thingjs在线开发平台介绍
ThingJS在线开发平台中的快捷方式
在使用ThingJS搭建物联网项目中,为什么有人的人势如破竹,有的人却举步维艰?这就提到了老生常谈的问题,基础,ThingJS搭建物联网可视化,使用的语法就是纯JavaScript语法,而且JavaScript中的所有功能都是能在thingjs中直接使用的,比如操作dom以及各种js基础功能等等,除此之外,thingjs在线开发中还有着一系列简化三维可视化开发的功能,让我们来了解一下thingjs在线开发中的功能吧!
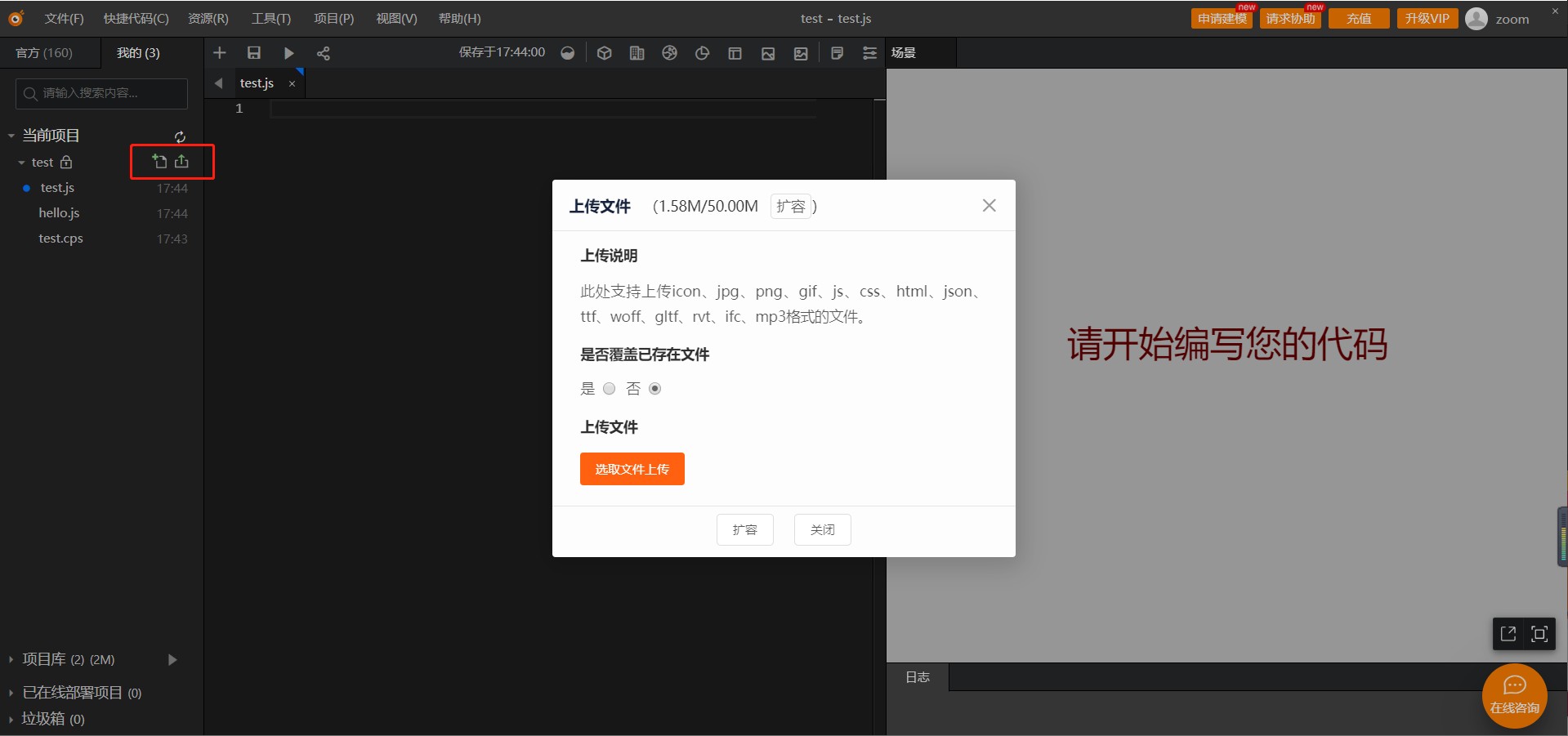
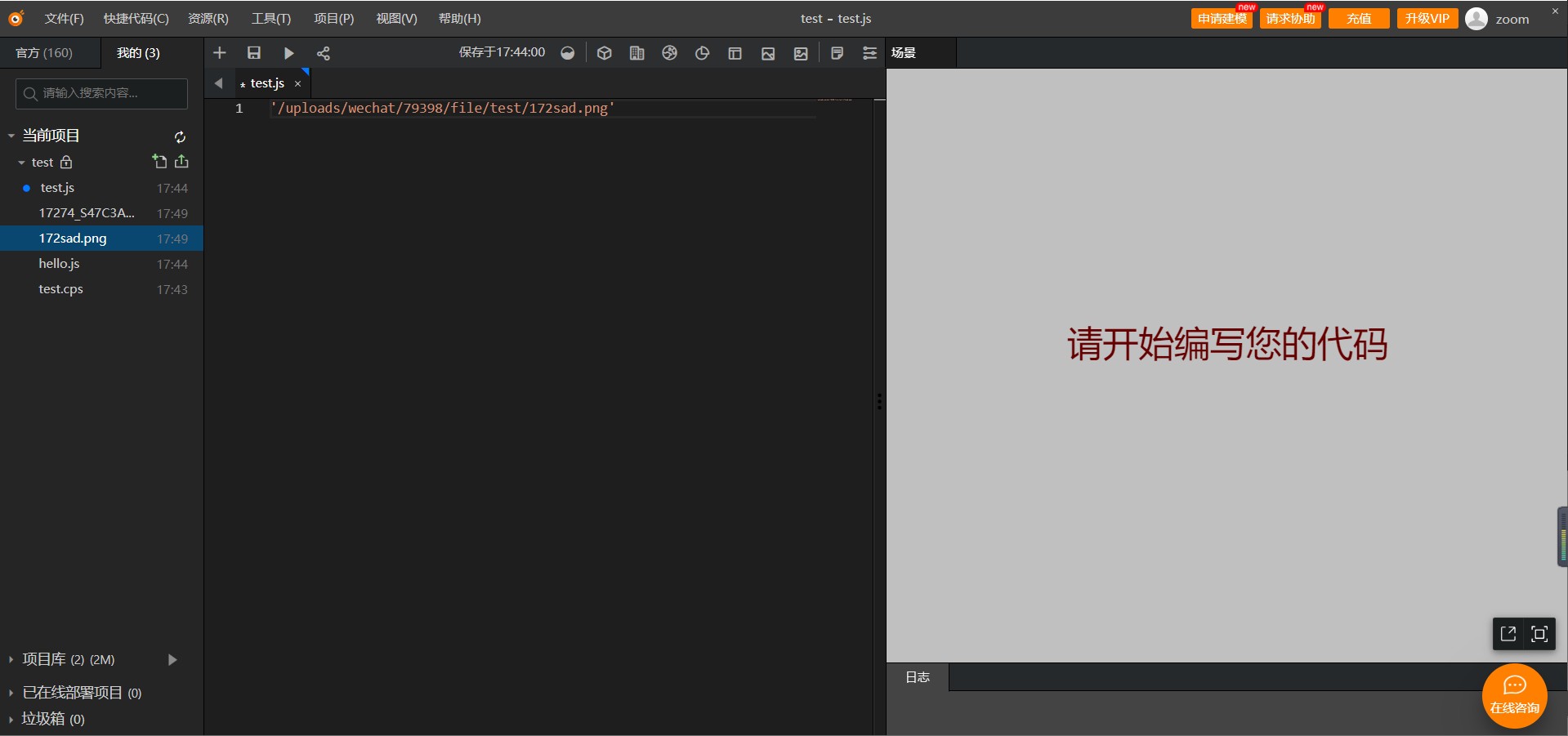
一:在thingjs上传图片、css、heml等资源
thingjs上传图片到项目中使用的方法如下,打开要使用这些资源的项目,鼠标放在项目名上,右侧会出现两个按钮,分别是新建文件按钮和上传资源按钮,点击上传文件按钮即可上传图片资源,上传后的资源会出现在左侧,可以对上传的资源改名字,但是后缀不要随便修改。引用该资源只需要鼠标右键点击该文件,点击引用路径既可使用该资源。