【JavaScript高级程序设计】读书笔记-第4章function
函数内部属性 :arguments、callee、caller、prototype 以及方法call和apply等。
arguments[0]
arguments[1]
arguments[2]
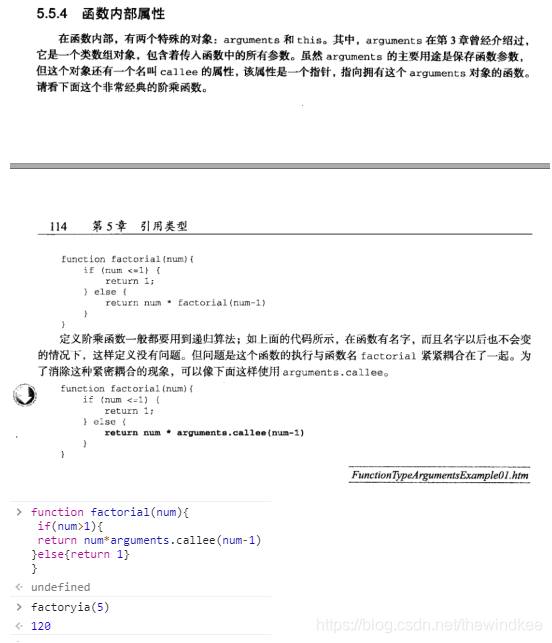
arguments.callee:
指向当前执行的函数。

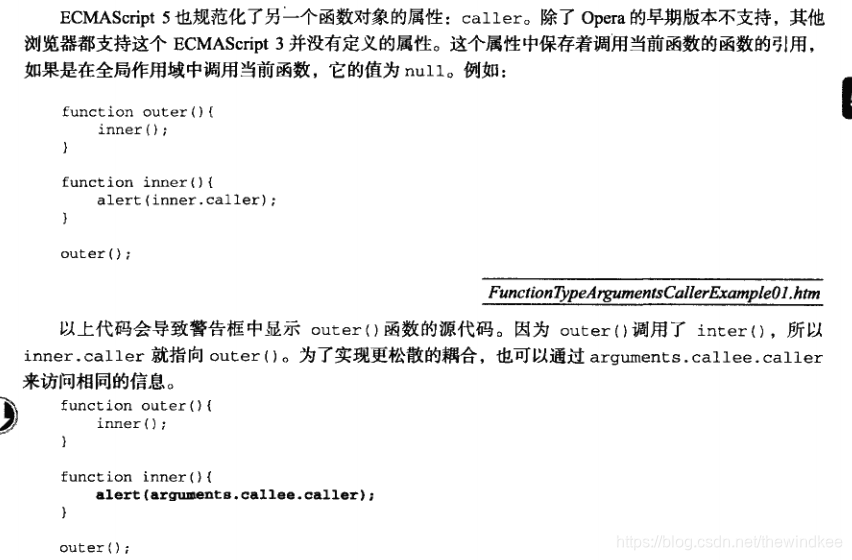
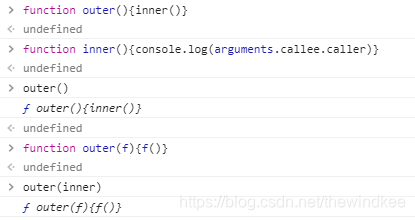
arguments.caller :
指向调用当前函数的函数。


arguments.length:
指向传递给当前函数的参数数量。
arguments[@@iterator]:
返回一个新的Array迭代器对象,该对象包含参数中每个索引的值。
每个函数都包含两个非继承的方法call()和apply()
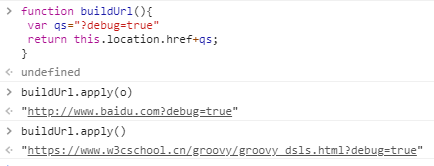
apply() 改变函数内部this的指向
methodName.apply(obj,args) 第一个参数是函数作用域(相当于调用者),第二个是参数数组。 这里相当于java的反射调用 method.invoke(obj,args)
改变了this的指向

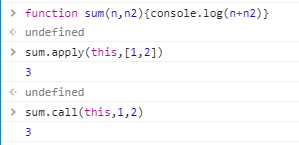
call()
call() 与apply()类似,只是传参方式不同,call需要传多个参数,apply只需要传一个参数数组

