解密ThingJS如何在物联网可视化领域广受好评
什么是ThingJS?ThingJS是用来干什么的?它是应用在哪个行业的新技术?ThingJS是给什么人使用的?使用ThingJS能给我们带来什么好处?这些问题就是这篇文章要回答的。先来一个官方的答案:ThingJS是新一代的物联网可视化PaaS平台,可能这个答案大部分人都不是很懂,比如“物联网可视化”这个词是啥?“PaaS平台”又是啥?
说物联网可视化之前先说说什么是物联网:物联网(The Internet of Things,简称IOT)是指通过 各种信息传感器、射频识别技术、全球定位系统、红外感应器、激光扫描器等各种装置与技术,实时采集任何需要监控、 连接、互动的物体或过程,采集其声、光、热、电、力学、化 学、生物、位置等各种需要的信息,通过各类可能的网络接入,实现物与物、物与人的泛在连接,实现对物品和过程的智能化感知、识别和管理。物联网是一个基于互联网、传统电信网等的信息承载体,它让所有能够被独立寻址的普通物理对象形成互联互通的网络。
那么什么是可视化?可视化就是将数据转换成图形或图像在屏幕上显示出来,再进行交互处理的理论、方法和技术。
那么物联网可视化就便于理解了,他是基于互联网,让物体通过一系列的数据采集器,将物体以及数据转化为可以在屏幕上显示的图像。
那么“PaaS平台”又是什么?“PaaS平台”:Platform-as-a-Service,平台即服务,PaaS的实质是将互联网的资源服务化为可编程接口,为第三方开发者提供有商业价值的资源和服务平台。有了PaaS平台的支撑,云计算的开发者就获得了大量的可编程元素,这些可编程元素有具体的业务逻辑,这就为开发带来了极大的方便,不但提高了开发效率,还节约了开发成本。有了PaaS平台的支持,WEB应用的开发变得更加敏捷,能够快速响应用户需求的开发能力,也为最终用户带来了实实在在的利益。
这一套组合拳下来,是不是对ThingJS有了稍微的了解了呢?,别急,我来总结一下,ThingJS就是把物体的数据采集上传到平台上,并且通过可视化技术,将物体的模型以及数据转化成图像或者图形的一个简化开发的服务平台,那么这个平台相比于其他的平台有什么不同呢?
不同之处在于,它需要去提高开发效率、节约开发成本,为第三方开发者提供有商业价值的资源和服务平台,那么ThingJS是如何为我们做到这些的呢?
主要通过以下几点:
1.强大的3D引擎
ThingJS平台的3D引擎核心是由优锘科技的核心3D研发团队依托多年3D基础算法研究和积累,通过潜心研发,完成底层H53D运行基础库架构,并经持续优化、封装、测试逐步完善而成。ThingJS经过各种规模商用3D可视化项目的二次开发考验和完善,形成了一个简便、快捷、强大的面向物联网应用的3D可视化应用运行和开发平台。
ThingJS是纯H5的WebGL架构,可在各类主流网页浏览器中自如运行,包括可在移动端直接访问运行。随着ThingJS的不断优化和移动端硬件性能的持续提升,移动端访问3D应用的效果正在越来越好。目前已可以通过微信扫码自如访问3D应用场景
2.简化模型制作
ThingJS平台提供面向普通用户(而非3D设计师)的快速3D场景搭建工具ThingBuilder,可让用户在无需专业3D设计师情况下低成本完成3D场景搭建。ThingBuilder工具包括面向园区级别的搭建工具CampusBuilder,还包括面向城市级场景的CityBuilder。使用ThingJS平台的CampusBuilder3D场景快速搭建工具(原“模模搭”工具),在搭建工具便捷的搭建方式、海量的3D模型(ThingDepot模型库)资源的辅助下,普通人员(非3D设计师)可快速搭建3D场景,原来专业模型师需要一周制作的场景,现在普通人1天就可以完成搭建。
3.提高开发效率
