ThingJS实用功能介绍(一)
ThingJS官方示例演示
在ThingJS中有许多的官方示例,但是有的人在开发的过程中却很少去使用这些非常有用的功能,而更多的人只是快速浏览了一遍这些官方示例,有时候并没有浏览完整就开始尝试开发,结果就在使用ThingJS过程中遇到了各种困难,那么,细数一下ThingJS在线开发中有哪些可以让我们更快的去开发三维可视化场景的吧!
ThingJS快捷代码功能
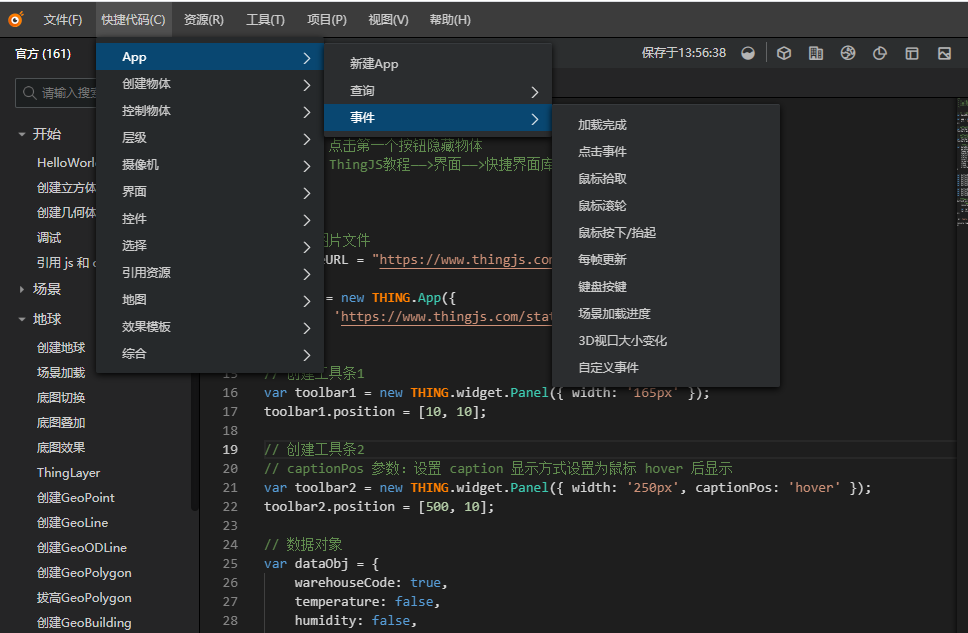
ThingJS拥有一个快捷代码功能,从新建APP到综合,每个快捷代码都能简化我们的开发,尤其是快捷代码中的综合这一栏,其中有一个场景预览的快捷代码,只需要引入这个快捷代码,就能非常迅速的让你的场景出现预览选项啦!
ThingJS快捷代码中场景预览拥有拥有以下六个主要功能:分享、自动旋转、第一人称、地图背景、视点动画、设置,还有一个全屏功能,这个作为ThingJS的快捷代码,而不是在官方示例中存在,所以很少有人使用过这个功能呢,在这里给大家分享ThingJS的这个快捷代码~

/** * 引入场景预览脚本 * 说明:引用该脚本需要传递参数,参数为创建的app对象、类型type,type的值有两种,scene和city, * 用于区分园区和地图、如果type值为city,需要额外传递参数,参数值为创建的map对象。 * 注: * 1. 如果引入该脚本是预览园区,初始化方法示例为:init(app, 'scene', null) * 2. 如果引入该脚本是预览地图,则应在引用地图组件脚本complete回调中引用,初始化方法示例为:init(app, 'city', event.object) */ THING.Utils.dynamicLoad(['/uploads/wechat/5oiR5pyJ5pyA6ZW/55qE572R5ZCN5LiN5L+h5L2g5pWw5pWw/file/ScenePreview/AppPreview.js'], function () { init(app, 'scene', null); // 执行初始化 } )

接下来我们要分享的就是ThingJS中的官方示例了,以下脚本则是ThingJS创建几何体的官方示例,这个官方示例在快捷代码中,使用这个功能可以从快捷代码引用,也可以直接去复制这个然后放到ThingJS的项目中去哟
/** * 说明:创建多种几何体 * 教程:ThingJS教程——>对象创建——>创建物体 * 难度:★★☆☆☆ */ var app = new THING.App(); // 创建平面 var plane = app.create({ type: 'Plane', width: 8, height: 8, position: [0, 0, 0] }); // 平面旋转90度 plane.rotateX(-90); // 创建箱子 var box = app.create({ type: 'Box', position: [2, 2, 0], // 箱子坐标 }); // 创建球体 var sphere = app.create({ type: 'Sphere', radius: 0.5, // 半径 widthSegments: 16, // 节数 heightSegments: 16, position: [4, 4, 0], // 球体坐标 }); // 创建圆柱体 var cylinder = app.create({ type: 'Cylinder', radius: 0.3, height: 1.6, position: [0, 2, 2] }); // 创建四面体 var tetrahedron = app.create({ type: 'Tetrahedron', radius: 1, position: [0, 2, 0] }); // update事件 app.on('update', function () { // 箱子自转 box.rotateY(app.deltaTime * 30 * 0.001); // 移动球体(上下移动) sphere.y = Math.cos(app.elapsedTime * 0.001) * 2; // 移动圆柱体(左右移动) cylinder.x = Math.cos(app.elapsedTime * 0.001) * 2; }); // 设置最佳观看位置 app.camera.fit(); // 设置主灯光 开启阴影 var mainLight = { shadow: true }; app.lighting = { mainLight };
ThingJS需要一定js开发经验
当然,即使是新一代的物联网可视化平台,ThingJS也有一个门槛。虽然ThingJS作为一个简化物联网可视化开发的平台,是大众迈向物联网可视化方向的一条捷径。然而,即使是一个以简化物联网可视化开发的平台,在使用ThingJS进行开发的时候也需要javaScript开发经验。javaScript语言和threejs有什么区别?threejs还涉及一些建模知识,这对小白来说很不友好,但是javaScript是一种相比于threejs更为简单的语言。通过thingjs库,ThingJS平台将开发难度降低到只需要javaScript语言基础就能开发三维场景,而开发人员则专注于编写代码。建模者专注于建模。程序员不需要过于了解模型知识,也能使用thingjs库来简化3D视觉场景的开发。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号