Js对象转树形结构
项目中常见的一种数据处理的需求,就是将后端返回的json对象转成树形结构。
1 2 3 4 5 6 7 8 | let data = [ { id: 1, parent: null, text: '菜单1' }, { id: 11, parent: 1, text: '菜单1-1' }, { id: 12, parent: 1, text: '菜单1-2' }, { id: 2, parent: null, text: '菜单2' }, { id: 21, parent: 2, text: '菜单2-1' }, { id: 22, parent: 2, text: '菜单2-2' }] |
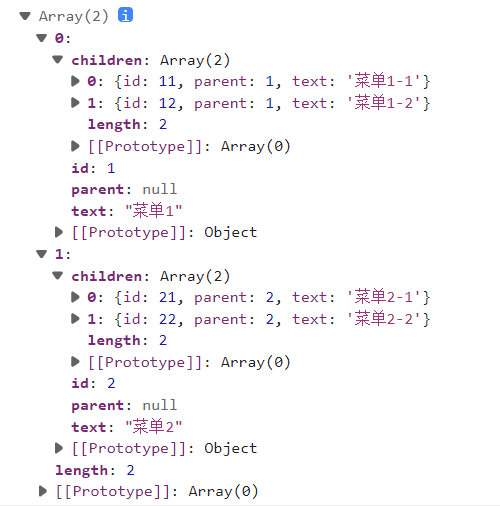
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | /*1、先遍历源数据,根据parent父级节点获取到一级菜单list2、遍历list,接着递归(传入子级的parent和children属性)3、判断如果子级菜单中没有children就删除该属性*/function jsonTree(data, p, list) { for (let item of data) { if (item.parent == p) list.push(item); } for (let i of list) { i.children = []; jsonTree(data, i.id, i.children); if(i.children.length == 0) delete i.children; } return list;}console.log(jsonTree(data, null, [])); |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2021-04-08 ant design vue 中tree实现单选