ThingJS平台通过潜心封装,将复杂难懂的3D底层能力(例如:处理点线面顶点,3D坐标系转换,贴图,灯光效果)变成简单易懂的JS脚本函数和参数设置,让开发者直接使用逻辑概念(例如:园区,建筑,楼层,设备)进行开发,针对物联网应用开发在线提供了近百个3D功能实现例子,大大提高了3D应用的开发效率。开发者可登录www.thingjs.com网站直接开始在线开发,还提供各类简化开发者开发工作的功能,比如:开发者右键自动生成基础代码
4.在线开发部署
ThingJS平台推荐将在线开发调试完成的3D可视化应用直接使用在线SaaS方式部署,省去用户本地安装调试等环节,降低成本,提升交付效率。
在ThingJS网站编码保存后,立即在线部署完成。可自动生成访问二维码,供用户PC端和手机访问相关3D可视化应用
5.移动端可访问
ThingJS平台采用浏览器原生的WebGL协议方式实现3D能力封装,不仅兼容IE11,Edge,Chrome,Firefox等浏览器,而且还可以在手机、PAD等移动端访问,甚至微信扫码也可以直接访问。
除此之外,ThingJS有哪些服务呢?
1.CamBuilder
当前版本: V1.2.1.252
背景
CamBuilder 是 ThingJS 平台https://www.thingjs.com/提供的园区级 3D 场景搭建工具。CamBuilder 既可在联网状态下使用(自动同步 PaaS 平台资源),也可在完全离线情况下独立使用。
CamBuilder 是面向普通人设计的 3D 搭建工具,非常简单易用,普通人 5 分钟即可上手搭建。
CamBuilder 搭建的3D场景会自动同步到 ThingJS 平台(网站)同名账户下(可在网站控制台“我的场景”中查看),用户可直接在 ThingJS 网站引用这些3D场景进行基于Web的3D可视化应用开发。从此,3D可视化开发进入低门槛的快速开发时代!
概述
3D物联网可视化平台几乎可以适用于任何场景,真实世界本身就是以3D的形式存在,人类肉眼捕捉到的信息几乎全部是3D信息,因此直观的3D数字化场景能够承载更多、更直接的实时数据,更容易被察觉,更容易被捕获。尤其应用到复杂且多变的物联网环境中能够很大程度上降低误操作事件的概率,减少人员部署,提高管理效率,节省管理成本。
针对3D场景的制作,目前市场上主要依赖3DSMax, Maya, AutoCAD, Sketchup等主流建模软件,这些人们耳熟能详的建模平台功能强大,能够实现大量的建模需求,例如:工业产品设计、家具设计、建筑结构建模、力学测试等。但这些软件的使用者多为各行各业的专业人士,不经过培训,普通人很难上手进行操作,而过于细节化的建模工具,大多以点、线、面等矢量模型单位进行建模,使得建模过程繁琐,建模效率低下。如果选用这些传统建模软件搭建场景将耗费大量人力物力,使原本为了节约成本,提高效率所开发的3D物联网平台变得既不经济也不高效。因此,物联网3D场景的制作,需要一个操作简单,易于上手且搭建效率高的场景搭建平台。
CamBuilder(也叫“模模搭”)是优锘科技推出的一款专门针对物联网设计的3D可视化软件。同时,CamBuilder也是优锘科技物联网3D可视化ThingJS平台的一个组件。CamBuilder致力于帮助非专业3D建模人员快速搭建3D场景。CamBuilder不仅提供了一个使用简单易用、功能强大的3D搭建工具,同时配合提供了丰富的3D模型库,即使是没有任何图形编辑经验的普通用户也可以快速搭建起例如:商场、医院、学校、仓库、公交车站等常见3D场景,大大提升了场景搭建效率。搭建好的3D场景通过简单的操作就可以上传到ThingJS在线平台上进行物联网可视化系统开发。
本手册提供了使用CamBuilder进行场景搭建的详细指导,将帮助用户有效使用CamBuilder,尽快完成场景搭建工作。
CamBuilder工具搭建的模型

