Power BI: 如何在Power BI报告中播放在线视频
问题描述:
今天业务同事来询问如何才能在自己开发的Power BI报告首页插入并展示一段短视频。
此视频的目的是简单介绍一下Power BI报告的用途。让新用户可以迅速了解报告都包含了那些内容。
解决方案:
目前Power BI自带的图形化组件是无法实现这个需求的,不过Power BI有个自带的官方可视化图形商店,里面有一个可视化组件叫做“HTML Content”可以帮我们实现在Power BI页面播放视频。
前提条件:
-
需要下载非微软认证版“HTML Content“;
-
展示的视频要求为在线实现,不能从本地导入PBI页面;
给同事讲述如何操作后,整理一下分享给大家,请follow下面步骤操作:
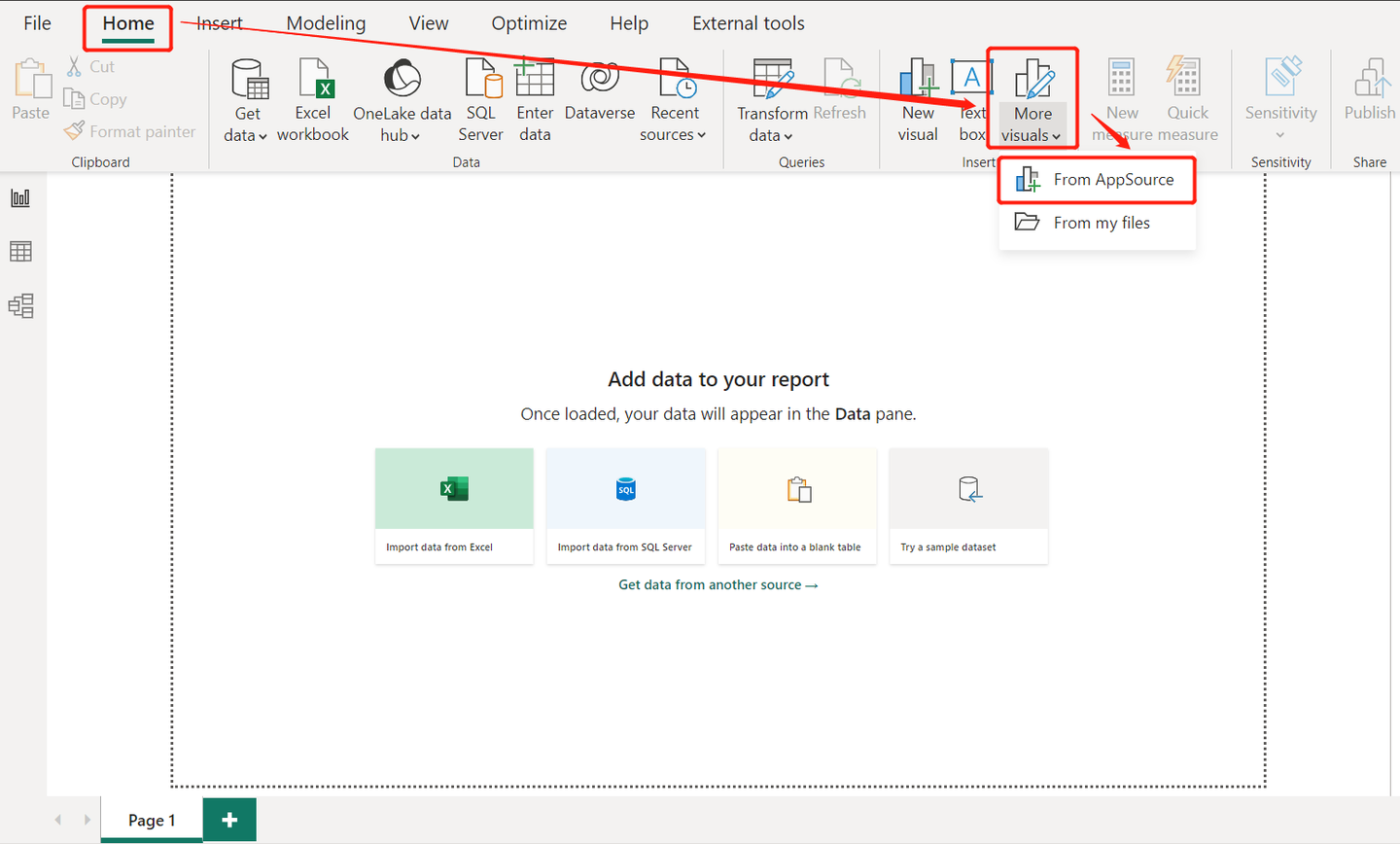
1,功能区【Home】 -> 【More Visuals】 ->【From AppSource】

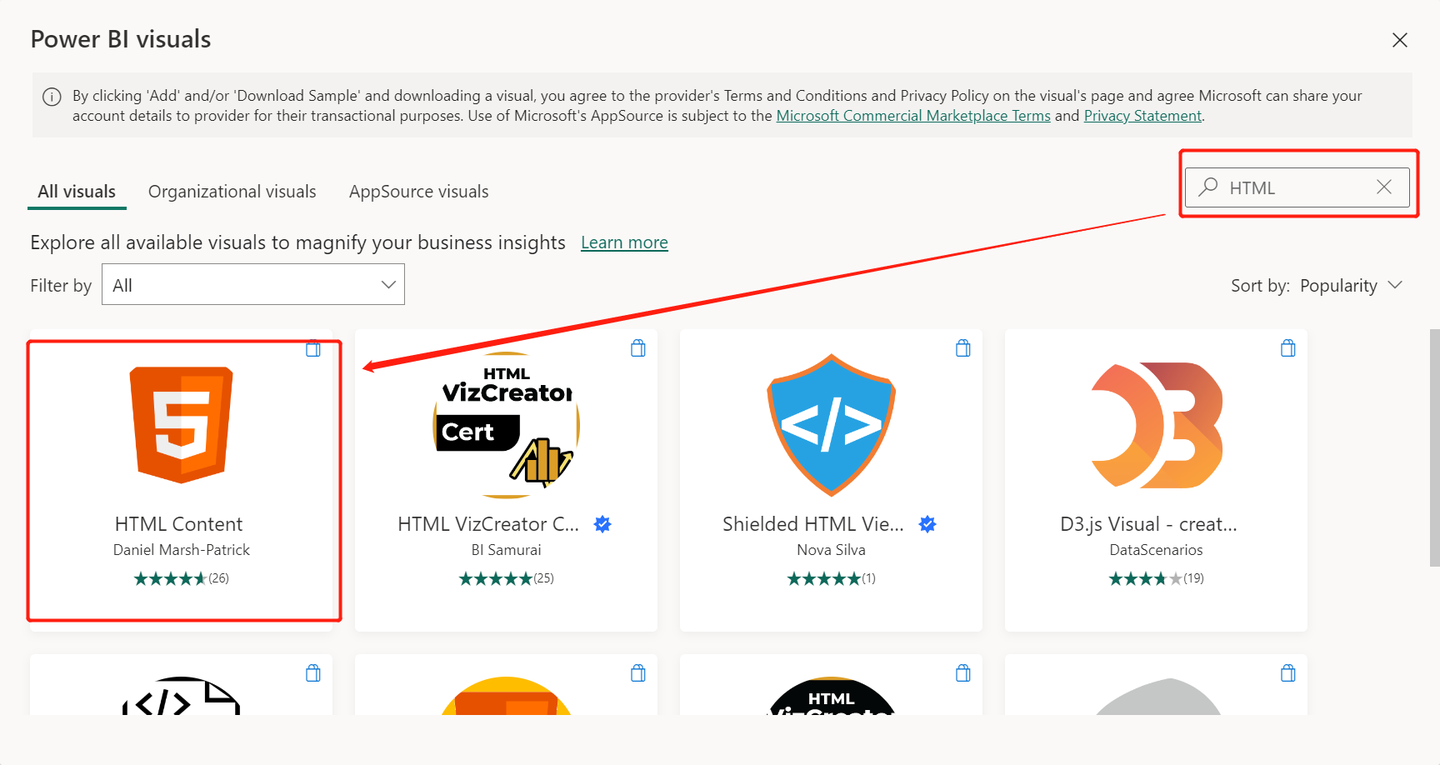
2,在可视化图形商店,搜索找到HTML关键字,点击可视化图形组件“HTML Content”,并加载。

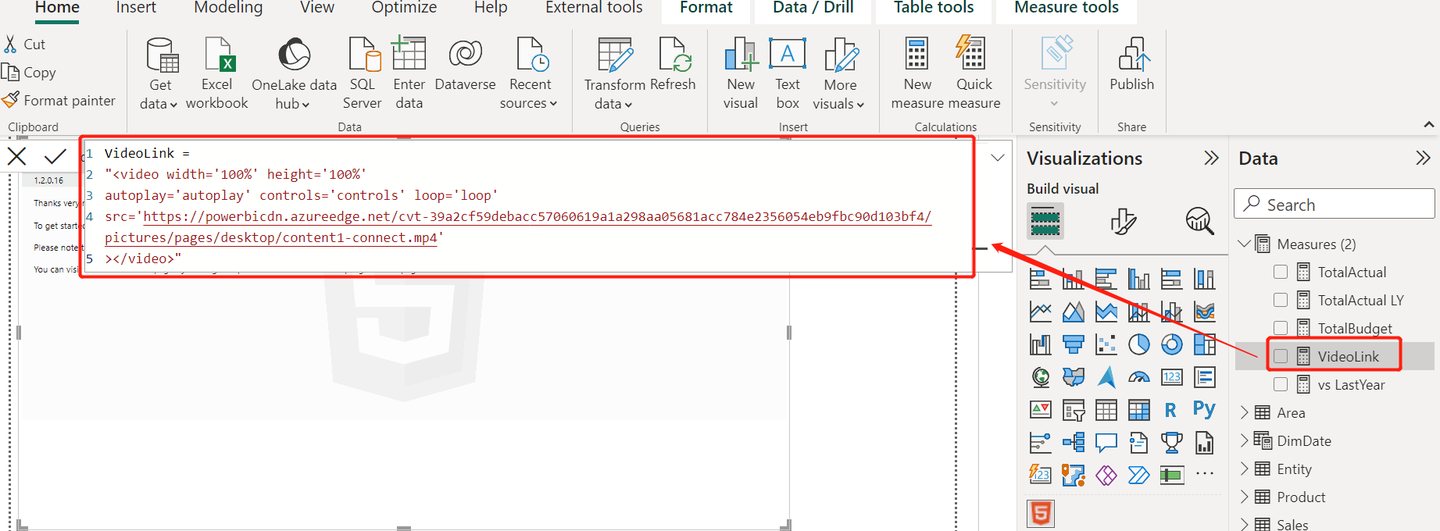
3,为在线视频地址创建一个度量值,用于在“HTML Content”组件中展示使用。不过度量值内容要用到一些HTML5的编码知识。

有同学反馈说,我不懂HTML5,能不能为我提供一个模板方便直接使用?
这个问题很好,下面这段代码就是我演示的度量值代码;大家直接把src后面的视频地址替换为自己想播放的地址即可,很简单。
VideoLink=
"<video width='100%' height='100%'
autoplay='autoplay' controls='controls' loop='loop'
></video>"
再为提供一点HTML5 Video标签属性知识补充:(不感兴趣的可以直接跳过这部分)
-
width属性和height属性: 用于指定视频的宽高。
-
src属性: 用于指定视频的地址。
-
Autoplay属性: 用于设置视频是否自动播放。
-
loop属性: 用于指定视频是否循环播放。
-
Controls属性: 用于向浏览器指明页面制作者没有使用脚本生成播放控制器,需要浏览器启用本身的播放控制栏。
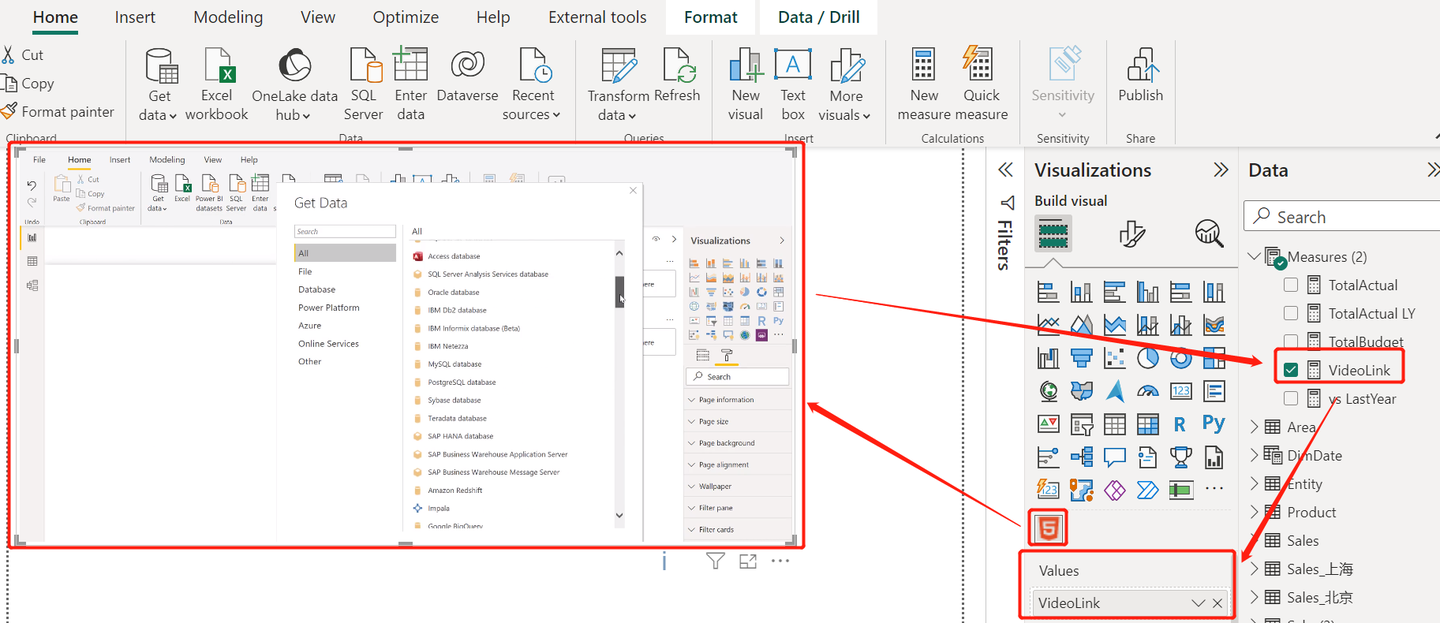
4,在Power BI页面,添加“HTML Content”组件,将第3步创建的度量值,拖拽到【Values】中,视频就会播放。

整体操作很简单只需要4步就可完成,建议大家亲自做一下联系,便于消化吸收。
希望本文可以帮助到大家。
* 牛猫的BI星球 原创文章,转载请注明出处!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)