JSON与对象的相互转换
json是一种轻量级的数据格式,(本质为字符串)
低版本可以使用json2.js插件来解决。下载地址:https://github.com/douglascrockford/JSON-js
JSON语法:数据在名称/值对中、数据由逗号分隔、花括号保存对象、方括号保存数组
'{"name":"小明","age":18}'
'["name":"小明","age",18]'
把JSON格式转成对象:JSON.parse()
注意:
- JSON格式必须为标准的JSON格式
- key值必须是双引号(单引号会报错)
- value如果是字符串也要加双引号
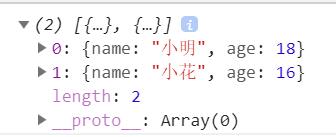
let json = '[{"name":"小明","age":18},{"name":"小花","age":16}]';
json = JSON.parse(json);
console.log(json);

把对象转成标准json:JSON.stringify()
let obj = {name:'小明','age':18,a:function(){},b:true};
console.log(JSON.stringify(obj));//{"name":"小明","age":18,"b":true}
注:转不了undefined和函数(即使转了也不会显示)
eval():能够把字符串尽量转成js运行的代码
小技巧 - > 在使用eval传化json的时候,json用字符串括号包一下 eval('('+json+')')
eval是不安全的(可能会注入不必要的东西),通过new Function('','return'+json)();可以解决该问题
let json = "{'name':'蜘蛛侠'}";
// console.log(JSON.parse(json));
// console.log(eval('('+ json +')'));
// console.log(new Function('a,b','return a+b')(1,2));
console.log(new Function('','return'+json)());
分类:
Ajax
标签:
json json转换





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了