一.定义
css:
在css中 伪类用于向某些选择器添加特殊的效果,用单冒号表示 语法为:selector.pseudo-class{property:value;};
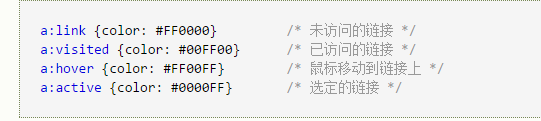
常用的有——:link,:visited,:hover,:active;

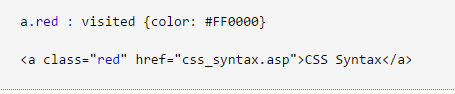
css类也可以与伪类配合使用:selector.class:pseudo-class{property:value;};

在css中 伪元素用单冒号表示 语法为:selector:pseudo-element{property:value;}
css类也可以与伪元素配合使用:selector.class:pseudo-element{property:value;}
常用的有——:first-line(向文本首行设置特殊样式),:first-letter
css2:
伪类:使用 :first-child 伪类来选择元素的第一个子元素。
http://www.w3school.com.cn/tiy/t.asp?f=csse_first-child
:lang 伪类使你有能力为不同的语言定义特殊的规则
伪元素:常用的—— :before(在元素的内容前插入新的内容) :after(在元素的内容后插入新的内容)
css3:
css3为区分伪类和为元素 伪元素采用双冒号形式
伪类------ :link, :visited, :hover, :active, :focus, :not(), :target
伪元素—— ::first-line, ::first-letter, ::bofore, ::after, ::selection
::before和::after下特有的content,用于在css渲染中向元素逻辑上的头部或尾部添加内容。
这些添加不会出现在DOM中,不会改变文档内容,不可复制,仅仅是在css渲染层加入。所以不要加入实际意义的数据 可以加入图标等
content属性:
取值:string
attr(): 通过attr()调用当前元素的属性
url()/uri() : 用于引用媒体文件
counter() : 调用计数器,可以不使用列表元素实现序号功能
二.使用
1.清除浮动
2.做出各种图形效果
3.不是用图片建立小图标
4.显示打印网页的url
5.给blockquote添加引号
6.超链接特效