同时如何使用js、css也有对应的官方示例来解释如何使用。



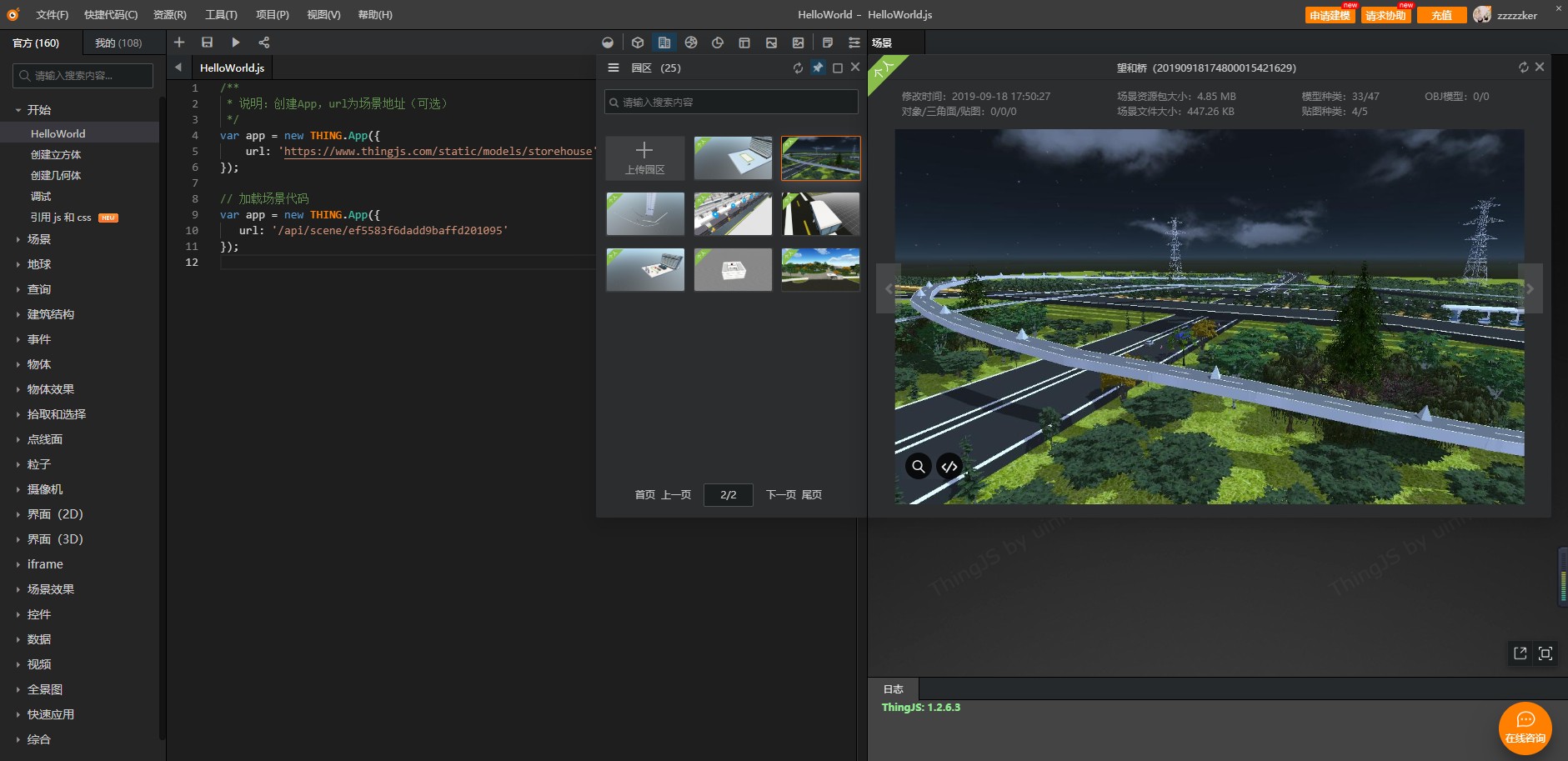
二、在thingjs中使用园区场景、城市地图
ThingJS网站在线开发平台中双击场景即可直接生成调用该场景的代码(场景的产生是通过thingjs工具campusbuilder软件来制作,制作的园区场景会自动上传到thingjs网站中,但某些情况下,obj模型上传会由于模型上传服务压力过大,导致模型上传时需要排队等待,而无法及时上传。