2.CityBuilder
当前版本: v1.2.1.128
CityBuilder 是 ThingJS 平台提供的城市级别搭建组件。CityBuilder 支持标准 GIS 数据导入,也支持 CamBuilder 所搭建的场景模型整合,还支持常规 3DSMax 模型文件导入。
CityBuilder可在城市乃至地球这样大尺度区域上创建、展示场景,为智慧城市类应用提供强大平台支持。
CityBuilder 是一款交互式配置 3D 地图的 SaaS 平台,基于 ThingJS 和 3D GIS 可视化技术实现,是 ThingJS 的可视化搭建组件之一,专注于城市级尺度 3D 可视化。
CityBuilder 也是一个设计师与开发者协同工作的平台,设计师来制作“活”的 3D 地图效果,开发者专心致志地写业务的代码逻辑,两个角色尽其所长,创造专业价值,共同实现终端用户的基本生产需求和可视化情感需求。
CityBuilder 致力于帮助用户快速搭建城市 3D 场景,并支持应用于开发环境中,为团队有效地降低开发门槛、缩短开发周期、减少开发成本。
地图广场

地图模板

3.ChartBuilder
当前版本: v3.0
ChartBuilder 是 ThingJS 平台为商业开发者提供的图表级别搭建组件。可快速提供图表、面板等2D元素。
在ThingJS中,如何使用ChartBuilder呢?步骤如下:
打开已保存的项目,点击图表按钮,选择图表模板,双击即可进入ChartBuilder;
ChartBuilder 模板

编辑自己的图表内容,编辑完成后保存;
ChartBuilder 结合3D场景

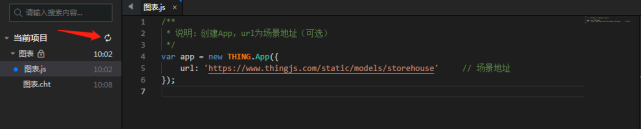
回到ThingJS,点击刷新按钮。即可出现.cht文件
ChartBuilder文件名格式

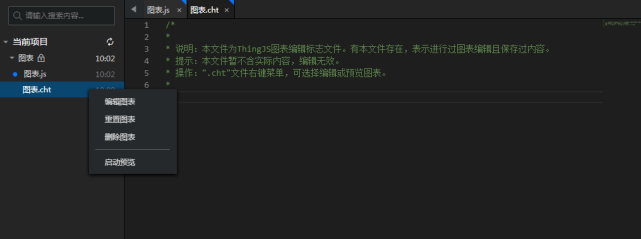
右键.cht文件,即可对图表进行编辑,删除,重置,以及预览添加了图表后的ThingJS项目;
编辑图表

4.ThingPano
当前版本: v0.8.1
ThingPano 是基于 ThingJS 平台推出的全景工具套件,可简单高效地将高清全景图应用到 3D 环境中,实现 3D 宏观场景和全景微观场景的无缝融合,可快速调取、查看选定位置的全景图,以更加真实的环境,全视角覆盖您关注的场景。
可以结合ThingJS原始API, 与ThingPano自身API,开发多种全景互动应用。可以实现在全景图内实景漫游的同时,在3D宏观场景中实时展示对应的空间位置。
通过ThingPano可以轻松实现在编制可视化预案等情形下,在3D场景摆中放救援设施的同时,实时查看该设施在真实世界中的摆放效果,无需现场测量计算,精准评估预案可行性,提升工作效率。
还可以结合 ThingJS 中的 map 功能,实现类似百度街景应用。 使用该项技术可广泛应用于房产导购、在线旅游、生产监控和安全培训等众多场合。
ThingJS全景图

数据结构说明如下:
基础数据:
panoID、title、correction、startH、startV 属性字段是全景图在播放器中加载浏览所需要的必要属性,用于确定一张全景图在播放器中的初始化位置与视角。
GPS 数据:
如果全景图中带有 GPS 定位数据,则可输出 GPS 数据用于在地图中进行定位展示。
热点数据:
存储每张全景图对应的四周其他全景图的热点链接信息,用于播放器中的热点跳转。
场景定位数据:
用于与 ThingJS 中的 3D 物体对象进行位置匹配与关系关联。
用户自定义数据:
用于存储其他用户自定义的属性字段。
路径导航数据:
用于播放器内的全景图巡路浏览。


