三维城市可视化,高效的空间数据化分析方式
城市的摄像头无处不在,为了城市高效运转和公共安全,这类监控装置技术越来越发达,内置传感器并把数据传输到后台。ThingJS从三维城市可视化的角度出发,用直观的方法展示了城市空间数据分析,CityBuilder工具有上千个模板供非VIP使用。
Citybuilder是ThingJS旗下三维地图城市搭建工具,使用Citybuilder能将我们的geojson数据直接转化成对应的三维城市模型建筑,面数据可以在Citybuilder中选择为面图层样式,也可以选择建筑图层样式或者水系图层样式,除此之外还有点数据和线数据,这些都可以生成对应的点图层和道路图层样式。
作为ThingJS旗下搭建工具,Citybuilder和CamBuilder都是可以免费使用的,但相对而言,Citybuilder的使用,部分功能仅对VIP开放,而CamBuilder则是对所有用户开放,其中CamBuilder中的收费功能,对于VIP也同样收费(收费功能不属于正常开发流程序列)
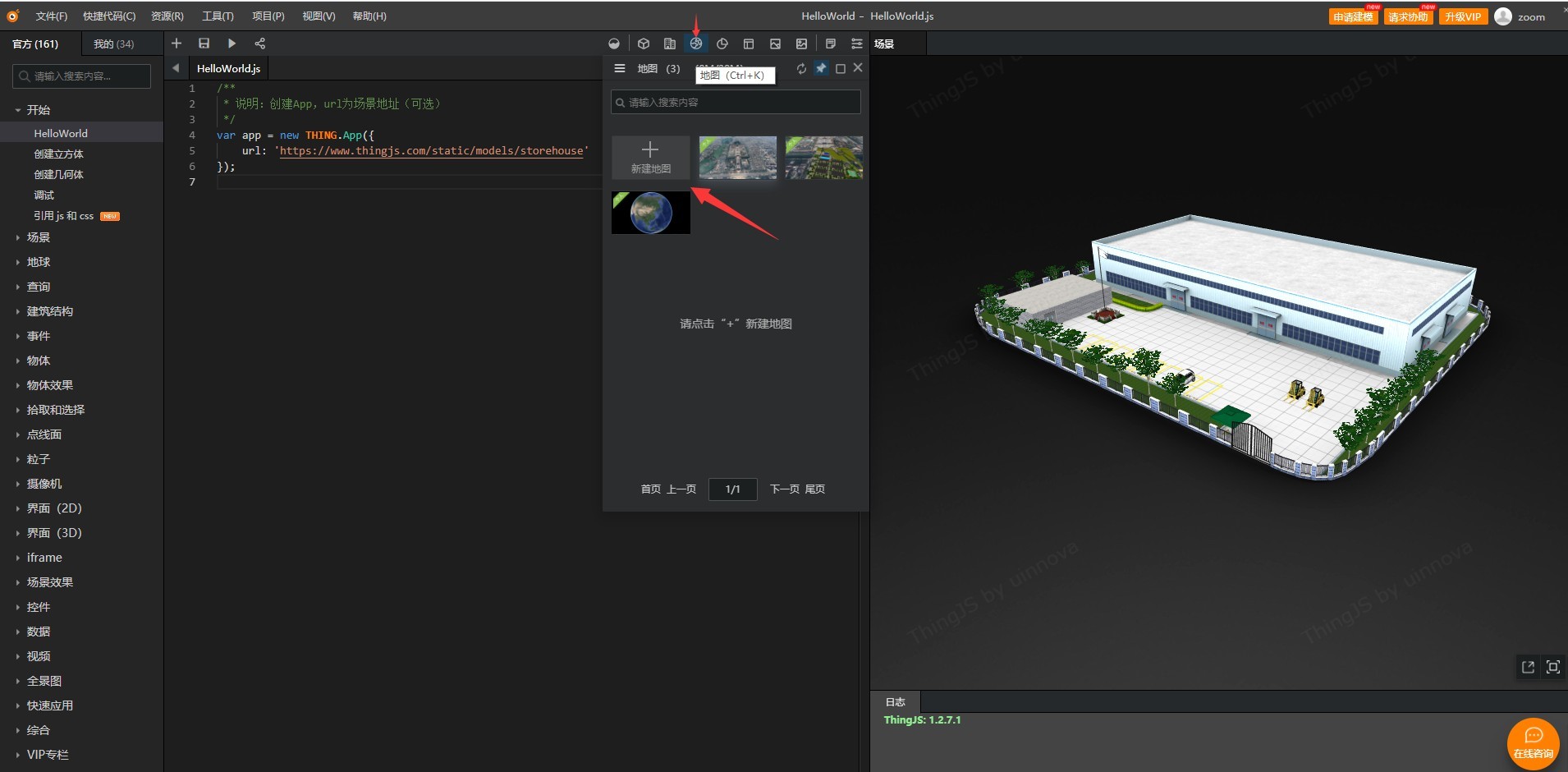
那么Thingjs在线开发工具Citybuilder是怎么使用的呢?在这里的话,如果是有自己的数据的,推荐是开通一个vip来使用Citybuilder,该功能的入口在Thingjs在线开发平台页面,入口如下:

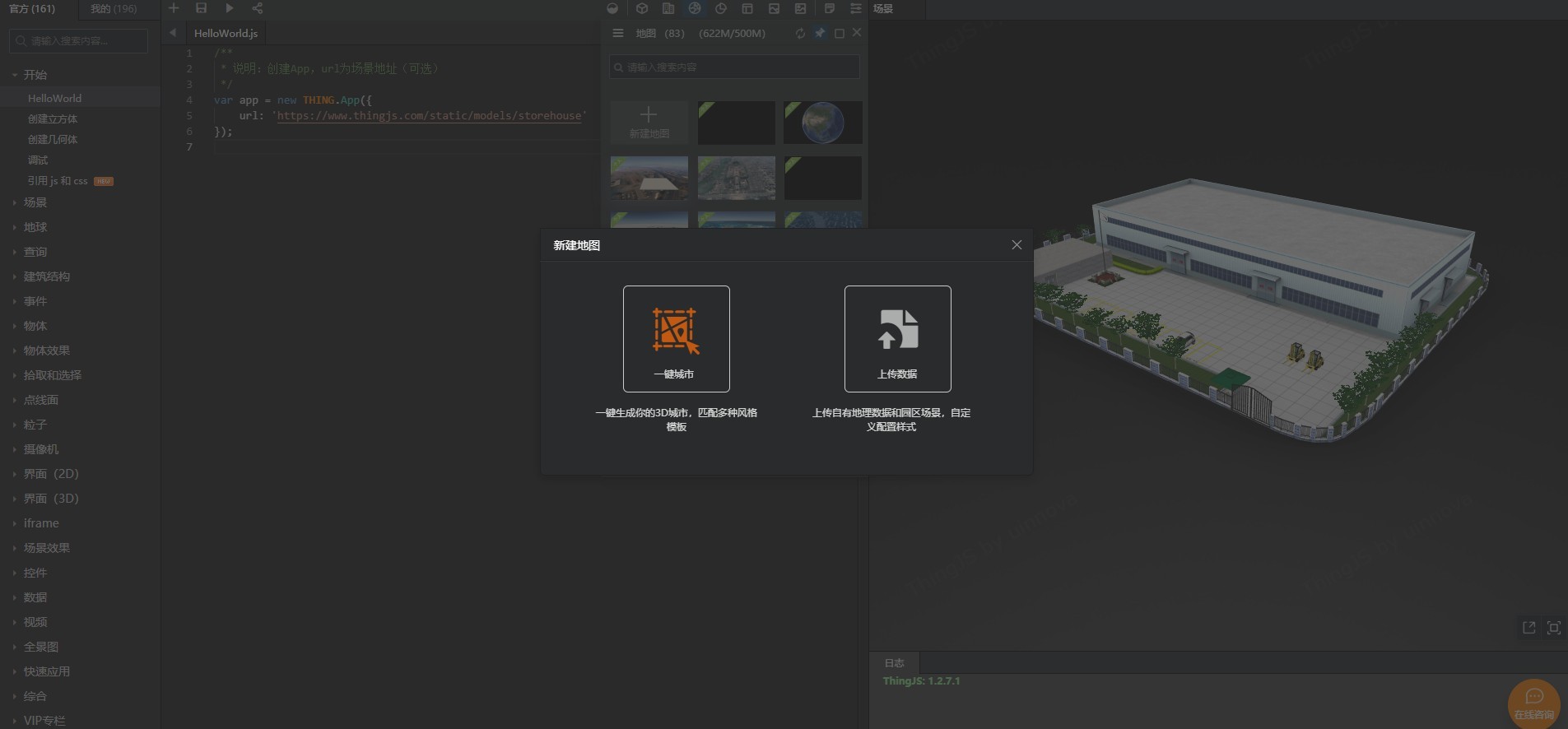
点击新建地图会先出现设置项目名称的面板,确认名称后会出现“一键城市”和“上传数据”两个按钮,没有geojson数据也可以选择一键城市,需要上传数据的则可以选择上传数据。

