做一个单选的组件,效果如下:

第一种方法:
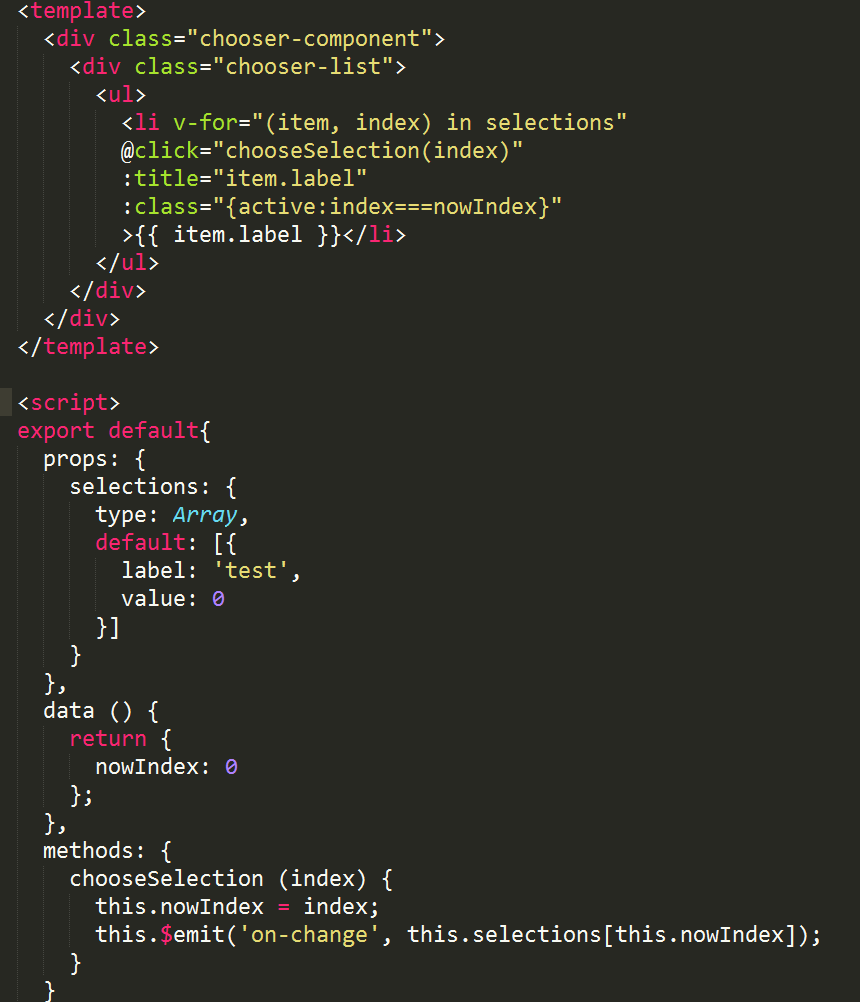
1、首先创建vue文件,
在props中接收传入的数据,template模版中根据数据循环显示,点击选择的数据可以根据$emit触发主文件中的事件(在引入组件时编写),

2、在文件中引用,需要引入文件,并在components中注册组件
<v-chooser :selections="buyTypes" @on-change="onParam($event)"></v-chooser>
:selections传入数据,on-change是在组件内触发,调用onParam方法接收组件传过来的数据(当然如果组件内没有传值过来,就接收不到啦)
第二种方法:
如果传入子组件的值是一个对象,那么子组件修改值时,父组件的值也会改变,因为对象之间是引用的
父组件中传入myData到子组件
子组件中: this.myData.a = '123';
这是父组件数据myData也会改变



