JSF(JavaServer Faces)
JSF应用程序的生命周期从客户端对页面发出HTTP请求时开始,并在服务器响应页面时结束。
JSF生命周期分为运行阶段和渲染阶段两个主要阶段。
执行阶段
当第一次请求时,构建或恢复应用程序视图。对于其他后续请求,执行其他操作。
执行阶段被进一步分成以下子阶段:
- 恢复视图阶段
- 应用请求值阶段
- 流程验证阶段
- 更新模型值阶段
- 调用应用阶段
- 渲染响应阶段
渲染阶段
在此阶段,请求的视图作为对客户端浏览器的响应。视图渲染是以HTML或XHTML生成输出的过程。
在渲染过程中采取以下步骤:
- 当客户端对index.xhtml网页进行初始请求时,编译应用程序。
- 应用程序在编译后执行,并为应用程序构建一个新的组件树,并放置在FacesContext中。
- 使用由EL表达式表示的组件和与其关联受托管bean属性填充组件树。
- 基于组件树。建立了新的视图。
- 该视图作为响应呈现给请求客户端。
- 组件树被自动销毁。
- 在后续请求中,重新构建组件树,并应用已保存的状态。
JSF实现使用一个控制器servlet来处理请求,然后执行JSF生命周期。
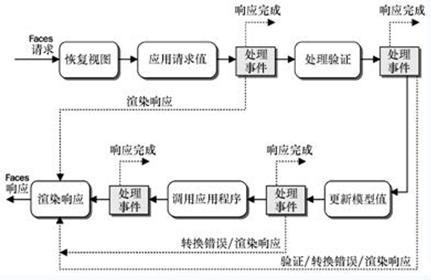
如图显示了JSF生命周期中的事件处理。

JSF是基于事件驱动的,从"应用请求值"阶段开始,JSF实现会创建事件并在每个生命周期阶段期间将其添加到事件队列中。
事件类型
(1)动作事件(Action Event):普通动作响应。
(2)即时事件(Immediate Event):立即处理,不验证/转换/更新模型值(即bean不会保存属性)。
(3)值改变事件(Value Change Event):选择UI值改变后,级联调度。如国际化中选择语言。
(4)阶段事件(Phase Event):监听响应的JSF生命周期。
事件监听器可通过下列三种方式之一影响JSF生命周期:
(1) 让生命周期正常进行。
(2) 调用FacesContext类的renderResponse方法以忽略生命周期的其他部分,直接跳转到“呈现响应”阶段。
(3) 调用FacesContext类的responseComplete方法以完全略过生命周期的其他阶段。
参考源:
易百教程:https://www.yiibai.com/jsf/jsf-life-cycle.html
开源中国:https://my.oschina.net/zhaoqian/blog/71866
百度百科:https://baike.baidu.com/item/jsf%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F
Facelets
定义
Facelets是一种轻量级的页面声明语言,用于使用HTML样式构建JSF视图。
Facelets是用来建立JSF应用程序时的一个可供选择的表现层技术。
Facelets提供了一个强大的模板化系统,使用HTML样式的模板来定义JSF的表现层,减少了组件整合进表现层时候冗余的代码。
功能
- 使用XHTML创建网页
- 除了支持JSF和JSLT标记库之外,还提供Facelets标签库
- 支持表达语言(EL)
- 使用组件和页面模板
优点
- 通过模板和复合组件增加代码可重用性
- 通过定制提供组件和其他服务器端对象的功能可扩展性
- 编译速度更快
- 在编译时验证表达式语言
- 高性能渲染能力
JSF(JavaServer Faces)技术支持各种标签库,以将组件添加到网页。为了支持JavaServer Faces标签库机制,Facelets使用XML命名空间声明。
Facelets支持的标签库有JSF Facelets标签库、JSF HTML标签库、JSF核心标签库、传递元素标签库、传递属性标签库、复合组件标签库、JSTL核心标签库、JSTL函数标签库。
Facelets应用程序的生命周期
- 在客户端使用Facelets创建的网页发出新请求时生命周期开始。JSF创建一个新的组件树或javax.faces.component.UIViewRoot并放入FacesContex。
- 如果可用的UIViewRoot应用于Facelets,视图可以填充组件进行渲染。
- 新建的视图作为对客户端的响应而被渲染。
- 在渲染时,存储此视图的状态用于下一个请求。存储输入组件和表单数据的状态。
- 客户端可以与视图交互,并从JSF应用程序请求另一个视图。此时,保存的视图从存储状态恢复。
- 恢复视图再次通过JSF生命周期,如果没有验证问题,并且没有触发任何操作,最终将生成新视图或重新呈现当前视图。
- 如果请求相同的视图,则再次呈现存储的视图。
- 如果要求新视图,则继续执行第2步。
- 将新视图作为对客户端的响应。
参考源:
易百教程:https://www.yiibai.com/jsf/facelets.html
百度百科:https://baike.baidu.com/item/facelets/10077801?fr=aladdin


 posted on
posted on

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步