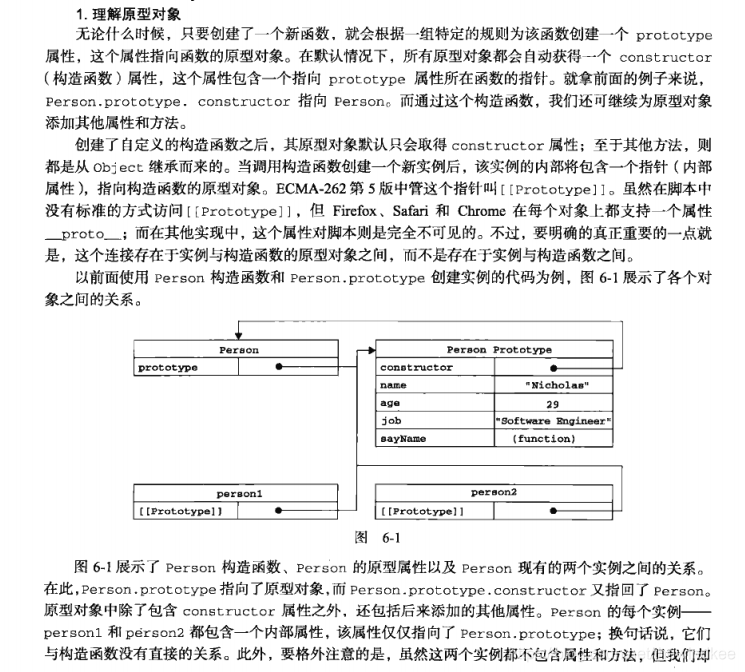
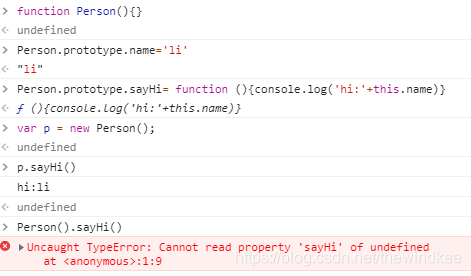
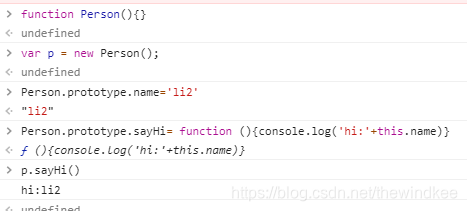
prototype
- 函数有一个prototype (原型对象), 它是用来规范【所有】 通过 【new+ 函数】创建【实例的 共享属性/方法】。
prototype 能让【实例】有"共享"的属性和方法。 就像是对构造函数的补充。我将它看作在function中追加了 this.xx = something.
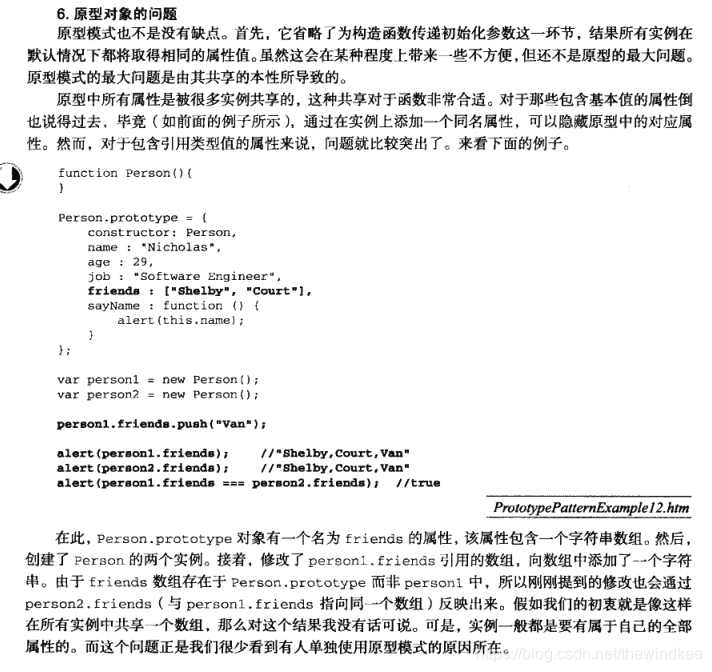
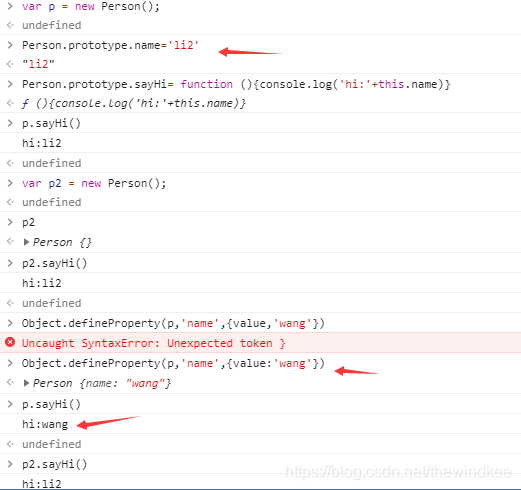
ps:对应原型对象的属性是基本属性,共享无所谓。但是,对于引用类型属性,修改其会导致所有实例的该属性都变更。见10.


