除了前一篇随笔 Javascript 正则表达式(Javascript Regular Expressions)—— part 2 中提到的\w(\W)和\d(\D)之外,还有一对\s(\S),自然就是匹配/不匹配空白键(空格),不放例子了。
接下来介绍可以相对灵活匹配一定数目字符的方式,这里先看一个例子:
1 // 字符串 2 let str = "attitude"; 3 4 // 正则表达式 5 let regex = /at{1,2}titude/g; 6 7 // 查找 str 是否符合表达式的结果 8 let result = regex.test(str); 9 console.log(result);
这一次在 t 的后面加入了一对花括号 { } ,在括号内部我们可以指定字符的数量,可以是是确切的数字,如 {2} 即表示匹配前一个字符两次, 或者一个区间 {1,6} 即表示匹配前一个字符一到六次,还有只限定最少出现的数量 {10, } 即表示最少匹配签约一个字符两次。
前一篇随笔中还提到了惰性匹配的概念,里面用到了 ? 。在另一些方面同样需要用到这个符号:
* 和 + 的作用已经知晓, ? 用在对应字符(字符集合)后面则表示查找零个或一个。
接下来,向前匹配(Lookaheads) ,这里只介绍一下其中的积极向前匹配(Positive Lookahead)。举例说明:
1 // 判断字符串是否由三至六个字符组成且至少包含一个数字 2 3 // 字符串 4 let str = "attitude"; 5 6 // 正则表达式 7 let regex = /(?=\w{3,6})(?=\D*\d)/; 8 9 // 查找 str 是否符合表达式的结果 10 let result = regex.test(str); 11 console.log(result);
接下来要提到的内容,是我需要再好好消化一下的:捕获组(Capture Groups)。
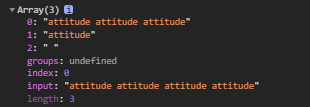
1 // 字符串 2 let str = "attitude attitude attitude attitude"; 3 4 // 正则表达式 5 let regex = /(\w+)(\s)\1\2\1/; 6 7 // 查找 str 符合表达式的结果 8 let result = str.match(regex); 9 console.log(result);
通过结果来简单说明一下:

只说一下前面的数字索引指向的内容:
0 对应的是 regex 匹配到的内容;
1 对应的是 \w+ 匹配到的 "attitude";
2 对应的是 \s 匹配到的 " "。
其实捕获组在我看来就是给我们规定的组设置索引,然后通过索引进行匹配。例子里的 regex 中 \1 就代表了 第一个出现的捕获组 \w+ , \2 同理表示 \s,如同占位符一样的存在。用这种方法避免了重复输入的麻烦,通过规律来进行匹配。
最后来介绍一个方法: replace(regex, 'instead')
调用 replace 方法时需要传入的两个变量分别表示 正则表达式 以及 要替换上的内容或函数
1 // 字符串 2 let str = "T E N T"; 3 4 // 正则表达式 5 let regex = /(\w)(\s)/; 6 7 // 按照 regex 对 str 进行替换 8 let result = str.replace(regex, '$2 $1'); 9 console.log(result);
在这个例子当中,先在 regex 中使用了捕获组,然后在替换操作时,通过 $ 和 代表捕获组的索引 对内容进行替换。