双击只会出现调用该场景的代码,不会自动删除其他调用场景的代码,需要自行删除,同时加载3D城市地图场景的方法也是如此。

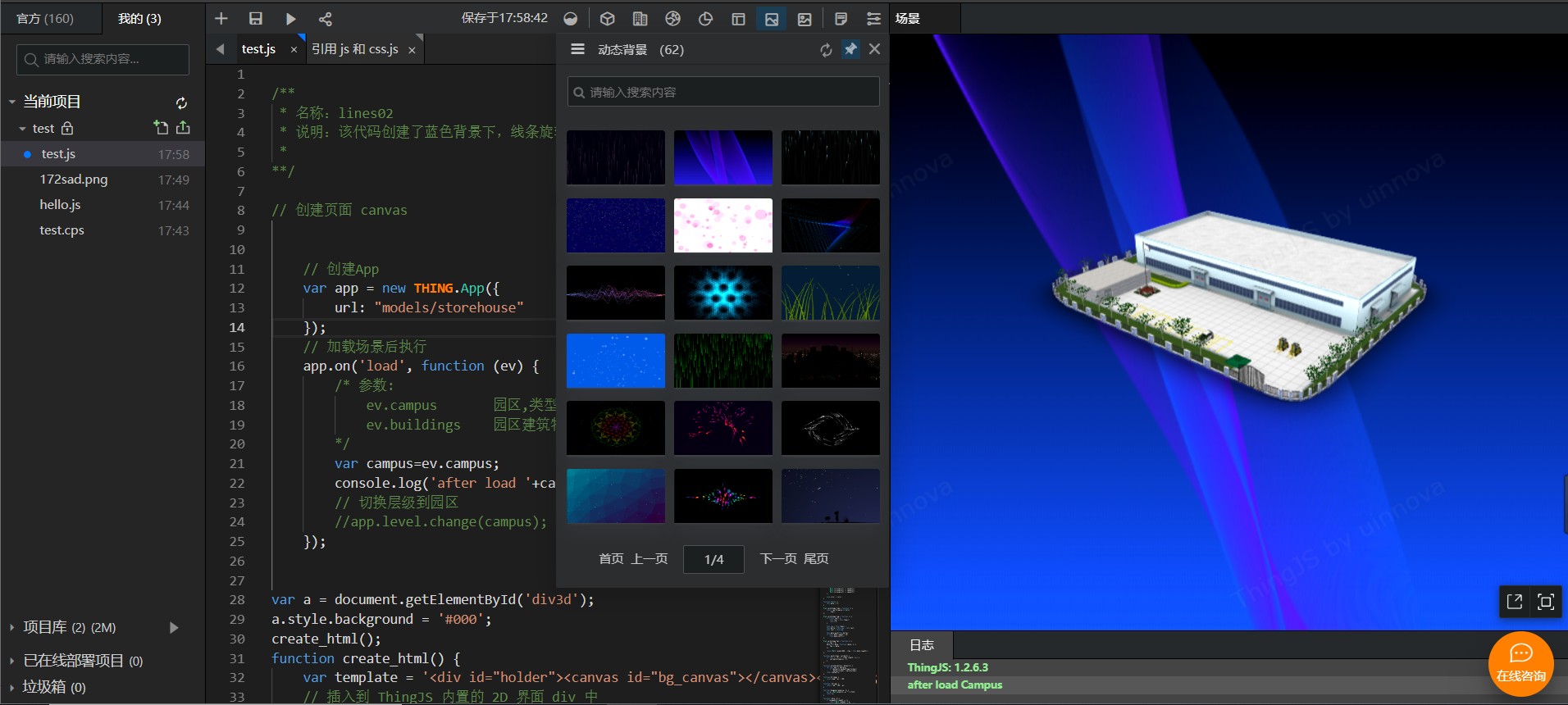
三、在thingjs中使用动态背景
ThingJS网站在线开发平台中点击动态背景按钮会弹出动态背景面板,点击可以预览动态背景样式,双击即可生成被选中的动态背景,即可直接生成调用该场景的代码(场景的产生是通过thingjs工具campusbuilder软件来制作,制作的园区场景会自动上传到thingjs网站中,但某些情况下,obj模型上传会由于模型上传服务压力过大,导致模型上传时需要排队等待,而无法及时上传。双击只会出现调用该场景的代码,不会自动删除其他调用场景的代码,需要自行删除,同时加载3D城市地图场景的方法也是如此。
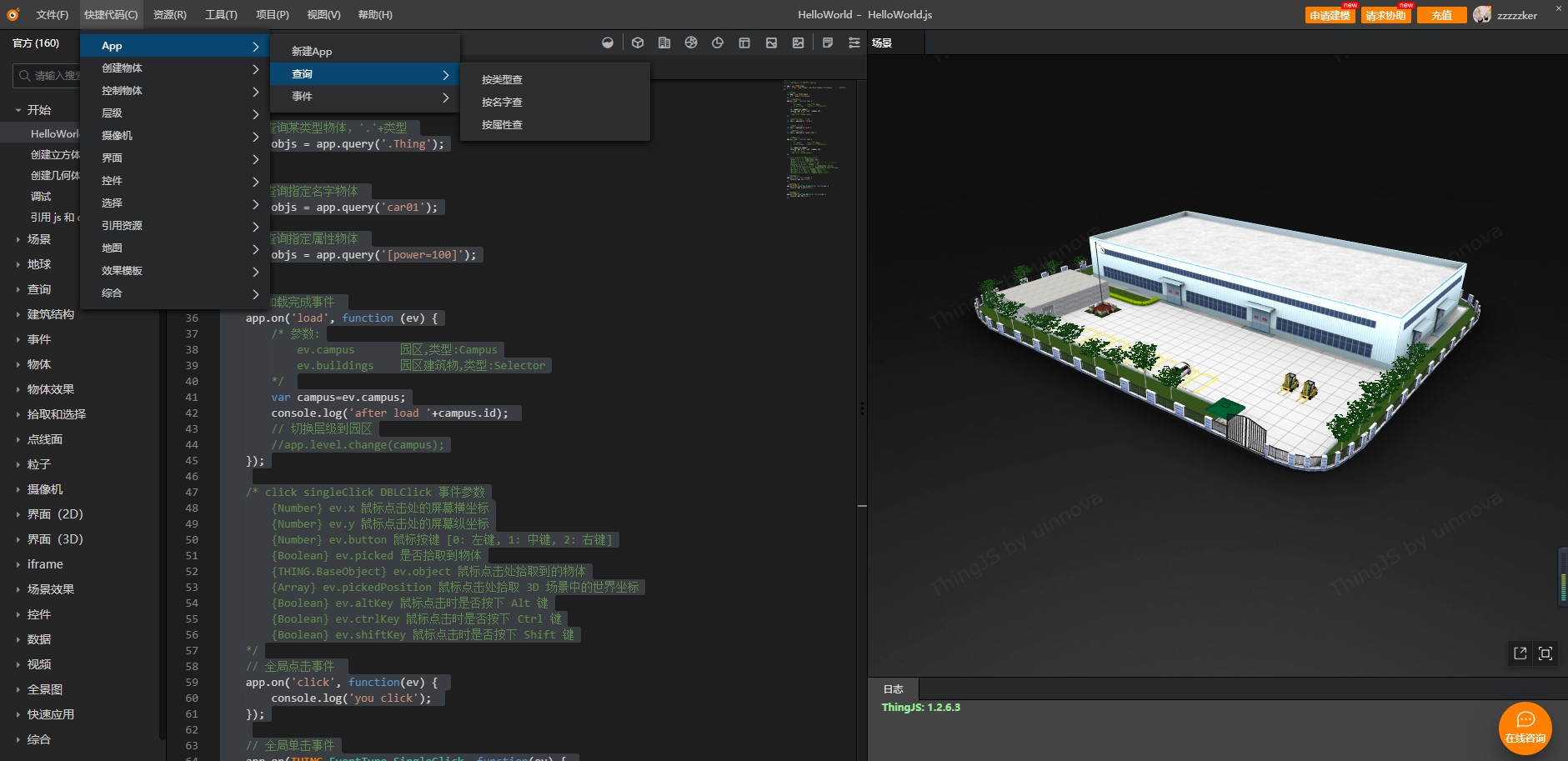
 四、在thingjs中中的快捷代码
四、在thingjs中中的快捷代码
ThingJS网站在线开发平台中提供快捷代码的方式来辅助开发,使用方法如下:鼠标放置在左上角快捷代码处,选择栏目