js基础之if判断
本人菜鸡,最近在学js
js中,if判断增加了
if(变量名){
}
这种方式的判断,会在括号内进行一些隐秘的类型转换,从而导致一些问题
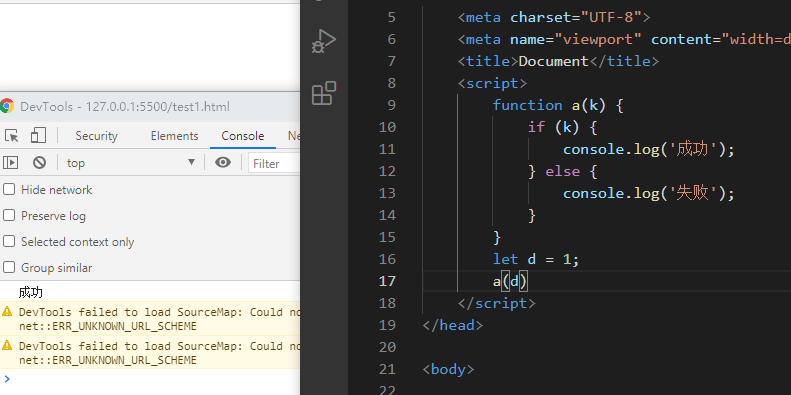
function a(k) { if (k) { console.log('成功'); } else { console.log('失败'); } } let d = 0; a(d)
以上代码执行的结果竟然是

这就令我大吃一惊,经过仔细查看js基础后,发现了原理,原来js的基本数据类型中的boolean转换成数字类型的时候是true对应1,false对应0,反过来,数字转成boolean类型的时候也是同样的,于是在if后面的括号中就进行了一个类型转换,将Number类型的值转换成了boolean,对应的0就变成了false,所以上面输出的结果就是‘失败’,反之,如果传入1的话,就是成功,如下图所示