vue中使用axios获取不到响应头Content-Disposition的解决办法
项目中,后端返回的文件流,fileName是机构名称+服务器时间。
前端需要拿到响应头里的Content-Disposition字段的值,从中获取文件名
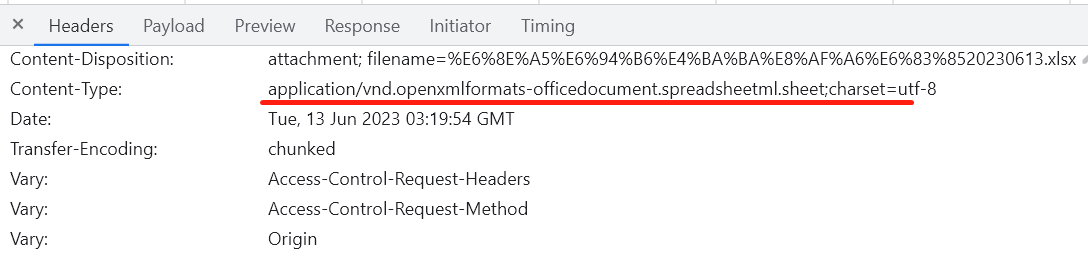
在控制台Headers中可以看到相关的字段和文件名,但是在axios里面却获取不到

如果想要让客户端访问到相关信息,服务器不仅要在heade里添加,还要将它们在 Access-Control-Expose-Headers 里面列出来
1 2 | response.setHeader("Access-Control-Expose-Headers", "Content-Disposition")response.setHeader("Content-Disposition", ...) |
响应首部 Access-Control-Expose-Headers 就是控制暴露的开关,列出哪些首部可以作为响应的一部分暴露给外部
前端部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | let blob = new Blob([res.data], {type:"application/force-download"}) console.log(blob); let fileReader = new FileReader() console.log(res, '响应状态'); const filename = decodeURIComponent(res.headers["content-disposition"].split("=")[1]); fileReader.readAsDataURL(blob) fileReader.onload = (e) => { let a = document.createElement('a') a.download = decodeURI(filename) a.href = e.target.result document.body.appendChild(a) a.click() document.body.removeChild(a) } |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)