,然后双击对应功能,点击该功能即可出现在当前项目上(温馨贴士提醒您,请注意代码出现的位置问题,出现的代码位置需要按照个人要求来进行调整,快捷代码出现的位置为鼠标光标最后一次出现在项目中的位置。)

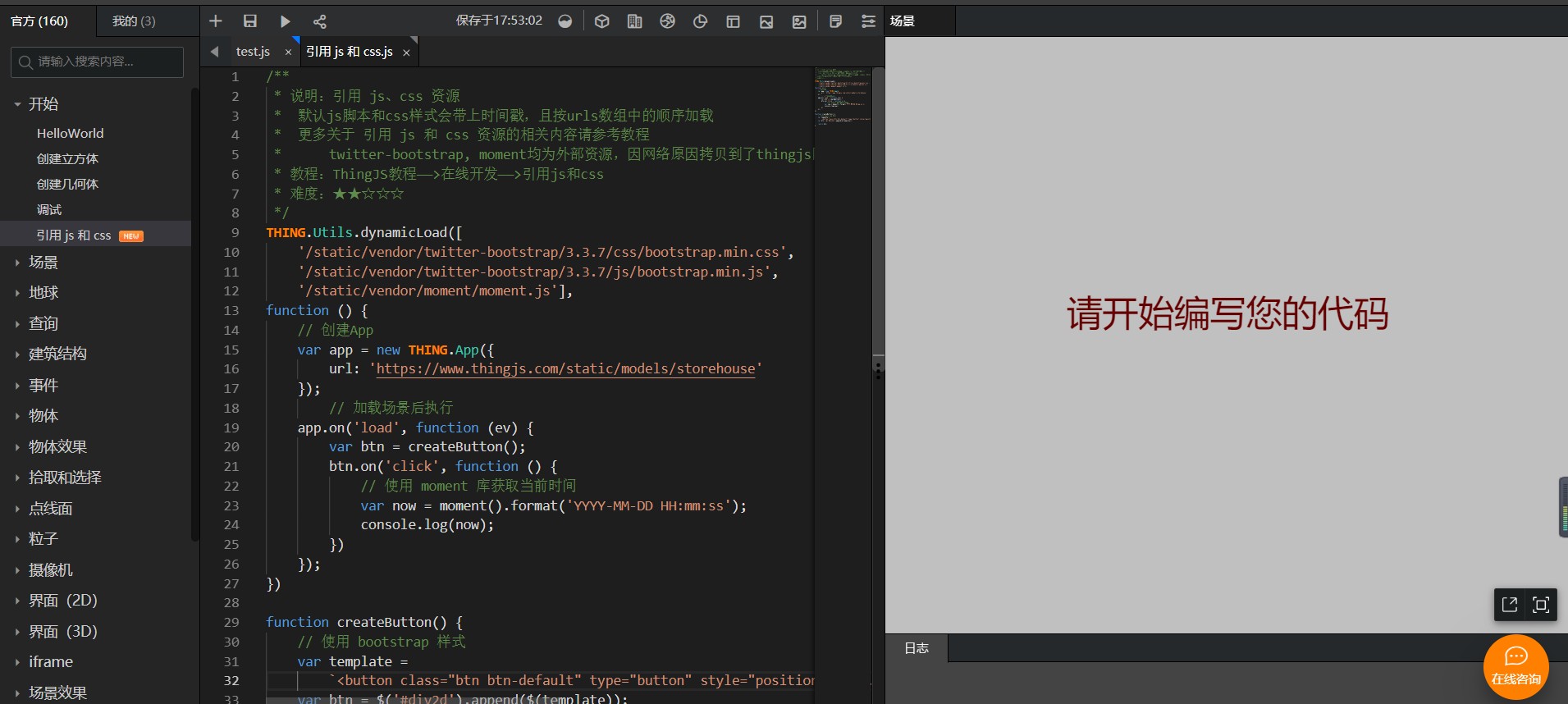
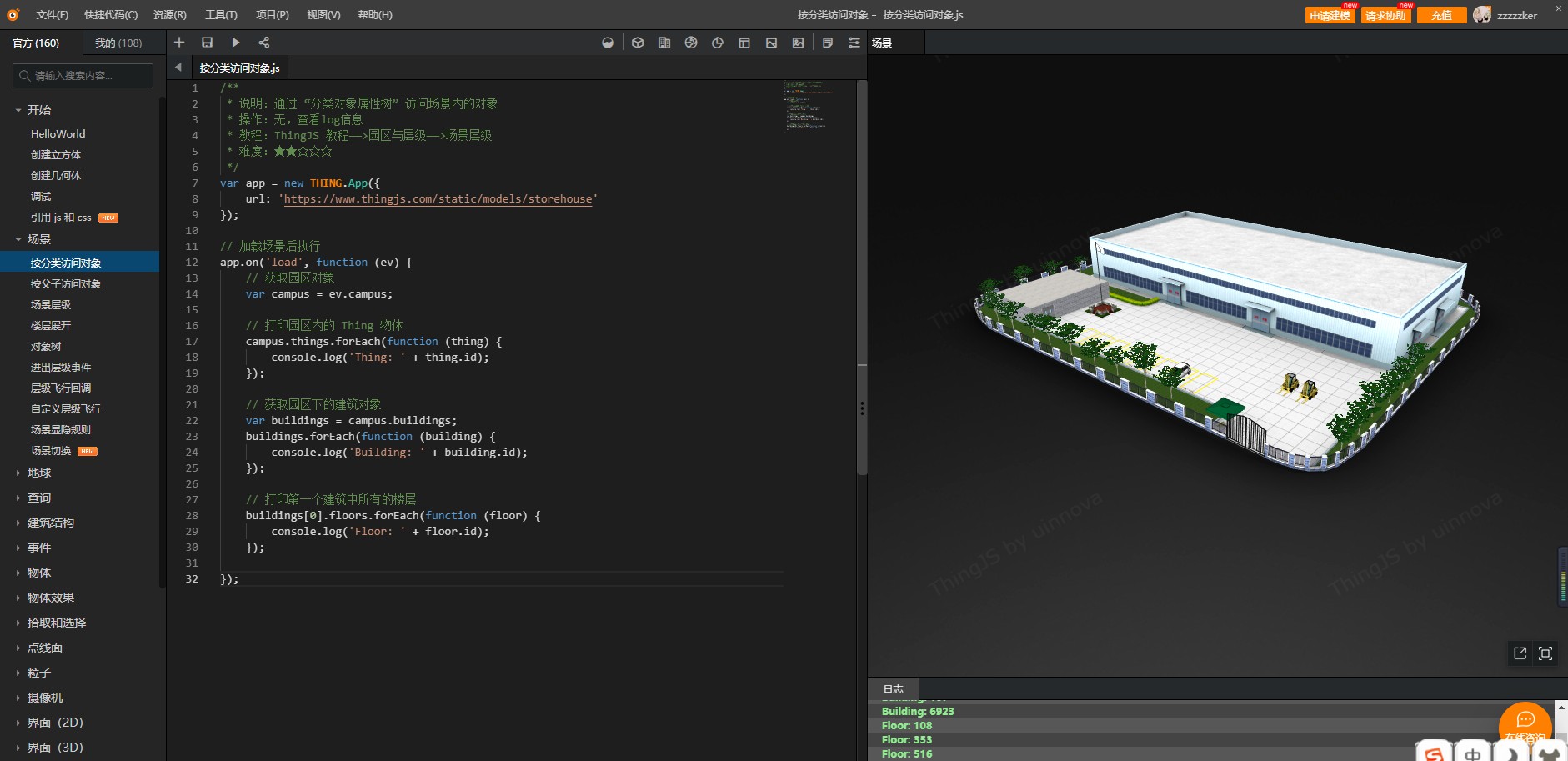
五、在thingjs中的官方示例
ThingJS网站在线开发平台中提供官方示例来对于thingjs中的api进行熟悉与了解,(温馨贴士提醒您