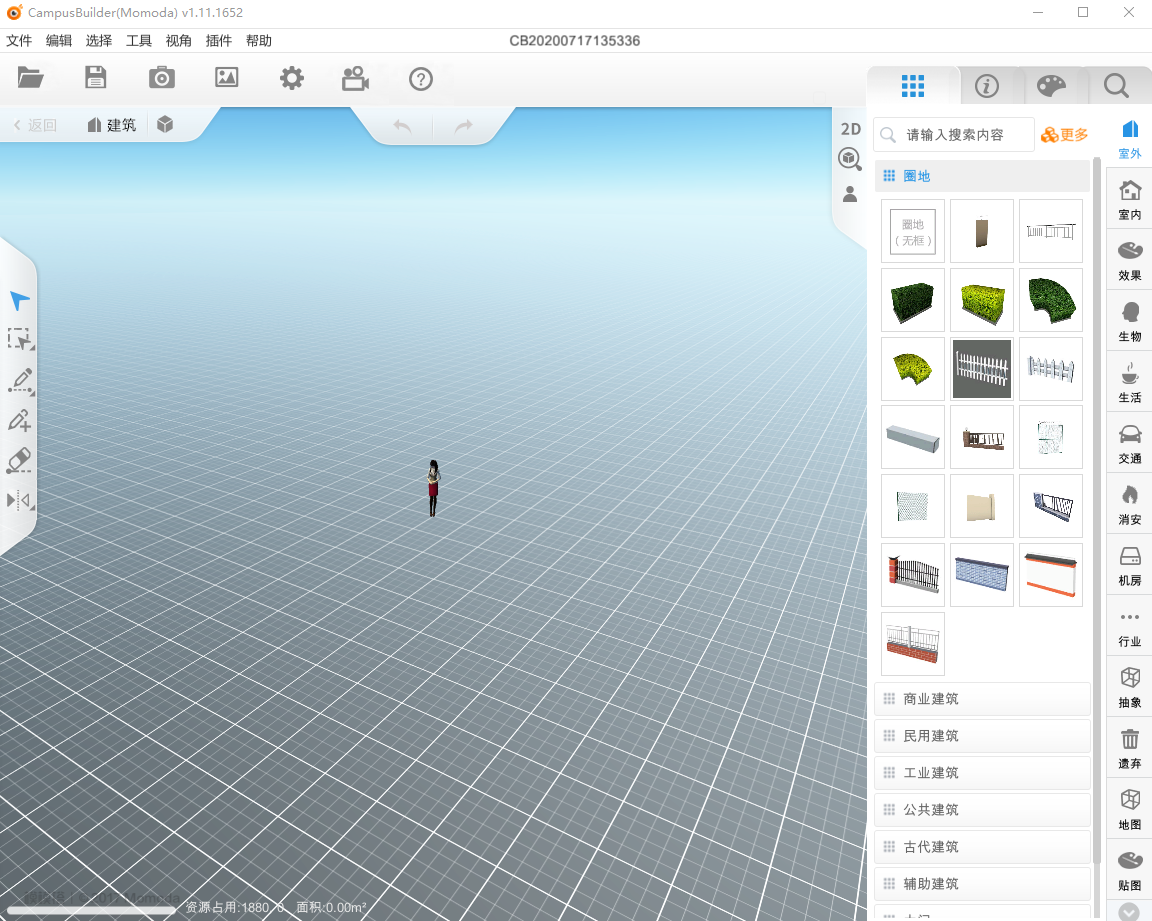
登录后会出现如下界面,当然,新用户的场景是空的,有些场景模型可以在资源中心购买。需要注意的是头像左侧我们有一个工具栏,这一栏有关于CamBuilder的使用手册,点击头像左侧的按钮,然后点击用户手册即可查阅和了解怎么去使用CamBuilder。
CamBuilder作为ThingJS旗下的园区搭建工具,除了摆放模型库中或是我们自行上传的模型外,还能够搭建室内结构,在这里,新手需要注意的是,除非你的室内楼宇中有很多树木等装饰物品外,这些都应该在园区里面搭建,而不是放在建筑中搭建,同时,建筑的搭建需要由内向外,先选择室内,选择进入内部后再去绘制墙,这样制作出来的才是一个有室内结构的建筑。
