博客园使用markdown折叠
博客园没有针对折叠块进行优化,会将代码中的一些符号转义成html代码,会莫名其妙断行,不是很好用,我只找到了折中的办法。
将代码先以代码块形式保存,再将代码块对应的html源码复制下来,用detail折叠块替换。
用```生成的示例代码:

示例代码:
body {
width: 100px;
height: 100px;
}
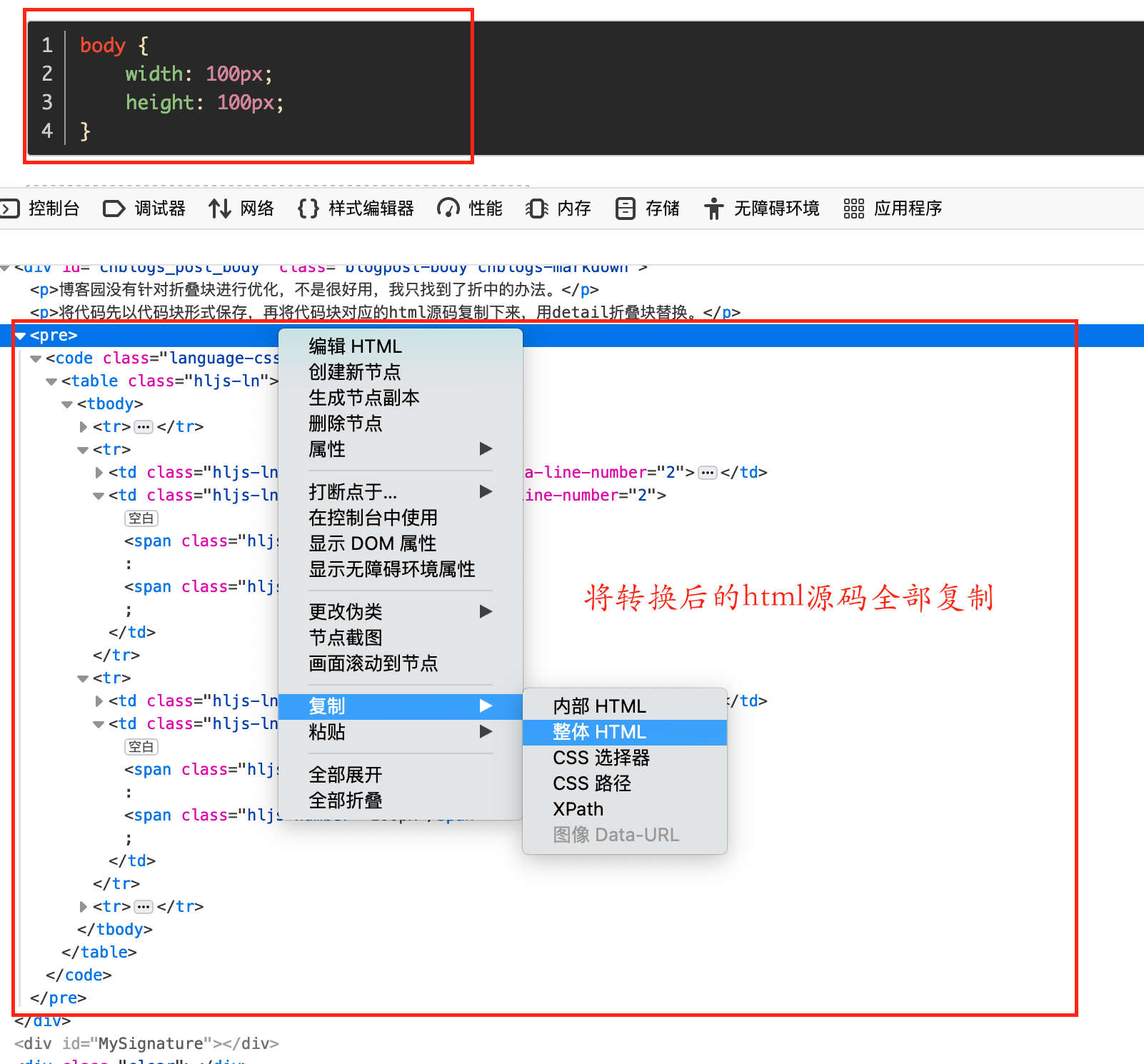
保存后进入文章页面复制这段代码对应的html源码:

