使用 Vue-CLI 创建项目
准备工作
-
下载 node 和 npm
npm comes bundled with node (npm会随node一起被下载)

根据个人需求选择一个版本下载即可,对于基本操作来说没有影响。
下载后可跟随提示进行安装,完成后打开计算机的终端软件,如 Windows 系统自带的 cmd.exe(又名命令提示符,右键以管理员身份运行)
在光标处键入 node -v 和 npm -v 查看 node.js 和 npm 对应的版本,若没有显示版本信息则在上述安装步骤出现问题,需自行解决。

需完成 node 和 npm 的安装后进入下一步安装 Vue-CLI
-
安装 Vue-CLI
npm install -g @vue/cli
光标处键入上述内容后开始进行安装。同上,在安装完成后的终端光标处键入 vue --version 检查是否成功安装及版本。

创建项目
-
create ...
在安装 Vue-CLI 后,只需要在终端输入 vue create projectName 即可创建名为 projectName 的模板项目。
在这个过程中需要注意的是项目在计算机中的创建位置。如上面图片里检查版本的路径为 C:\Windows\system32。
在不更改路径的情况下则会在此目录下生成 projectName 文件夹,也就是我们的项目,其路径为 C:\Windows\system32\projectName 。

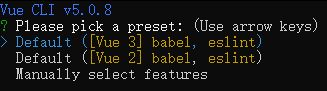
本流程选择 Vue 3 来创建项目(即选择图中高亮蓝色即可)。
-
npm run serve
在进入下一个阶段前可以在先运行一下项目看看是否成功创建。
终端目录更改为项目目录 C:\Windows\system32\projectName 然后键入 npm run serve
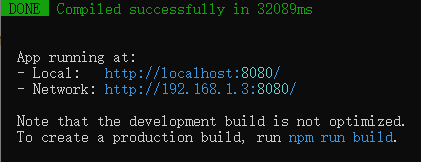
等待一段时间后可以看到如下界面:

这证明项目成功运行,可以在浏览器中输入 Local 或者 Network 对应地址来展示目前的项目模板。

了解结构
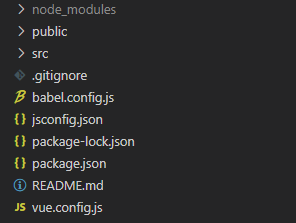
使用 IDE(如VS Code) 打开项目文件夹,可以看到里面的各种文件和文件夹。

-
node_modules
该文件夹下包含了项目中用到的模块(modules),之后如果我们需要添加模块的话也是会转移到这里。
-
public
静态文件,项目模板中自动生成的包括浏览器标签上的 icon 图表和 index.html 文件。这些文件在项目建立的过程中创建。
<-- index.html -->
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
其中 div#app 就是与 Vue 组件形成绑定的部分。
-
src
src\assets 主要存放了静态资源(如用于页面展示的图片和css样式表)。不同于上述 ./pulic 文件夹,该部分主要由 Webpack 处理。
项目在 src\components 文件下创建了模板组件,之后我们编写的组件也是统一在此目录下。
App.vue 是主文件、根组件(root component),所有的需要使用的组件都是通过置入主文件来在页面上加以体现。 App.vue 可被视为 HTML 的 body且可以用来声明全局样式(global styling)。
main.js 是入口文件,在这里实现了 index.html 和 App.vue 的相关联。
该文件说明了项目的各项参数,对于其他人了解项目非常重要。
其中 dependencies 对象中包含我们在项目中使用的库(libraries),会根据我们的使用 npm install ... 来安装的库而不断更新。
devDependencies 对象中包含了项目在开发过程中依赖的包(package),在生产中并不需要。
对于 devDependencies 和 devDependencies 二者的区别,我目前的理解是: 前者指在项目运行过程当中会用到的库,后者是开发人员在开发这个项目时会用到的包。
-
.gitignore
用来说明当使用 Git 进行版本更新时哪些文件是不需要的。