,您可以在左上角搜索相关功能,同事每个示例都是有注释的,您可以运行查看结果并且可以试着去修改)

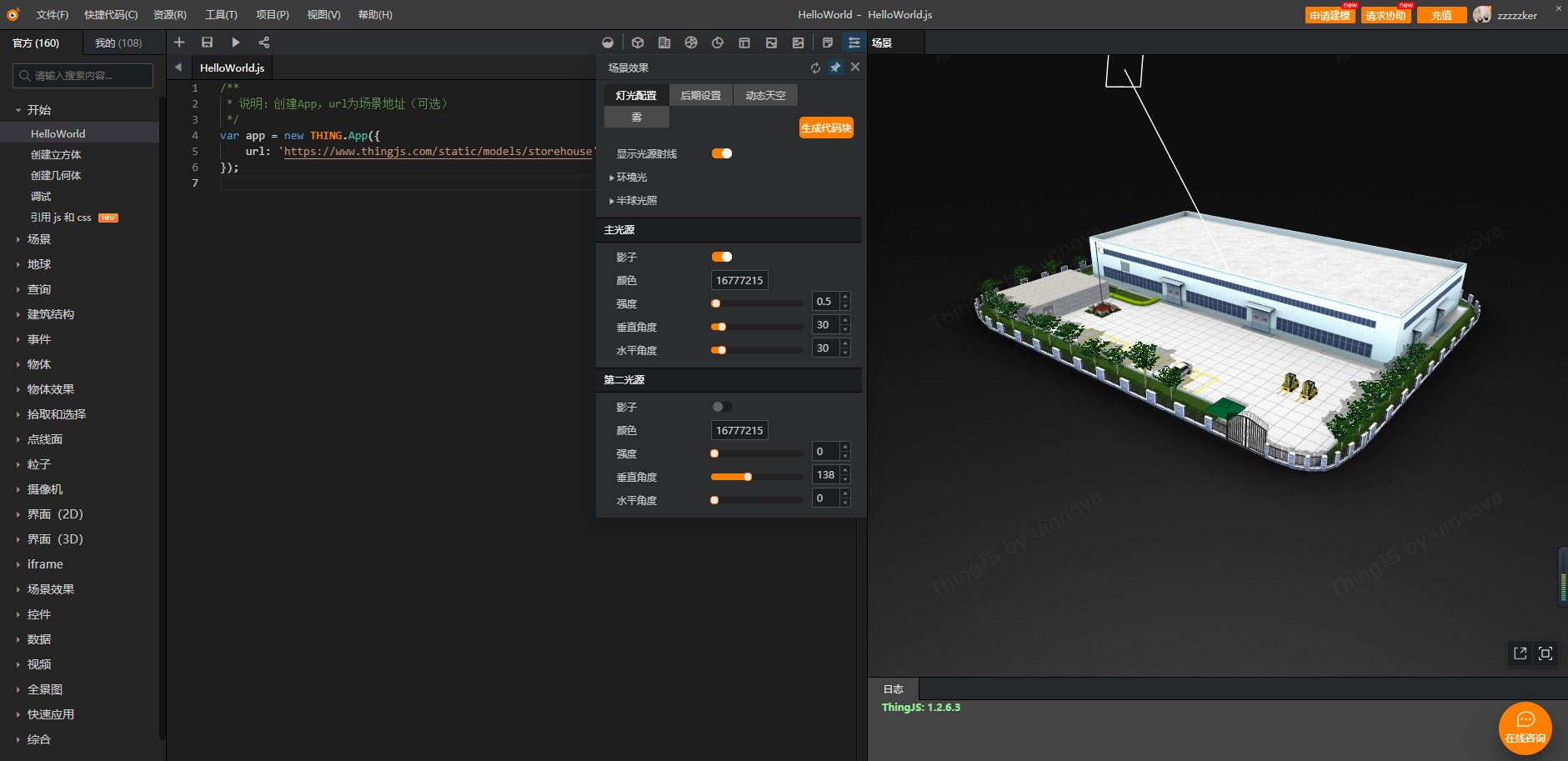
六、在thingjs中的场景效果
ThingJS网站在线开发平台中提供场景效果面板来设置场景效果,使用方法很简单,点击场景效果按钮,会弹出场景效果的调试面板,调试完想要的效果,即可点击生成代码块放在项目中使用。
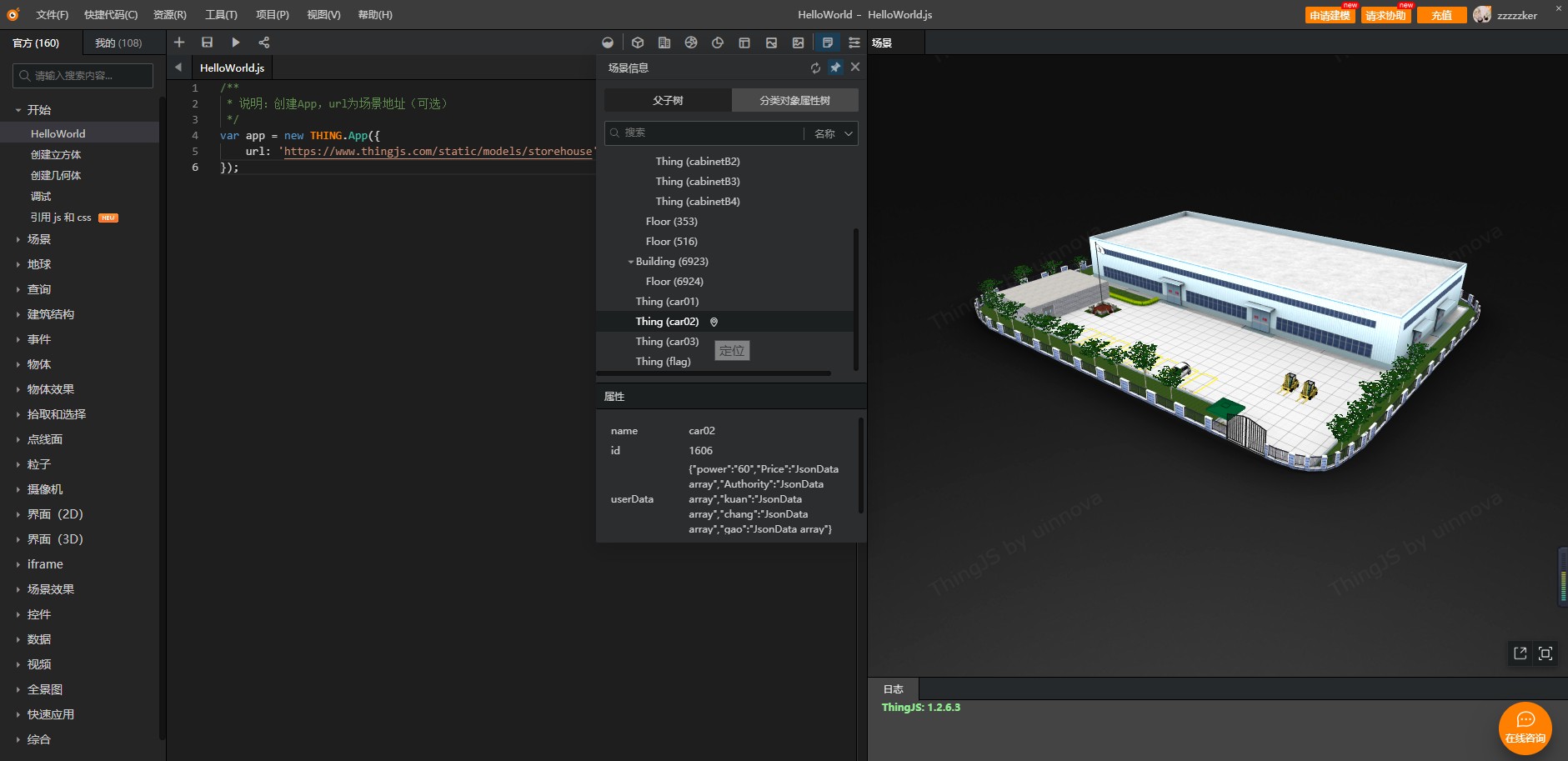
七、在thingjs中的场景信息
ThingJS网站在线开发平台中提供场景信息面板来查看场景中的信息,这个有助于查看对象父子关系,更能直接查看到物体所含有的属性,同时场景信息中,每个模型后都有一个定位按钮,点击该按钮即可定位到该模型。

thingjs除了在线开发平台中的这些,还有着三维城市地图搭建工具citybuilder以及园区搭建工具campusbuilder,这两个功能都能简化搭建三维场景的难度、缩短开发周期!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号