Theia 扩展与插件
Eclipse Theia 以非常模块化和可扩展的方式设计。它支持三种扩展以满足你的实际需求。这些是互补的,且针对不同的使用场景。您可以选择一个最佳的选项,甚至可以将它们混合在同一个项目中。在下文中,我们将快速概述可用的扩展机制,并在以下部分提供更多详细信息。
VS Code 扩展:
编写简单,可在运行时安装,与 VS Code 兼容,仅限于 VS Code 扩展 API,由于 API 限制,某些用例无法实现 => 用于向现有工具添加功能。请注意,您也可以在 Theia 中使用现有的 VS Code 扩展。
Theia 扩展
在编译时安装,通过依赖注入完全访问 Theia 的内部,在可访问的 API 方面几乎没有限制 => 用于构建自定义产品和 VS Code 扩展 API 未涵盖的功能。请注意,Theia 项目(包括核心)是完全使用 Theia 扩展以模块化方式构建的。
Theia 插件:与 VS Code 扩展类似,但是可以访问某此Theia 特定 API 和 Frontend(前端插件),Theia 特有部分与 VS Code 不兼容。
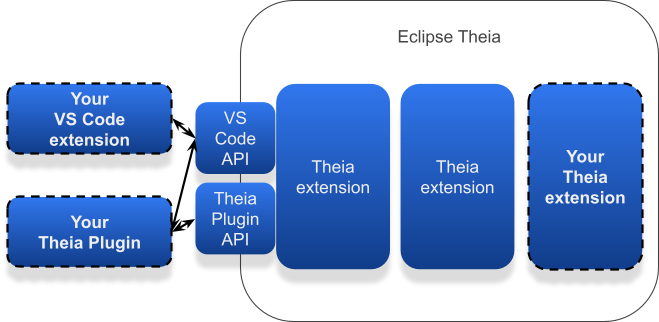
下图显示了所有三个选项的架构。 VS Code 扩展和 Theia 插件在专用进程中运行,可以在运行时安装并针对定义的 API 工作。 Theia 扩展是在编译期间添加的,并成为 Theia 应用程序的核心部分。他们可以访问 Theia 的完整 API。

如果您想了解更多关于应该使用哪种插件机制,还请参阅 VS Code 扩展和 Theia 扩展之间的详细比较。
VS 代码扩展
VS Code 扩展是使用新语言支持和其他功能扩展 VS Code 的流行机制。 VS Code 扩展易于开发,并且可以访问已定义和受限的 API。 VS Code 扩展可以预先安装(内置),也可以在运行时安装(例如由用户安装)。 Eclipse Theia 提供与 VS Code 相同的扩展 API,因此扩展是兼容的。因此,要开发自己的扩展,请参考 VS Code 扩展文档。另请参阅此覆盖率报告,突出显示 Theia 覆盖了 VS Code 的哪些 API。另请注意,您也可以在 Theia 中使用现有的 VS Code 扩展。安装或下载扩展的一个很好的来源是 Open VSX 注册表。(https://open-vsx.org/)
Theia 扩展(Theia extension)
Theia 扩展是驻留在 Theia 应用程序中并直接与其他模块(Theia 扩展)通信的模块。 Theia 项目本身也是由 Theia 扩展组成的。要创建 Theia 应用程序,您可以选择 Theia 项目提供的多个 Theia 扩展(核心扩展),添加您自己的自定义 Theia 扩展,然后编译并运行结果。您的自定义 Theia 扩展将可以访问与核心扩展相同的 API。这种模块化允许您根据需要扩展、调整或删除 Theia 中的几乎所有内容。与 VS Code 扩展相比,使用 Theia 扩展开发特定用例(例如复杂视图)更容易。从技术上讲,扩展是一个 npm 包,它公开了有助于创建 DI 容器的任意数量的 DI 模块 (ContainerModule)。通过在应用的 package.json 中声明为依赖项来使用,并在编译时安装。有关如何创作 Theia 扩展的更多详细信息,请参阅本节(https://theia-ide.org/docs/authoring_extensions/)。
Theia 插件(Theia plugin)
Theia 插件是一种特殊类型的 VS Code 扩展,只能在 Eclipse Theia 中运行。 它们共享 VS Code 扩展的架构和其他属性,但它们也可以访问仅在 Theia 中可用的额外 API,而不是在 VS Code 中。 最值得注意的是,Theia 插件也可以直接用于前端,而 VS Code 扩展仅限于后端。 因此,Theia 插件可以直接操作 UI,而无需经过 webview 抽象,从而简化了开发过程。 有关 Theia 插件的更多详细信息,请参阅本节(https://theia-ide.org/docs/authoring_plugins/)。



