Theia Label Provider
Eclipse Theia 中的Label Provider负责元素/节点在 UI 中的呈现方式。Label Provider确定在树、列表或其他位置(例如视图标题)中显示元素的图标和文本。一个很好的例子是文件资源管理器:文件和目录节点从Label Provider中检索它们的图标和文本。另一个使用Label Provider的例子是打开编辑器的标题。另请参阅 LabelProvider TypeDoc。
Theia 中的默认Label Provider浏览已注册的Label Provider contributions,以确定最适合元素/节点的Label Provider 。Label Provider 将对特定节点的调用委托给可以最好地处理该元素的贡献。 Eclipse Theia 为常见类型提供默认Label Provider contributions,例如文件等。通过提供您自己的Label Provider contribution,您可以根据特定标准扩展或调整特定节点的外观。
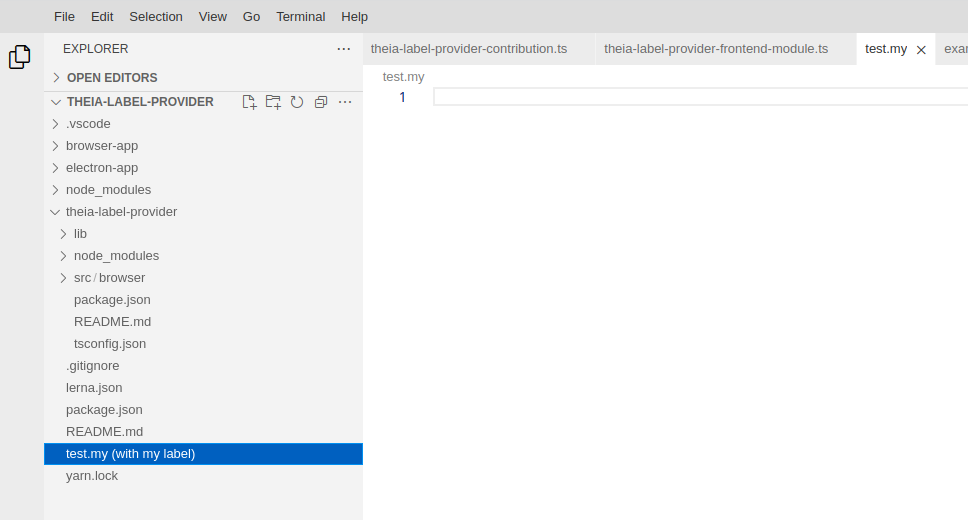
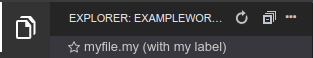
在本文中,我们将描述如何在 Eclipse Theia 中调整自定义文件类型 (.my) 的标签和图标,如下面的屏幕截图所示。

如果您还不熟悉 Theia 中的贡献点或依赖注入的使用,请查看有关服务和贡献的文档(https://www.cnblogs.com/theia-ide/p/16476556.html)。
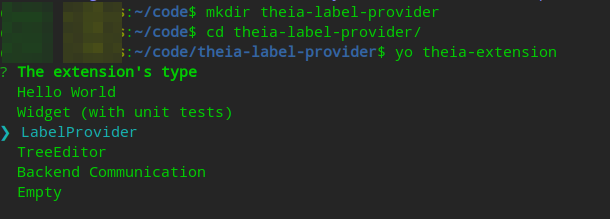
以下所有代码示例均来自 Theia 扩展生成器。 您可以通过安装代码生成器(https://github.com/eclipse-theia/generator-theia-extension)、选择“Label Provider”示例、并选择“labelProvider”类型来生成初始代码。

贡献一个标签提供者
要贡献自定义Label Provider Contribution,您需要提供一个实现了LabelProviderContribution接口的类。 在这个例子中,我们没有直接实现接口,而是扩展了文件的默认实现:FileTreeLabelProvider。 这允许我们只覆盖我们想要自定义的行为。
labelprovider-contribution.ts
@injectable()
export class LabelproviderLabelProviderContribution extends FileTreeLabelProvider
函数 canHandle 确定标签提供者的贡献是否负责特定节点(在我们的示例中为“.my”文件)。 因此它可以检查相应文件的任何条件,例如 文件扩展名。 该函数的返回值是一个整数,表示标签提供者贡献的优先级,标签提供者将使用具有最高优先级的标签提供者贡献。 这样,您可以通过返回更高的优先级来覆盖自定义文件上的默认标签提供程序贡献。
canHandle 函数接收一个对象,该对象表示作为参数提交的文件(对于文件树为 FileStatNode)。 请参阅下面的 canHandle 示例实现,它将为文件扩展名“.my”的文件注册Label Provider Contribution。
labelprovider-contribution.ts
canHandle(element: object): number { if (FileStatNode.is(element)) { let uri = element.uri; if (uri.path.ext === '.my') { return super.canHandle(element)+1; } } return 0; }
为您的自定义文件扩展名注册了Label Provider Contribution后,您可以选择实现 getName、getIcon 和 getLongName。 它们接收一个 URI 作为参数,并为相应的文件返回一个自定义图标和一个自定义名称。 Theia 的文件视图中使用了图标和名称。 当您将鼠标悬停在打开的编辑器选项卡中的文件上时,长名称(未在示例中自定义)显示为一个气泡提示。 有关更多详细信息,请参阅 LabelProviderContribution TypeDoc
labelprovider-contribution.ts
getIcon(): string { return 'fa fa-star-o'; } getName(fileStatNode: FileStatNode): string { return super.getName(fileStatNode) + ' (with my label)'; }
为了使 Theia 可以访问我们的 LabelProviderContribution,我们需要将自定义 LabelProviderLabelProviderContribution 绑定到相应的contribution symbol LabelProviderContribution。 这是在 labelprovider-frontend-module 中完成的,有关更多详细信息,请参阅服务和贡献。这个bind是依赖注入InversifyJS提供的功能,类似于将数据放在一个全局map里。key是LabelProviderContribution,value是LabelProviderLabelProviderContribution,其它地方调用的时候,按key去map里取就行了,从而达到全局随用随取的效果。
labelprovider-frontend-module.ts
export default new ContainerModule(bind => { // label binding bind(LabelProviderContribution).to(LabelProviderLabelProviderContribution); });
通过 CSS 添加自定义图标
getIcon 函数返回一个 CSS 字符串,用于标识自定义文件类型的图标。 在上面的示例中,我们使用了 Font Awesome 图标。 如果要使用自定义图标,还需要将此图标添加到 CSS 中。 通常,根据样式(深色与浅色),图标会有多个版本。 以下示例显示了如何添加自定义图标。 要在示例中使用它,请将上面 getIcon 中返回的字符串替换为“my-icon”
example.css
.my-icon { background-repeat: no-repeat; background-size: 12px; width: 13px; height: 13px; } .light-plus .my-icon{ background-image: url('./custom_icon_black_18dp.png'); } .dark-plus .my-icon{ background-image: url('./custom_icon_white_18dp.png'); }
本实例中创建的示例代码,运行后效果如下: