WPF学习笔记-自定义窗口

代码部分
<Style x:Key="for_noresize_window" TargetType="{x:Type Window}"> <Setter Property="AllowsTransparency" Value="true"/> <Setter Property="Background" Value="Transparent"/> <Setter Property="FontFamily" Value="Consolas, Microsoft YaHei"/> <Setter Property="ResizeMode" Value="NoResize"/> <Setter Property="WindowStyle" Value="None"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Window}"> <Grid Margin="10"> <Rectangle Fill="{DynamicResource {x:Static SystemColors.WindowBrushKey}}" RadiusX="5" RadiusY="5"> <Rectangle.Effect> <DropShadowEffect BlurRadius="10" ShadowDepth="0"/> </Rectangle.Effect> </Rectangle> <Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Padding="{TemplateBinding Margin}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" CornerRadius="5"> <ContentPresenter /> </Border> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style>
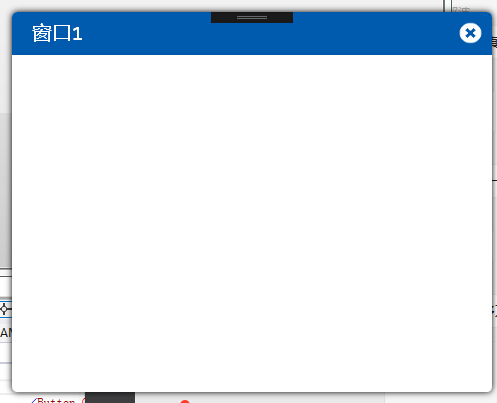
<Window x:Class="WpfTest.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfTest" mc:Ignorable="d" Title="Window1" Height="400" Width="500" WindowStyle="None" ResizeMode="NoResize" AllowsTransparency="True" BorderThickness="0" Style="{StaticResource for_noresize_window}"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="43" /> <RowDefinition /> </Grid.RowDefinitions> <Border Grid.Row="0" Grid.Column="0" Background="#FF005BAE" CornerRadius="5,5,0,0" > <Grid HorizontalAlignment="Stretch" VerticalAlignment="Stretch" > <Grid.ColumnDefinitions> <ColumnDefinition Width="250*" /> <ColumnDefinition Width="48*" /> </Grid.ColumnDefinitions> <Label Grid.Row="0" Grid.Column="0" Content="窗口1" HorizontalContentAlignment="Left" VerticalContentAlignment="Center" Padding="20 0 0 0" FontSize="20" Foreground="White" Background="Transparent"/> <Button Grid.Row="0" Grid.Column="1" Width="23" Height="23" HorizontalAlignment="Right" VerticalAlignment="Center" Click="btn_close_Click" Margin="0,10,10,8"> <Button.Template> <ControlTemplate> <Label Foreground="White" FontSize="20" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Cursor="Hand" Margin="-9,-9,-9,-6"> <Label.Background> <ImageBrush ImageSource="Images/cancel.png"></ImageBrush> </Label.Background> </Label> </ControlTemplate> </Button.Template> </Button> </Grid> </Border> <Grid Grid.Row="1" Grid.Column="0"> </Grid> </Grid> </Window>
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Shapes; namespace WpfTest { /// <summary> /// Window1.xaml 的交互逻辑 /// </summary> public partial class Window1 : Window { public Window1() { InitializeComponent(); } private void btn_close_Click(object sender, RoutedEventArgs e) { this.Close(); } } }
代码下载
http://download.csdn.net/detail/cq371356447/9712050
/***********************************/
/***********Hello!world!************/
/***********************************/
/***********Hello!world!************/
/***********************************/


