1.3 浏览器对静态WEB和动态WEB资源的访问方式
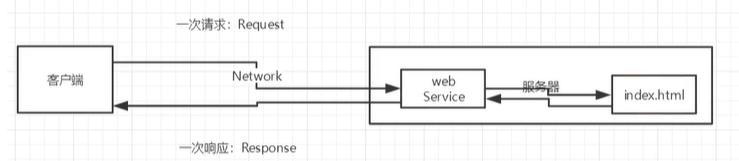
1. 静态WEB
.htm,.html这些都是静态网页的后缀,如果服务器上有这些东西,我们就可以直接通过网络进行读取

可见,我们想要访问服务器上的资源
-
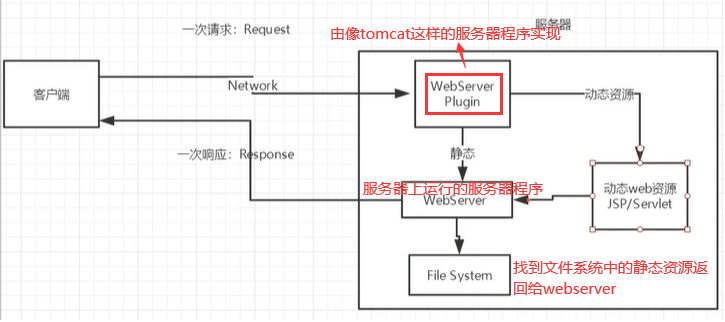
客户端向服务器上指定的开放的端口发送数据请求,服务器上占用这个端口的程序就是服务器上专门用来响应客户端的服务器程序,我们安装的tomcat就是这样一个服务器程序,它默认的监听端口就是8080,所以我们在使用tomcat服务器程序的时候都是通过的8080端口
-
服务器程序接收到请求之后,他就去它所管辖的文件夹下面去找,是不是有客户端指定的这个路径和路径下的文件
- 有:就将这个文件通过网络返回给客户端,客户端收到服务器的响应之后解析接收到的资源,就可以在本地查看请求的页面了
- 没有:返回没有404即可
- 静态web的缺点
- web页面数据无法更新,所有人看到的效果都一样
- 我们可以使用轮播图、点击特效这些东西实现"伪动态"
- 使用的技术JavaScript
- 不能和数据库交互
- 数据不能持久化(就是存入数据库中)
- web页面数据无法更新,所有人看到的效果都一样
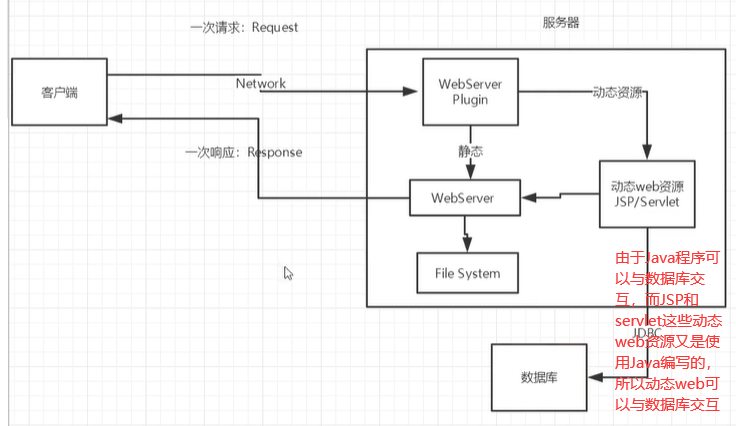
2. 动态WEB
页面动态展示:展示效果因人而异

- 动态web的缺点
- 假设动态的web资源出现了错误,我们就需要修改我们的后台程序,修改就意味着重新编译、重新测试、重新上线,这一系列步骤非常耗时和耗💴
- 一般采用的方案/理由都是停机维护/升级
- 假设动态的web资源出现了错误,我们就需要修改我们的后台程序,修改就意味着重新编译、重新测试、重新上线,这一系列步骤非常耗时和耗💴
- 动态web的优点
- web页面数据可以更新,所有人看到的效果都不一样
- 可以和数据库交互(数据持久化:注册、商品信息、用户信息等)