步骤如下:
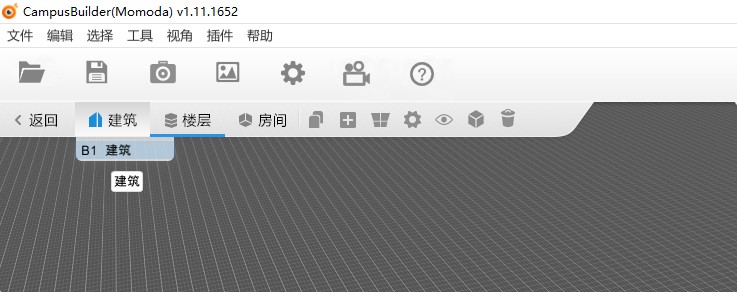
1.点击室外,选择建房;
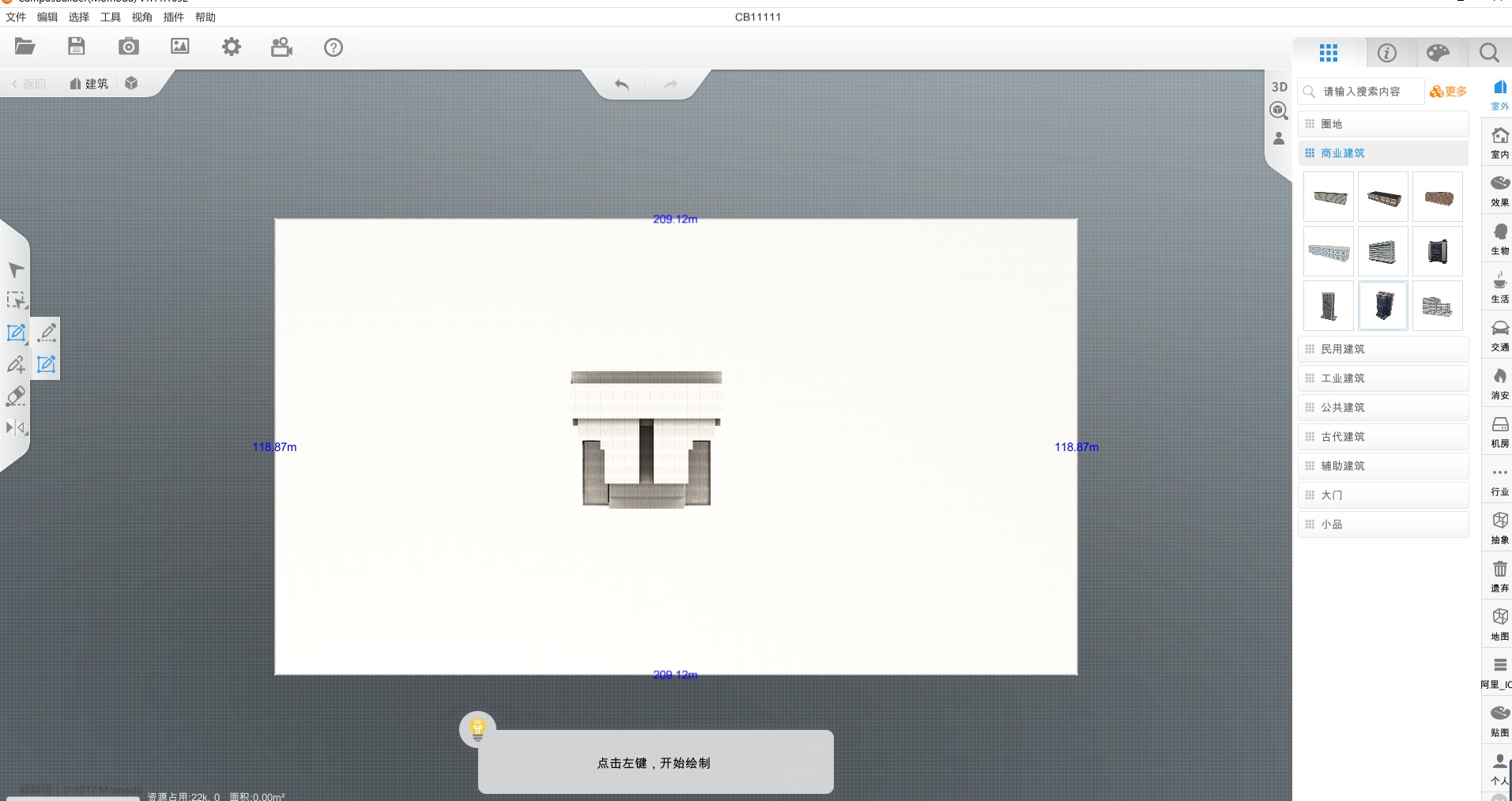
2.点击进入内部,开始绘制室内结构;
3.绘制完成后,回到建筑层级;
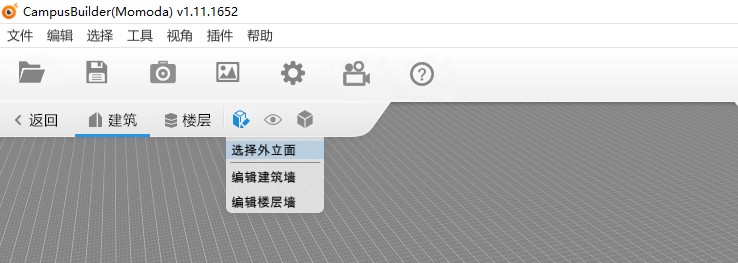
4.给建筑设置外立面;
5.退回到园区层级,绘制园区大致结构;






ThingJS系列组件对于小型开发团队非常友好,无须专门的设计师岗位,更不需要投入长期学习成本,即可完成园区级场景搭建。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号