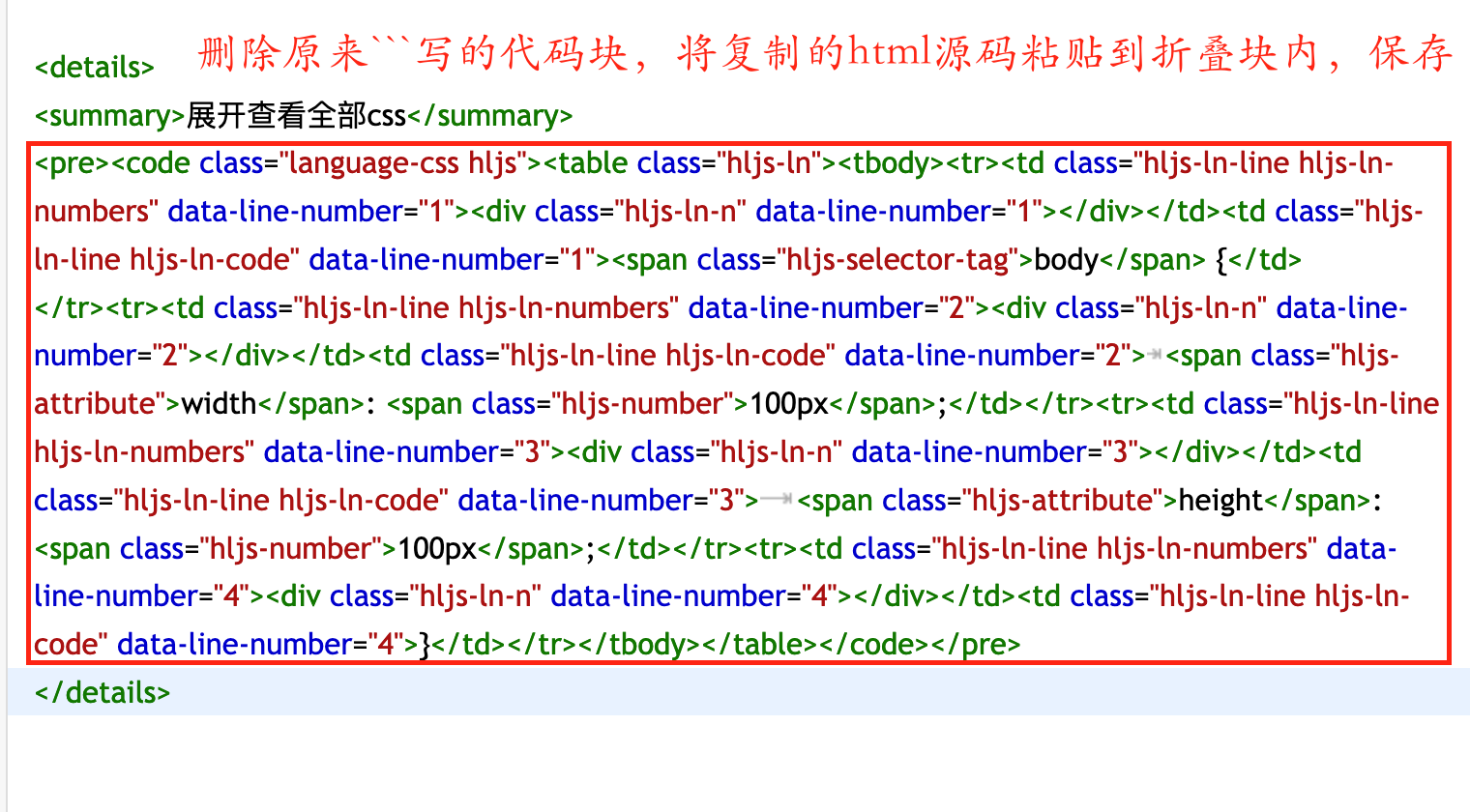
将源码粘贴到折叠代码块内,折叠代码块语法:
<details>
<summary>折叠代码块的主题</summary>
源代码粘贴到这里
</details>
如图所示:

最后的效果:
展开查看示例折叠代码
body { width: 100px; height: 100px; }