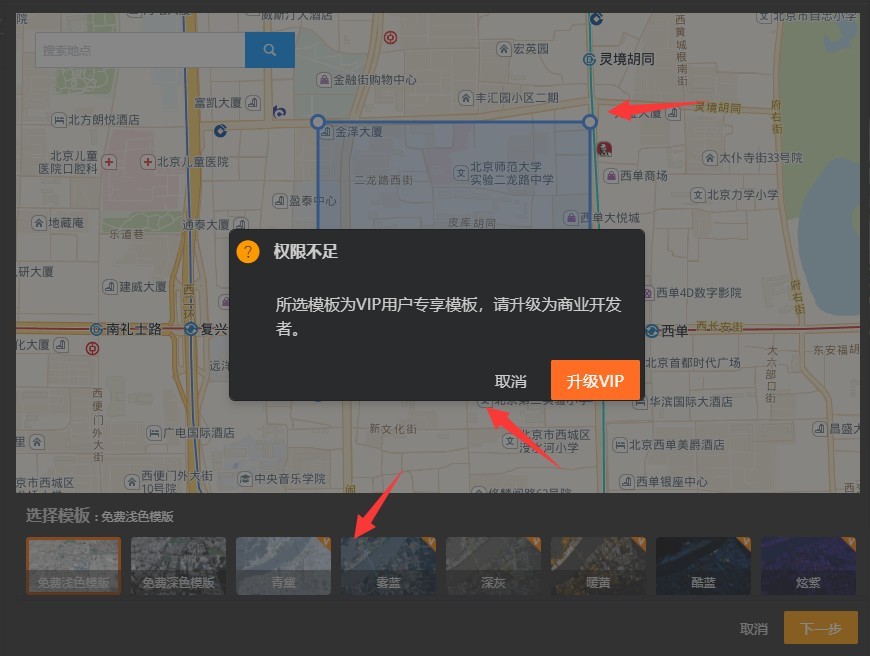
对于非VIP来说,不但模板只能选择免费的两种模板,区域大小也是固定的,无法执行放大缩小操作,如果是对大小有一定需求且该区域正好有需要的数据,即可开通VIP获取对应区域数据一键生成对应三维城市。

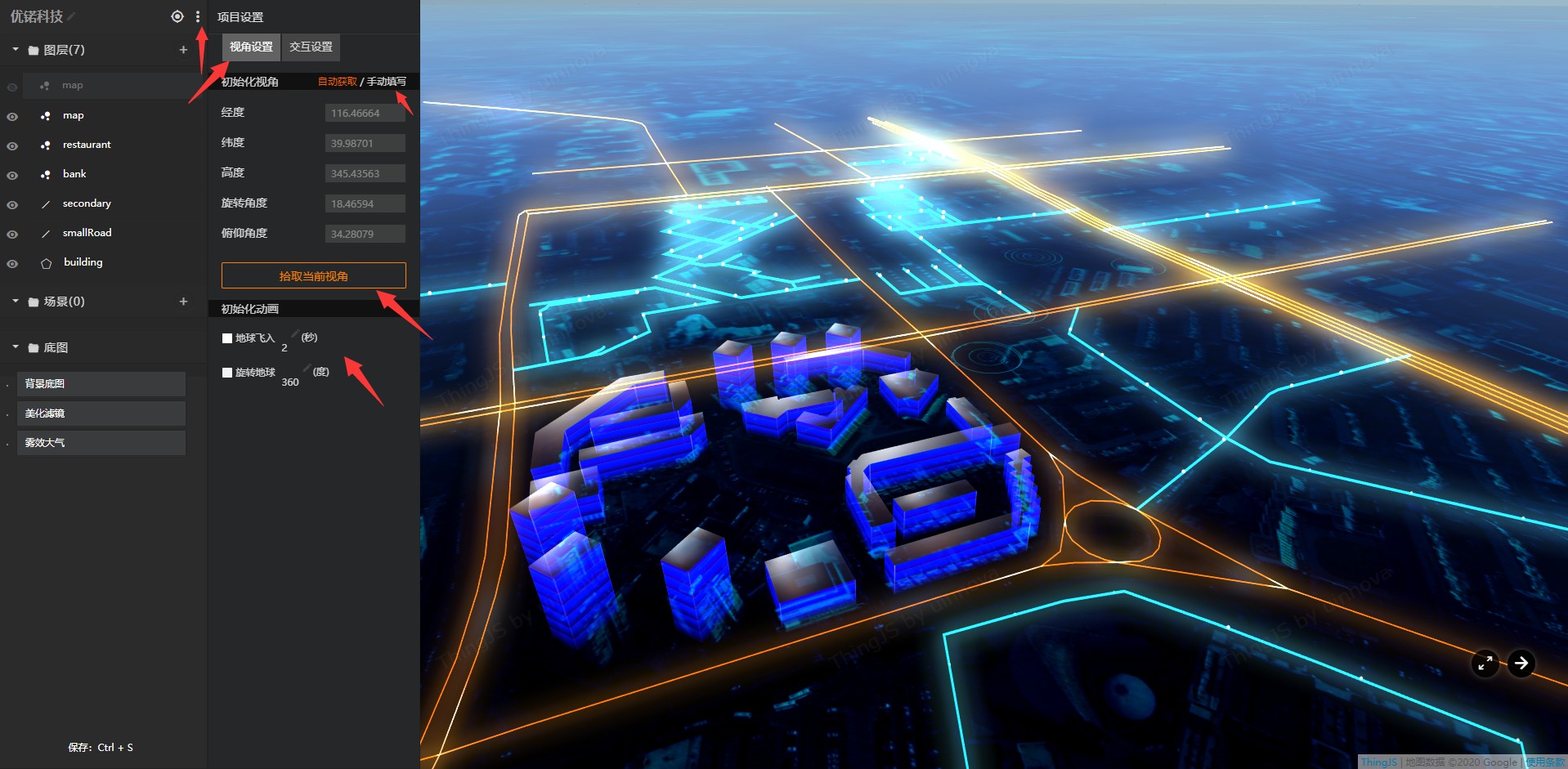
对于有geojson数据,我们可以直接选择上传数据进入到Citybuilder的编辑页面,其中test标题是我们设置的Citybuilder项目名称,这个是可以在Citybuilder编辑器中修改,可以通过点击图层后面的加号上传我们的geojson数据,场景后面的加号则是让我们使用CamBuilder搭建的场景,我们还能在底图中设置我们的背景底图以及滤镜或是大气。

Citybuilder中提供了图层编辑功能,每个图层都可以去设置对应样式,当三维城市地图场景制作好后,我们需要拾取当前视角,同时我们也可以选择关闭或者启用初始化动画,这样在我们进入开发后,加载场景时摄像机看的区域则是我们数据所在的区域(点击右下角箭头即可进入物联网可视化开发平台ThingJS中开发您的项目)

3D仿真技术也能够人工搭建,ThingJS旗下CityBuilder工具提供模板和GIS数据导入,实现一个三维城市地图基础功能的操作步骤简单。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号