-
先声明实例 再用prototype定义 实例的共享属性和方法 , 之前的实例一样能使用

-
与prototype不同的是, Object.defineProperty只能修改一个对象的属性和方法。 而prototype是所有对象的属性和方法(从p和p2看出)

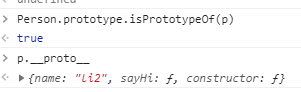
- Person.prototype.isPrototype§ 可以用于判断p的__proto__属性是否指向prototype

-
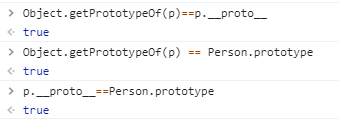
也可以通过Object.getPrototypeOf§得到p的__proto__属性

-
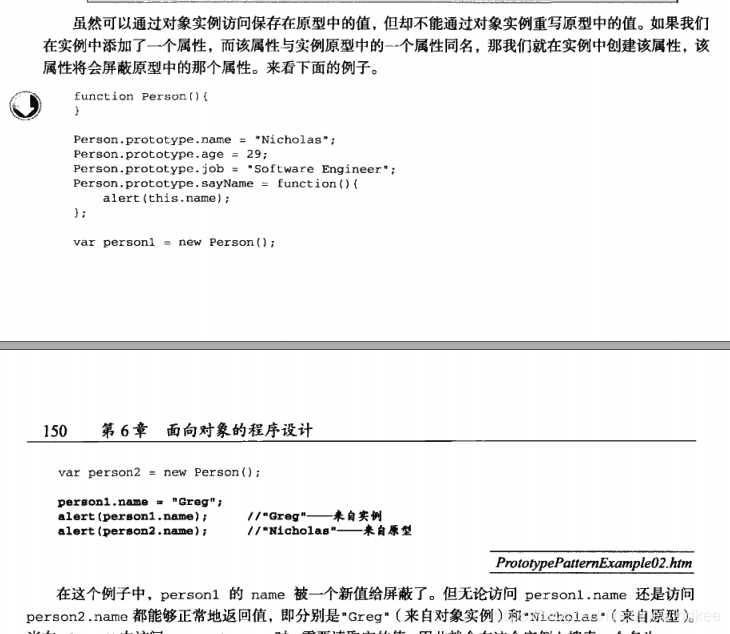
实例中的同名方法/属性 会屏蔽 prototype中的方法和属性。当执行p.sayHi()时,会先从p中找是否有sayHi方法,没有则从p.__proto__中找Person.prototype对应的sayHi方法。可以通过delete 删除原型中的方法后 恢复对原型方法的访问。

-
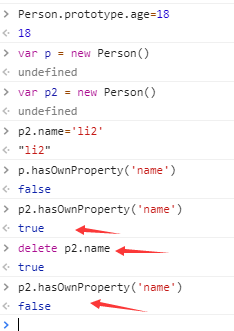
通过p.hasOwnProperty(“name”)可以判断name属性来自原型还是实例。

-
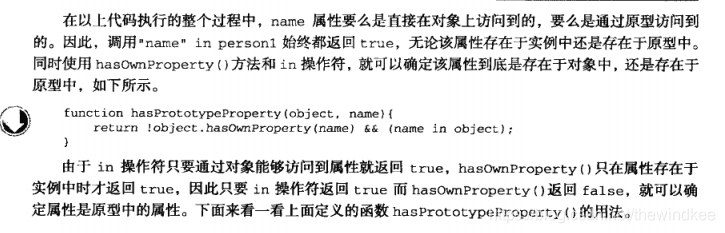
通过 hasOwnProperty和in 判断是否是原型的属性

-
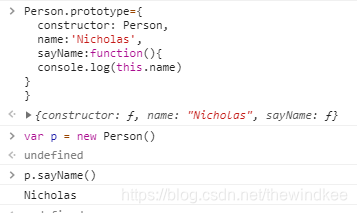
更简单的原型语法

-
原型对象的问题
当原型对象是引用类型的时候,改变会导致所有实例的该属性改变。